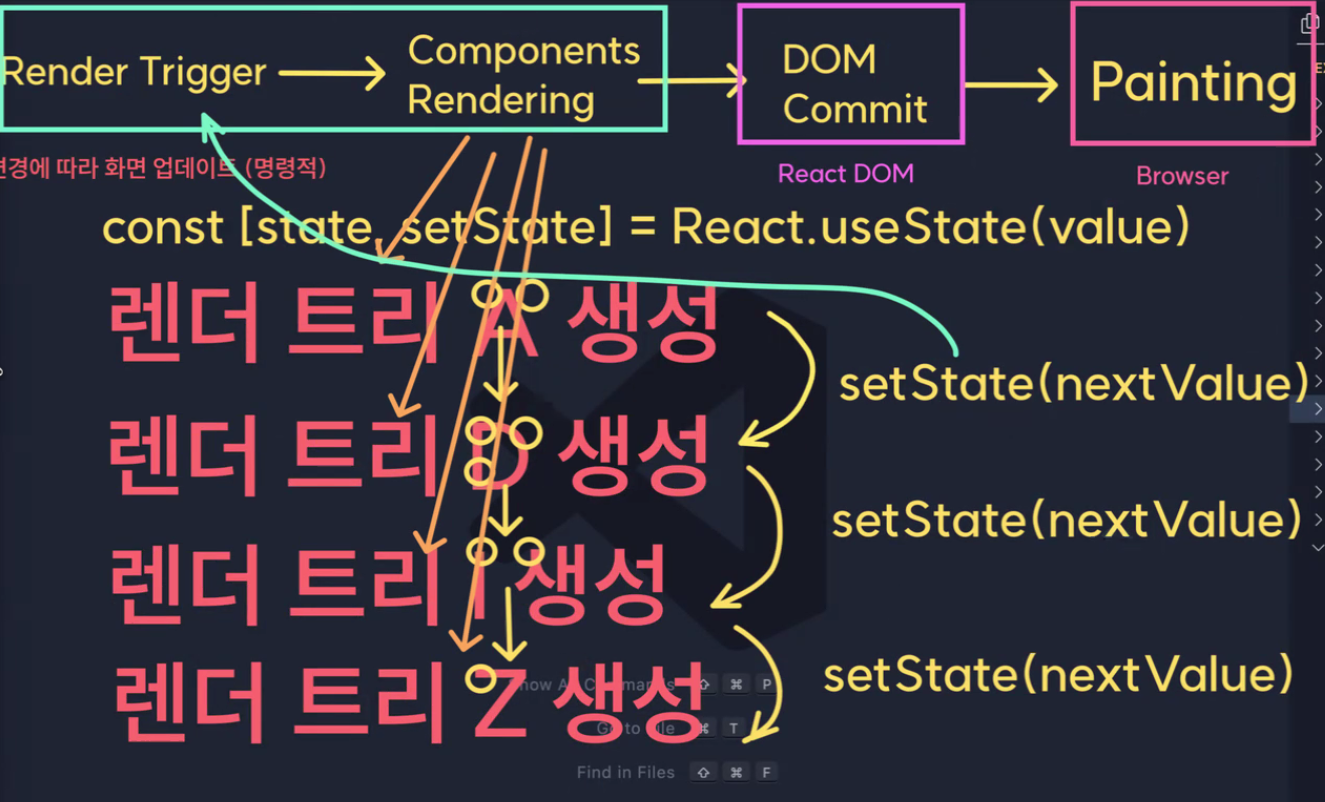
📌 React 렌더링 과정 및 상태 관리 1️⃣ 렌더링 트리거 👉 첫 주문컴포넌트의 초기 렌더링인 경우(애플리케이션 처음 로드)컴포넌트의 state가 업데이트 된 경우(set함수)=> React는 컴포넌트를 렌더링하여 초기 UI를 생성한다. 이 단계에서 UI는 가상 DOM에 생성된다. 2️⃣ Real DOM 반영 👉 첫 서빙(음식 첫 제공)생성된 UI는 가상 DOM에서 실제 DOM에 반영된다. 3️⃣ 상태 관리 👉 컴플레인(추가 주문) 관리사용자가 애플리케이션의 상태를 변경하거나(상호작용) 컴포넌트의 props가 바뀌면, 상태가 업데이트한다.상태 변화는 애플리케이션의 UI에 영향을 미치기 때문에 적절히 관리되어야 한다. 4️⃣ 컴포넌트 렌더링(ReactDOM으로 리렌더링) 👉 ..