1. 경로 정의 & 생성하기 (Defining & Creating Routes)
- Next.js는 폴더를 사용하여 경로를 정의하는 파일 시스템 기반 라우터를 사용한다.
- 각 폴더는 URL 세그먼트에 매핑되는 경로 세그먼트를 나타내며, 폴더 이름이 URL의 세그먼트(경로 일부)로 매핑된다.
- 중첩된 폴더를 사용하여 중첩 경로를 쉽게 만들 수 있다.
- 폴더 구조가 곧 URL 경로가 된다.
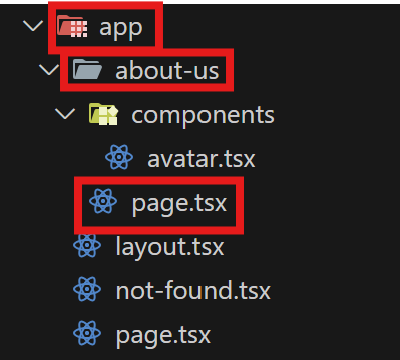
- ex) app/about-us/page.tsx 파일의 경로 ➡ /about-us

2. UI 생성하기 (Creating UI)
- Next.js는 특수 파일 규칙을 사용하여 경로마다 고유한 UI를 만들거나, 여러 경로에서 공유할 UI를 정의할 수 있다.
페이지 (page.tsx)
: 특정 경로 별로 고유한 UI를 담당하는 개별 화면
- page.tsx 파일에서 작성된다. (파일 확장자 상관 X)
- 각 경로의 핵심 콘텐츠를 나타내며, URL의 최종 경로에 해당하는 화면을 구성한다.
- 이 파일에서 React 컴포넌트를 내보내면 된다.
- ex) app/page.tsx ➡ 루트/ 경로의 페이지 정의

레이아웃 (layout.tsx)
: 여러 페이지에서 공통으로 사용하는 UI를 담당하는 화면
- layout.tsx 파일에서 작성된다.
- 해당 폴더의 하위 경로의 전체 페이지에 적용된다.
- 네비게이션, 푸터, 사이드바 등 여러 페이지에서 반복적으로 사용하는 부분을 레이아웃에 정의한다.
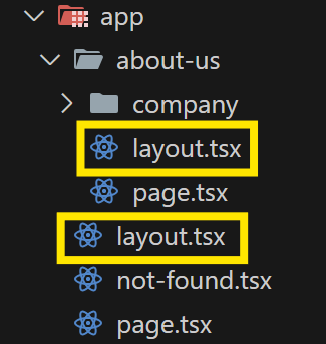
- 폴더마다 별도의 layout 파일을 만들 수 있으며, 이 레이아웃들은 상위-하위 관계로 중첩된다.
- ex) app/layout.tsx ➡ 전체 앱의 기본 레이아웃
app/about-us/company/layout.tsx ➡ app/about-us/company 하위 페이지의 공통 레이아웃
👉 app/about-us/company 하위 페이지는 app/layout.js와 app/about-us/company/layout.tsx가 둘 다 적용됨

3. 에러 페이지 생성하기 (not-found.tsx)
- not-found.tsx 파일에서 작성된다.
- not-found.tsx 파일은 app 폴더에 위치한다. (app/not-found.tsx)
- 경로가 존재하지 않을 때 자동으로 렌더링되며, 커스텀 404 페이지를 사용할 수 있다.
- 모든 경로에 대해 글로벌하게 적용된다.

Routing: Defining Routes | Next.js
Learn how to create your first route in Next.js.
nextjs.org
File Conventions: not-found.js | Next.js
API reference for the not-found.js file.
nextjs.org
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co