state
: 자료 저장
- 자료값이 바뀌면 (html이 자동 재렌더링되어) 변경한 값이 html에 자동으로 반영된다. (변수는 X)
- 변경될 여지가 있는 값에 사용하기!
- Destructuring 문법
https://tensdiary.tistory.com/53
let num = [1, 2];
let a = num[0];
let c = num[1];
=> let [a, c] = [1, 2];
저장 & 사용
- let [작명1, set작명2] = useState('보관할 값')
- 작명1 = 자료값
- 작명2 = state 변경을 도와주는 함수
- state 변경 함수명 → set을 붙여서 짓는다!
let [제목, b] = useState('여자 코드 추천')
let [글, a] = useState(['남자 코드 추천', '강남 우동 맛집', '파이썬 독학']);
useState 배열 사용하기
- useState([a, b, c...])
- { 변수[index] }
let [제목, b] = useState(['남자 코트 추천', '강남 우동 맛집', '파이썬 독학'])
<div className='list'>
<h4>{제목[0]}</h4>
<p>2월 17일 발생</p>
</div>
<div className='list'>
<h4>{제목[1]}</h4>
<p>2월 17일 발생</p>
</div>
<div className='list'>
<h4>{제목[2]}</h4>
<p>2월 17일 발생</p>
</div>
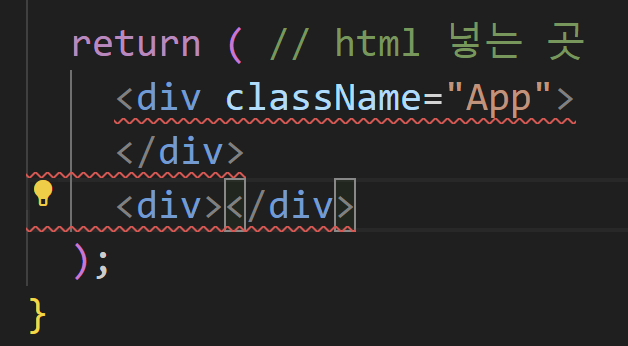
retrun( ) 안에는 태그 2개 이상 병렬 기입 금지❌
[Error: JSX expressions must have one parent element.]
❗JSX 표현식에는 하나의 상위 요소가 있어야 한다.
= 컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야 한다.

return( ) 내부에 병렬 태그 넣는 법
1. <div> 태그로 감싼다.
2. <></>를 사용한다.
return (
<>
<div className='modal'>
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
</>
)
출처
코딩애플