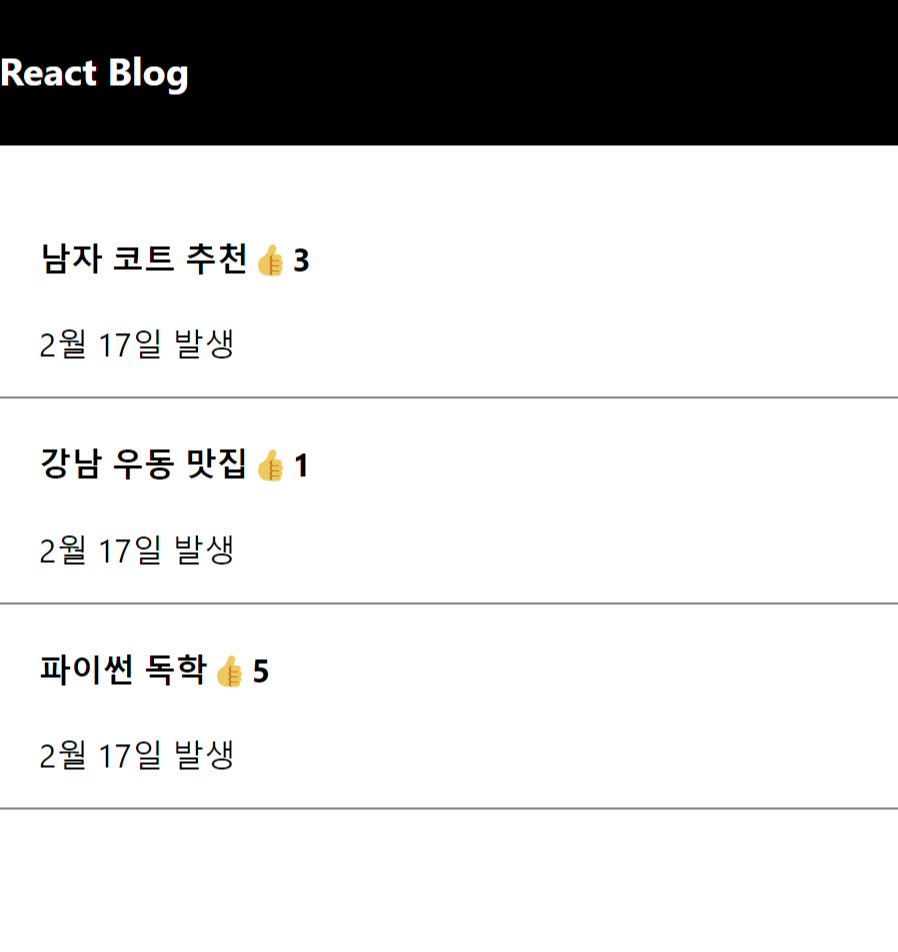
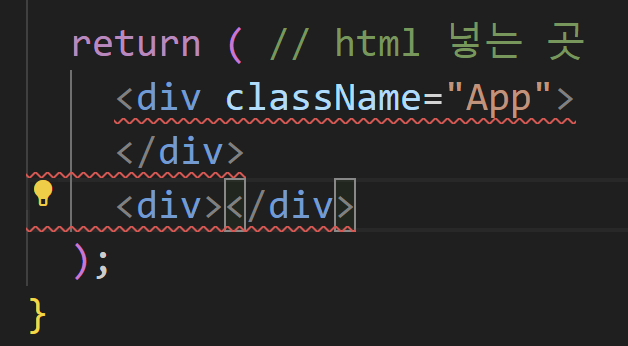
map() / 블로그 글 개수만큼 html 생성하기 map( ) : array 자료 개수만큼 함수 안의 코드를 실행해주는 함수 JSX 안에서 for문, if문 사용 ❌ 👉 map( ) 사용 ⭕ map( ) 함수를 쓰면 그 자리에 array[ ]가 남음 콜백 함수를 사용해야 함 [ ].map (function( ) { return ( 반복할 코드 ) }); 함수 파라미터 1 == array안에 있는 자료 파라미터 2 == 인덱스(index) [4, 5, 6].map(function(a, i) { console.log(a) // 4 5 6 console.log(i) // 0 1 2 }) return 값을 작성하면 array 자료 개수만큼 array로 반환해줌 [1, 2, 3].map(function(a) {..