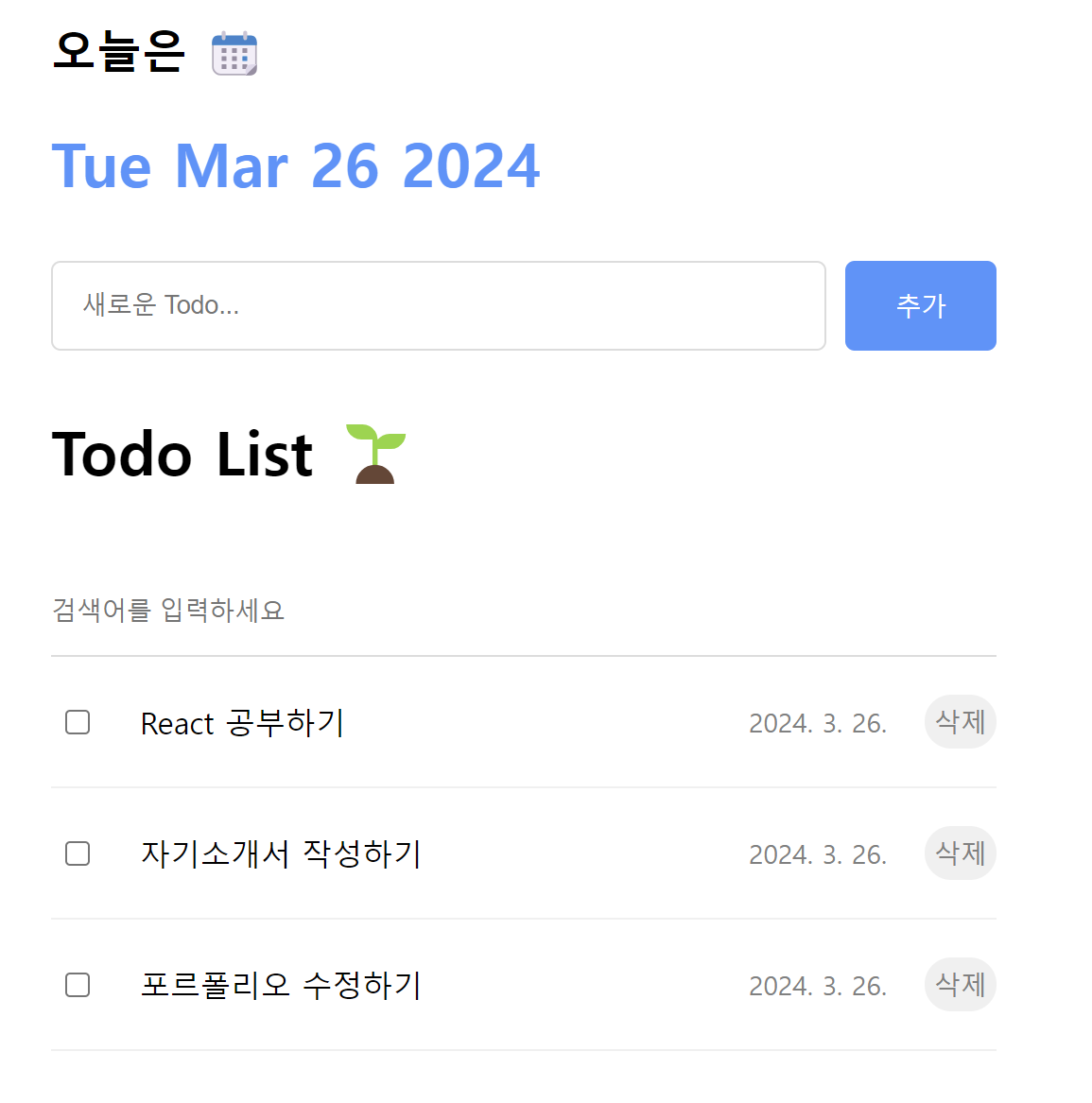
To-do List 업그레이드 (reducer) // 전체 import './App.css' import { useState, useRef, useReducer} from 'react' import Header from './components/Header' import Editor from './components/Editor' import List from './components/List' // 임시 데이터 (기본 데이터) const mockDate = [ { id: 0, // index isDone: false, // 체크박스 content: "React 공부하기", // 글 내용 date: new Date().getTime() // 글 발행 시간 }, { id: 1, isDone: false, ..