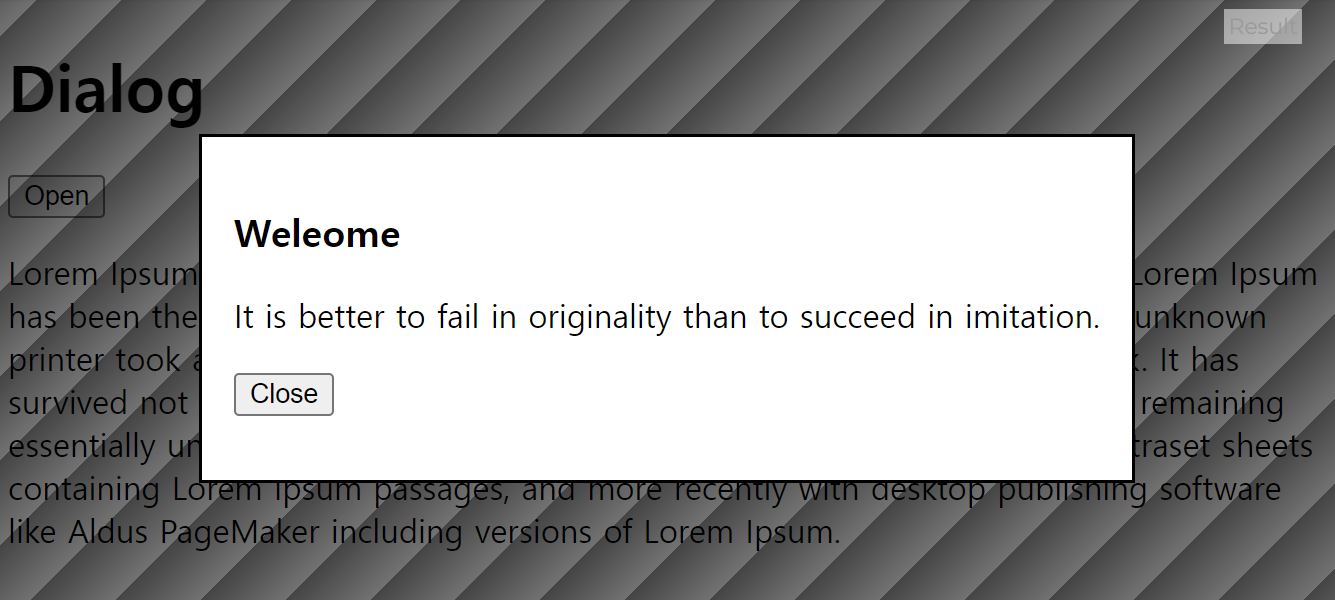
📌 ::backdrop: 모달창과 모달창 뒤쪽을 분리하여 스타일을 지정할 수 있다. 최상위 레이어 요소 아래에 있는 모든 것을 모호하게 하거나 스타일을 지정하거나 완전히 숨길 수 있다. dialog::backdrop { background: rgb(255 0 0 / 25%);} 참고 ::backdrop - CSS: Cascading Style Sheets | MDNThe ::backdrop CSS pseudo-element is a box the size of the viewport, which is rendered immediately beneath any element being presented in the top layer.developer.mozilla.org ::backdrop:..