react 시작하기
react app 생성하기
npm create vite@latest
- vite 사용
* vite (비트) : 프론트엔드 개발을 위한 툴
- Dev Server : 개발 환경에서 HMR과 같은 기능을 제공하는 개발용 서버 기능
- Build : Production 배포를 위한 소스코드 번들링 기능
버전 확인하기
- 18.2.0 버전이 아니면 삭제 후 재설치해야 함
// package.json
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
기존 라이브러리 재설치하기
npm i
react 실행하기
npm run dev
ESlint 설치

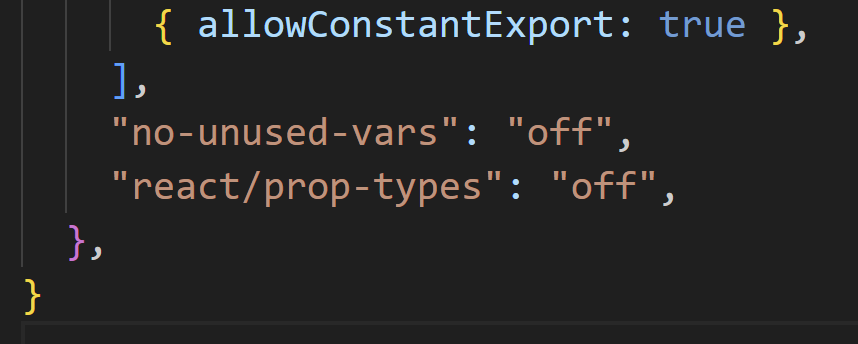
.eslintrc.js에서 옵션 수정

"no-unused-vars": "off",
: 사용하지 않는 변수를 오류로 알려주는 기능 해제
"react/prop-types": "off",
: 리액트를 안전하게 사용할 수 있는 기능 해제
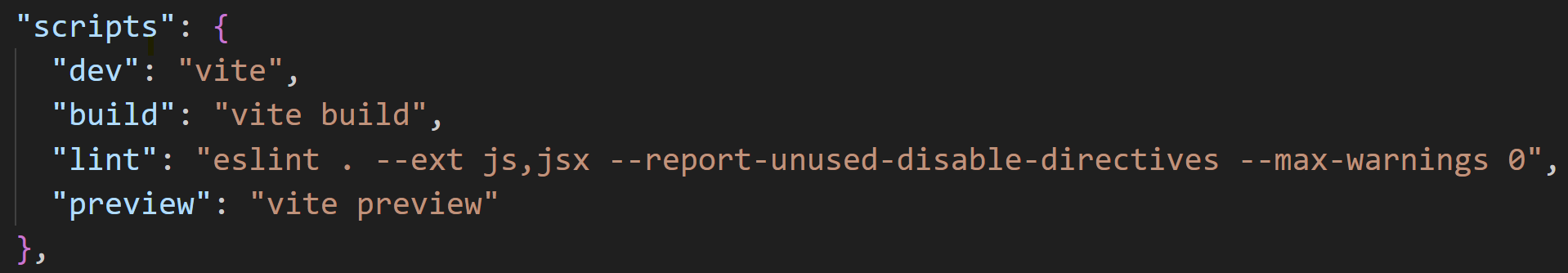
단축키 설정하기
- package.json의 "scripts"에서 단축키 설정 가능

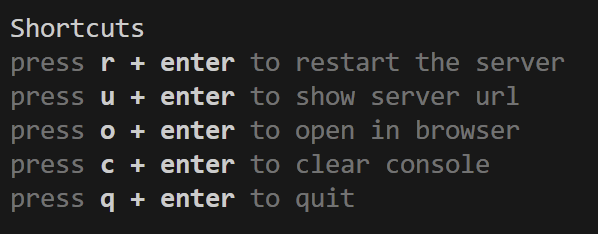
단축키

- r: 서버 새로고침 (재실행)
- u: 서버 주소 다시 보기
- o: 브라우저에서 해당 주소에 자동 접근
- c: 콘솔 정리
- q: 종료
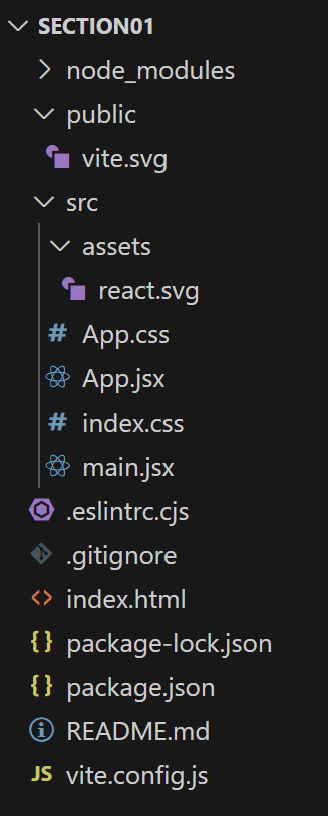
폴더 설명

- public - 정적 파일 보관소 (img, svg 등)
- scr - 소스 파일
- assets - 정적 파일 보관소
* jsx - react 코드가 작성되는 공간 - eslintrc.cjs - 코드 스타일을 통일하도록 도와주는 도구
- gitignire - 깃허브에 올리면 안되는 파일을 명시하는 곳
- index.html - app.js에서 작성한 컴포넌트를 DOM으로 추가하는 기본적인 틀
- vite.config.js - vite 도구의 옵션을 설정하는 파일
+ react 구동 원리

- localhost : 내 pc 주소
- 포트 번호: 하나의 pc에서 여러 개의 서버가 동작할 때 구분할 수 있도록 부여한 고유 번호
출처
한입 크기로 잘라먹는 리액트
[Vue + Vite] 근데 Vite는 뭔가요?
Vue 3로 오면서 Vue 프로젝트를 만들면 Vite 기반으로 빌드설정이 이루어지게 된다. Vite는 기존의 Vue CLI를 대체하기 위한 툴이다. Vite를 이용하여 Vue 프로젝트의 스캐폴딩을 만든다라고 보면 된다.
analogcode.tistory.com