state 값 변경하기 / onClick / 좋아요 버튼 UI 만들기
state 값 변경하기
- state변경 함수(새로운 state 값)
* 기존의 state == 새로운 state가 같을 경우 변경 안해줌 ❌ *
- 등호로 변경 금지 ❌ (좋아요 = 좋아요 + 1)
- useState의 두 번째 인자는 state 변경용 함수→ 변경 함수를 사용해야 html 재렌더링이 잘 됨
let [인사, 인사변경] = useState('안녕'); // 인사변경 -> state 변경용 함수
<h4>{제목[0]} <span onClick={ ()=>{인사변경('반가워')} }>👍</span> {좋아요} </h4>
array, object의 state 값 변경하기
- 기존 데이터 복사
- array/object 다룰 때는 원본을 보존하는 것이 좋다 - spread로 [괄호] 벗기기
- 원본 보존 - 데이터 수정
- state 변경 함수
let [제목, 제목변경] = useState(['남자 코트 추천', '강남 우동 맛집', '파이썬 독학'])
<button onClick={ ()=> {
let copy = [...제목]; // 1, 2. 원본 데이터 복사
copy[0] = '여자 코트 추천'; // 3. 데이터 수정
제목변경(copy); // 4. state 변경
} }>글 수정</button>
가나다순 정렬
<button onClick={()=> {
let copy = [...제목];
copy.sort();
제목변경(copy)
}}>가나다순 정렬</button>
* spread문법
...
: 배열, 문자열, 객체의 괄호를 벗기는 역할
- 주로 값을 복사할 때 사용
- 원본은 보존하고 원하는 값만 수정 가능
let copy = [...제목];
let 배열 = [1, 2, 3]
console.log(...배열); // 1 2 3
let 문자열 = '안녕하세요'
console.log(...문자열) // 안 녕 하 세 요array/object의 특징
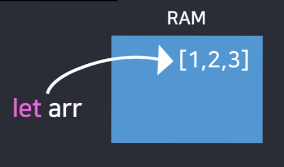
- array/object를 담은 변수엔 (값이 어딨는지 알려주는)주소만 저장된다.
- 변수1과 변수2의 주소가 같으면 변수1 == 변수2 비교해도 true
= array/object는 참조형

onClick = { 함수명 }
: 버튼을 클릭했을 때 특정 기능을 수행하게 해주는 기능
- Event handler : 특정 요소에서 발생하는 이벤트를 처리하는 함수
- onClick엔 함수명을 넣어야 한다.
// 방법 1
<span onClick={good}>👍</span>
function good() {
console.log(1)
}
// 방법 2
<span onClick={ ()=>{console.log(1)} }>👍</span>
lint 끄기
/* eslint-disable */

* lint : 소스 코드를 분석하여 오류에 표시를 달아주는 행위
좋아요 버튼 UI 만들기
: 좋아요 버튼을 누르면 옆에 숫자가 카운트 되는 UI

구현 계획
- 좋아요 버튼에 onClick 부착
- onClick 함수에서 state 값 변경
(state 변경 함수(새로운 state 값)
function App() {
let [좋아요, 좋아요변경] = useState(0);
return (
<div className="App">
<div className='list'>
<h4>{제목[0]} <span onClick={ ()=>{좋아요변경(좋아요+1)} }>👍</span> {좋아요} </h4>
<p>2월 17일 발생</p>
</div>
</div>
);
}
출처
코딩애플
onclick 자바스크립트 버튼 클릭 - JavaScript
JavaScript - onclick 이벤트는 양식을 제출하거나 웹 페이지의 특정 콘텐츠를 변경하려 버튼을 클릭했을 때 특정 기능을 수행하게 해줍니다. HTML 코드에 바로 사용하는 onclick 속성과 eventListener에 대
shinyks.com
Lint에 대해서 잠깐 알아보기
Lint를 설정하면 자동으로 내 코드를 점검해준대
velog.io
React 기초) useState 배열 상태 값 변경하는 방법(spread 문법)
0. 글을 쓰게된 이유 - useState를 이용하여 버튼을 클릭하면, 배열의 값을 변경하려고 하는데... 아무리 해도..안바껴서.. - spread 문법이 필요하다는 것을 알게됨 1. 예시 코드 - useState에 기념일들이
ella951230.tistory.com