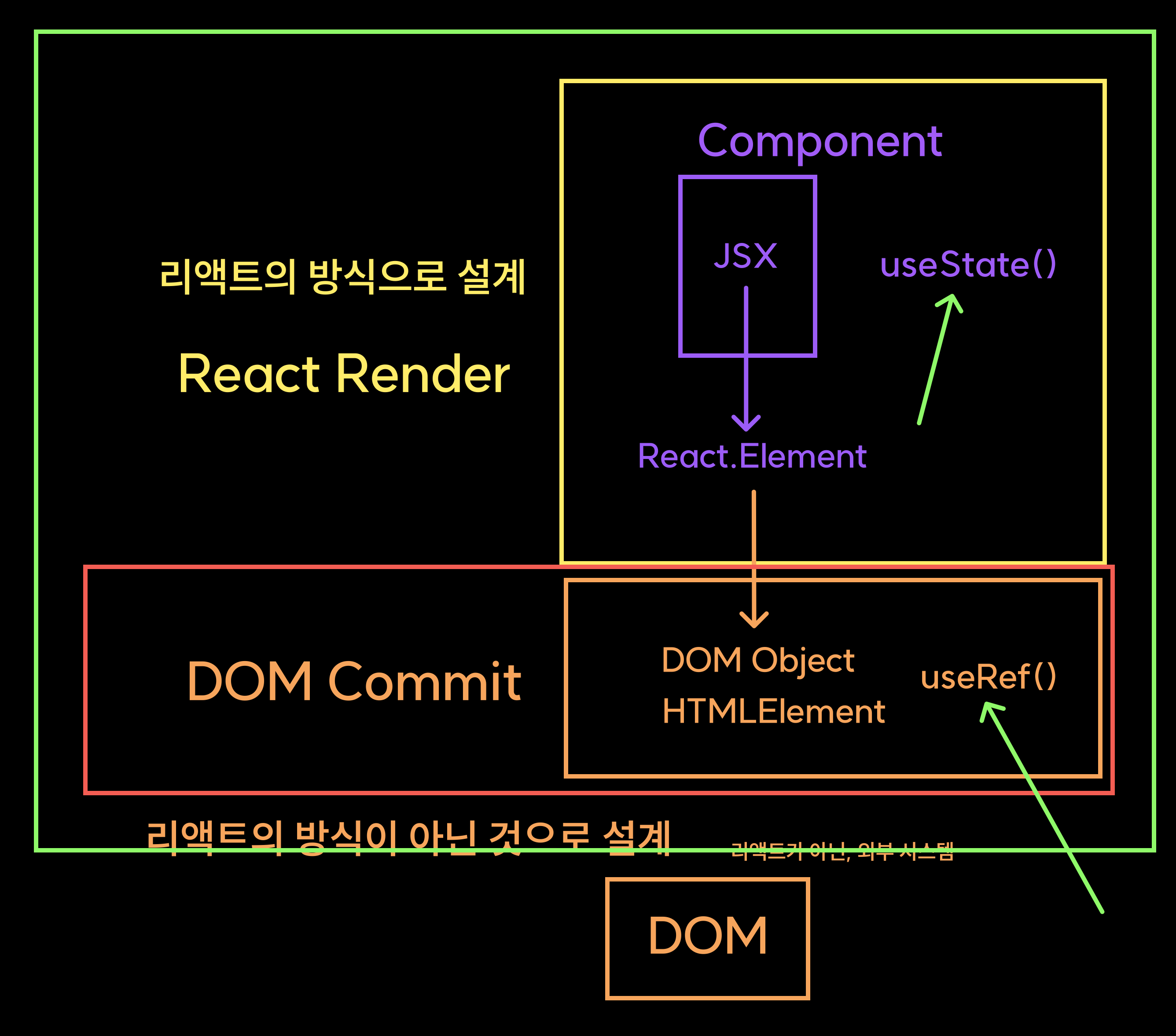
📌 React 애니메이션리액트는 애니메이션을 지원하지 않는다.➡ useRef() + 라이브러리 사용리액트 엘리먼트가 아닌 실제 DOM 엘리먼트에 적용해야 한다.➡ useRef(), refCallback, event handler 등 사용 ✅ Tilt.js ⏩ 설치pnpm install vanilla-tilt ⏩ 사용 1. 불러오기import VanillaTilt from 'vanilla-tilt'; 2. 애니메이션 옵션 설정const VANILLA_TILT_OPTIONS = { // 기울이는 방향을 반대로 변경 reverse: false, // 최대 기울기 회전(도°) max: 15, // X축의 시작 기울기(도°) startX: 0, // Y축의 시작 기울기(도°) startY..