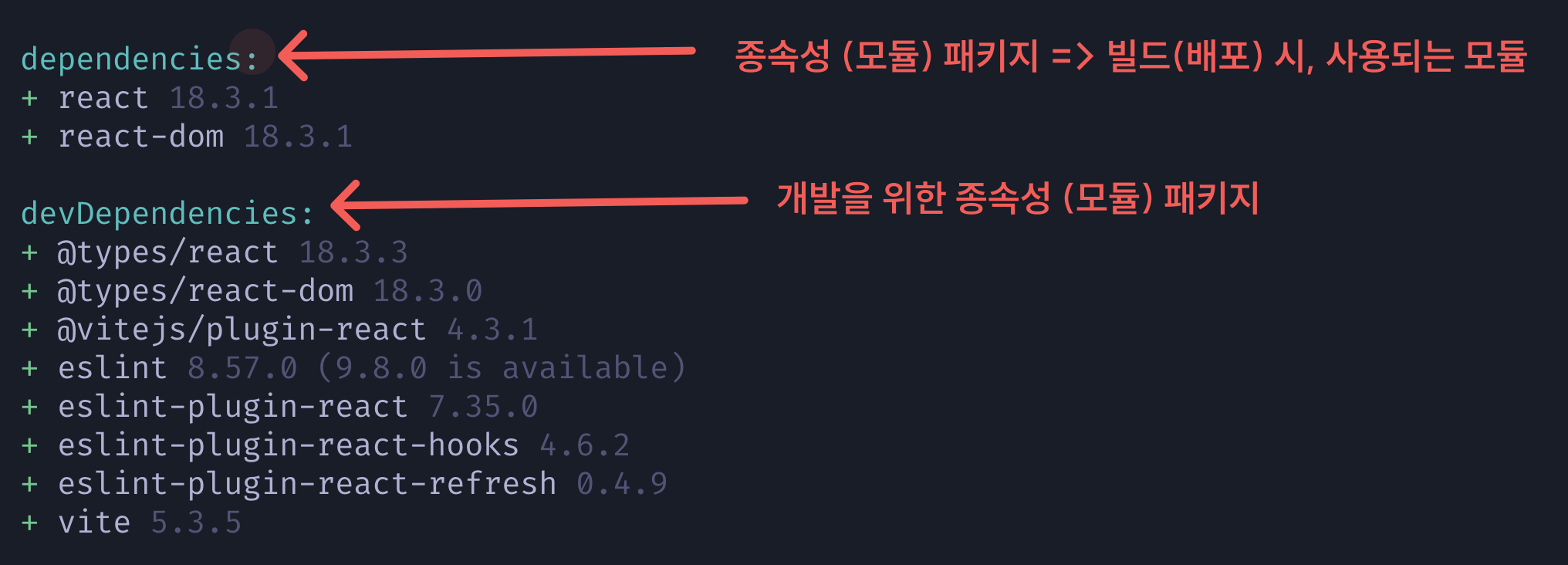
📌 React 설치 ✅ CDN 방식 ✅ ESM 방식import React from 'https://esm.sh/react';import ReactDOM from 'https://esm.sh/react-dom'; 📌 React && Vite 설치확장자Web 표준에서는 확장자 필수(.js, .jsx 등)Vite는 확장자 필요 X 📍 Vite 오토 스캐폴딩pnpm create vite@버전 pnpm create vite@latest --template react- 타입 스크립트를 사용하는 템플릿을 해당 폴더에 만드는 명령어pnpm create vite@latest (learning-react) -t reat-ts ✨ 배포할 땐 배포용 모듈을, 개발할 땐 개발용 모듈을 사용해야 함 ✨ reac..