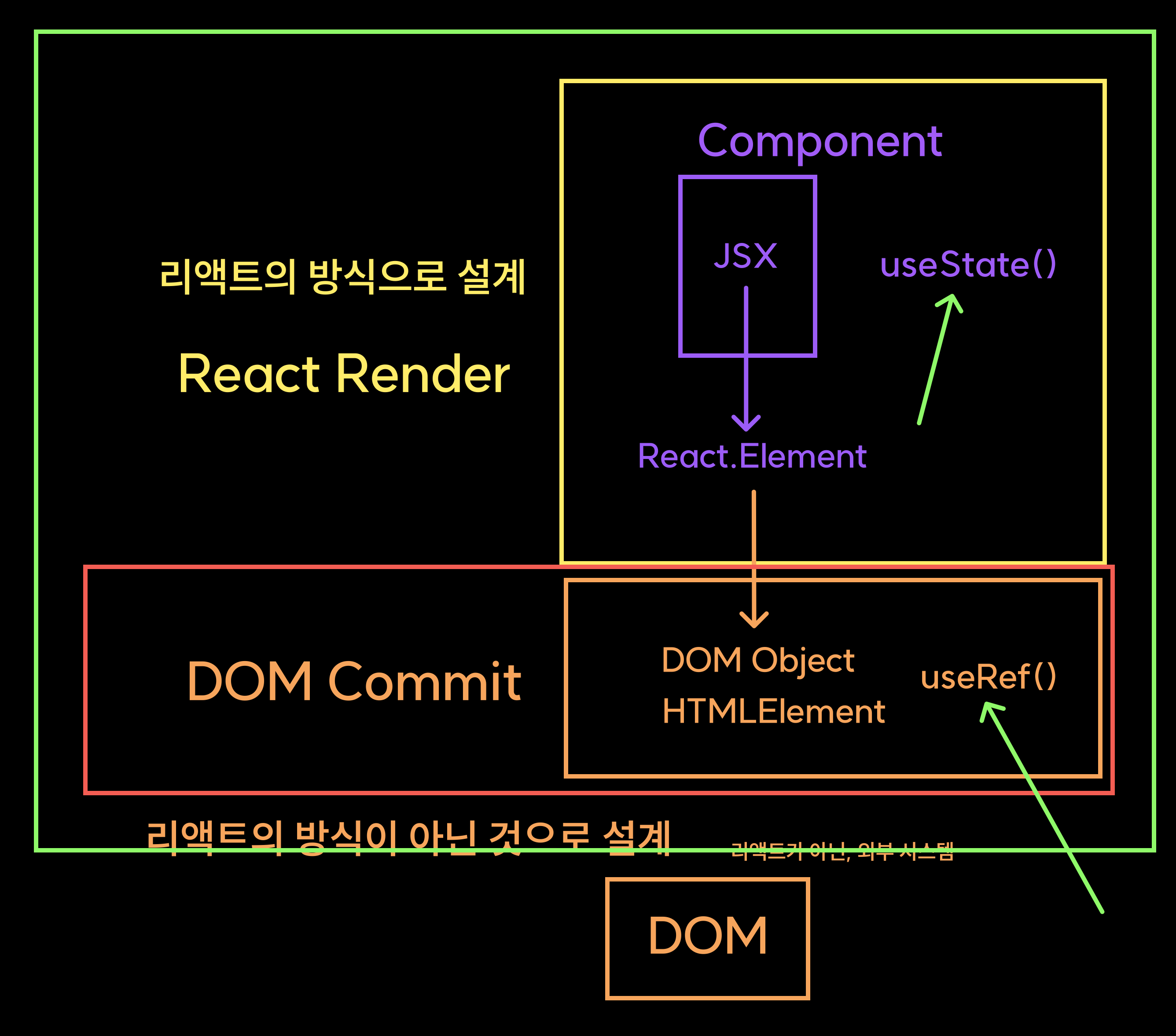
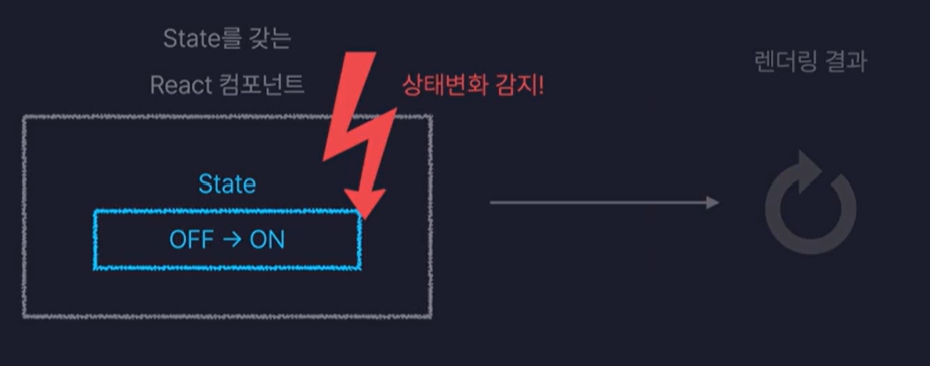
📌 useRef : 컴포넌트의 정보를 기억하되, 해당 정보가 렌더링을 유발하지 않도록 하는 Hook현재(current) 기억된 값이 변경되더라도 기억하지만, 리-렌더링을 요청하지 않음- state와 달리 ref의 current 값을 설정하면 리렌더가 트리거되지 않는다❌어떤 데이터를 기억하고 싶은데 리렌더링은 안 하고 싶을 때 사용 - 화면 업데이트 ❌ 👉 리렌더링을 해야 바뀜리액트의 것(리액트 훅)이 아닌 것이 아닌 것을 기억해야 할 때 사용 DOM 엘리먼트 저장 및 조작, JSX를 계산하는 데 필요하지 않은 다른 객체 저장 등에 사용 자바스크립트 순수 객체 반환{ current: null } → DOM Mount → { current: HTMLElement } useState 👉 기억된 값을 재..