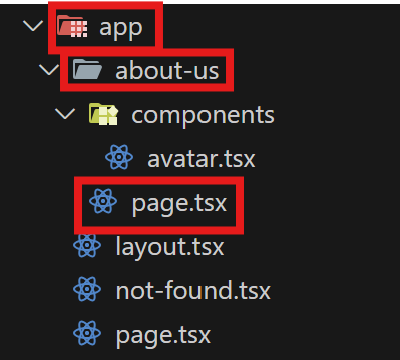
1. 경로 정의 & 생성하기 (Defining & Creating Routes)Next.js는 폴더를 사용하여 경로를 정의하는 파일 시스템 기반 라우터를 사용한다. 각 폴더는 URL 세그먼트에 매핑되는 경로 세그먼트를 나타내며, 폴더 이름이 URL의 세그먼트(경로 일부)로 매핑된다.중첩된 폴더를 사용하여 중첩 경로를 쉽게 만들 수 있다.폴더 구조가 곧 URL 경로가 된다.ex) app/about-us/page.tsx 파일의 경로 ➡ /about-us 2. UI 생성하기 (Creating UI) Next.js는 특수 파일 규칙을 사용하여 경로마다 고유한 UI를 만들거나, 여러 경로에서 공유할 UI를 정의할 수 있다. 페이지 (page.tsx): 특정 경로 별로 고유한 UI를 담당하는 개별 화면pag..