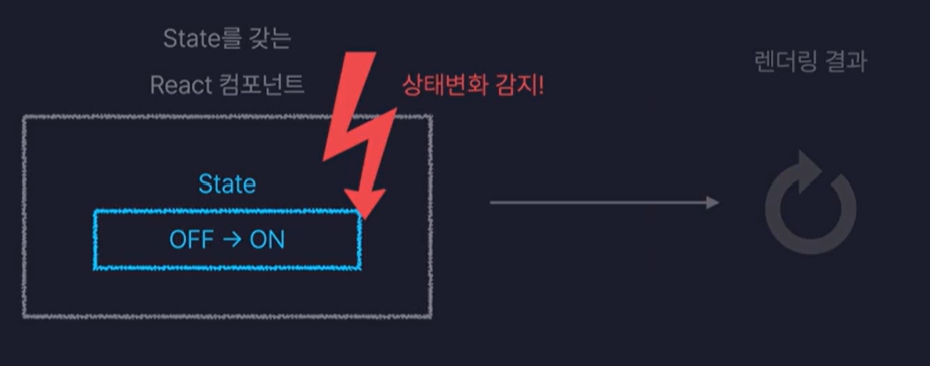
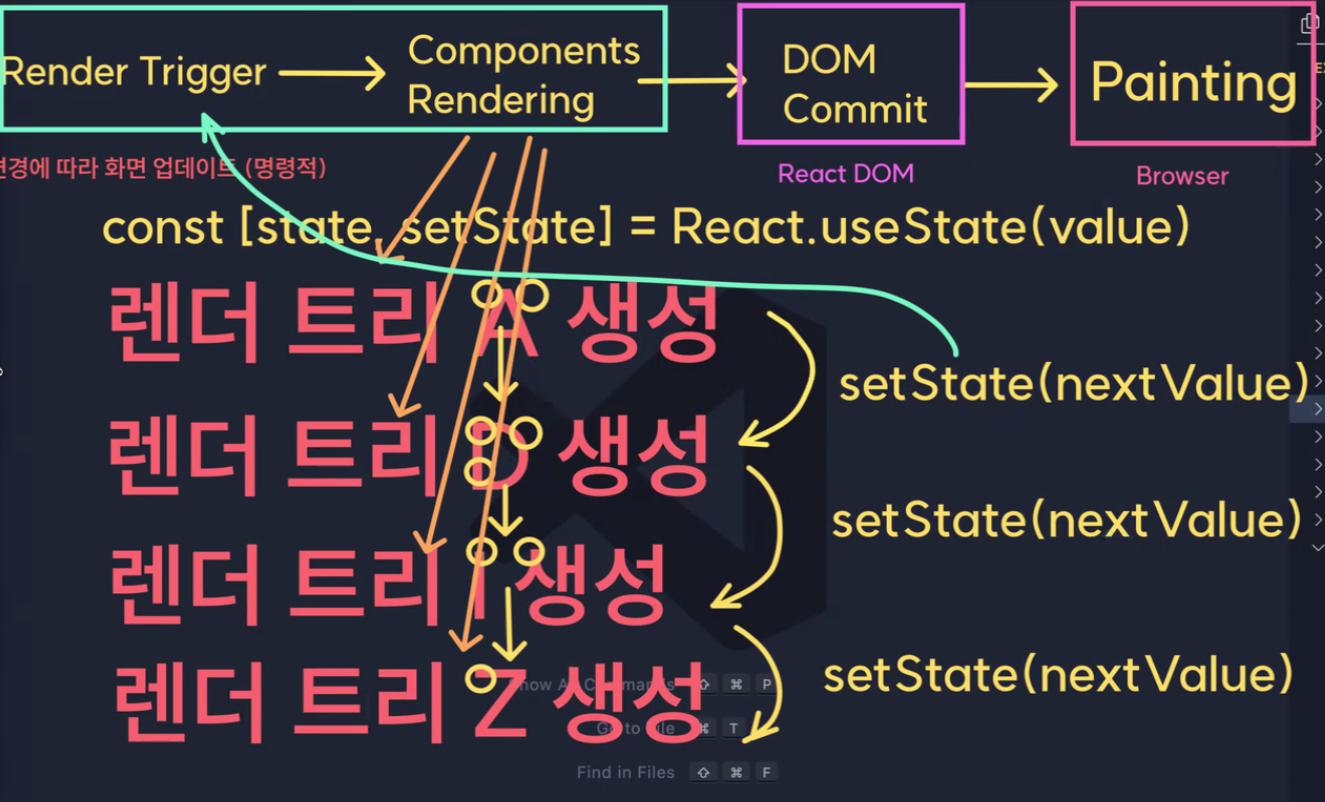
✅ 컴포넌트 종류 Stateless Component(Presebtational Component): 표현 목적의 컴포넌트(마크업, 스타일링) Stateful Component(Container Component): 상태가 있는(변경되는) 컴포넌트 ✅ 리액트가 다루는 데이터 타입 1. 컴포넌트 속성(props): 읽기 전용 수정 ❌ 2. 컴포넌트 상태(states): 읽기 / 쓰기 컴포넌트 트리(렌더 트리 A)➡️ 화면 렌더링 컴포넌트 트리(렌더 트리 Z) ➡️ 화면 업데이트 시간의 흐름에 따라 화면 갱신(업데이트)👉 상태(state) 사용 📌 State(상태) : 컴포넌트 내부의 데이터를 기억하는 것 📌 useState : 컴포넌트에 state 변수를 추가할 수 있는 React Hoo..