DOM
(문서 객체 모델, Document Object Model)
: 웹 페이지 내의 모든 콘텐츠를 객체로 나타낸다.

document.documentElement
= <html>
document.head
= <head>
document.body
= <body>
- 브라우저가 아직 document.body를 읽지 않았다면 null이 나올 수도 있다.
✨ DOM에서 null 값은 '존재하지 않음'을 의미
노드(Node)
: DOM 트리 구조를 이루는 기본 단위
- 요소 노드 (Element Node): HTML 요소를 나타내는 노드.
(ex. <div>, <p>, <a> ) - 텍스트 노드 (Text Node): 요소 노드 안에 들어있는 실제 텍스트를 나타내는 노드.
(ex. <p>Hello, World!</p>의 "Hello, World!") - 주석 노드 (Comment Node): HTML 주석을 나타내는 노드.
(ex. <!-- This is a comment -->) - 문서 노드 (Document Node): 전체 문서를 나타내는 루트 노드 (document 객체)
- 자식 노드(child node): 바로 아래의 자식 요소
- 부모 노드의 바로 아래에서 중첩 관계를 만든다. - 후손 노드(descendants): 중첩 관계에 있는 모든 요소
- 자식 노드, 자식 노드의 모든 자식 노드(손자) 등이 후손 노드가 된다. - 형제 노드(sibling): 같은 부모 노드를 공유하는 노드
모든 노드에 적용 가능
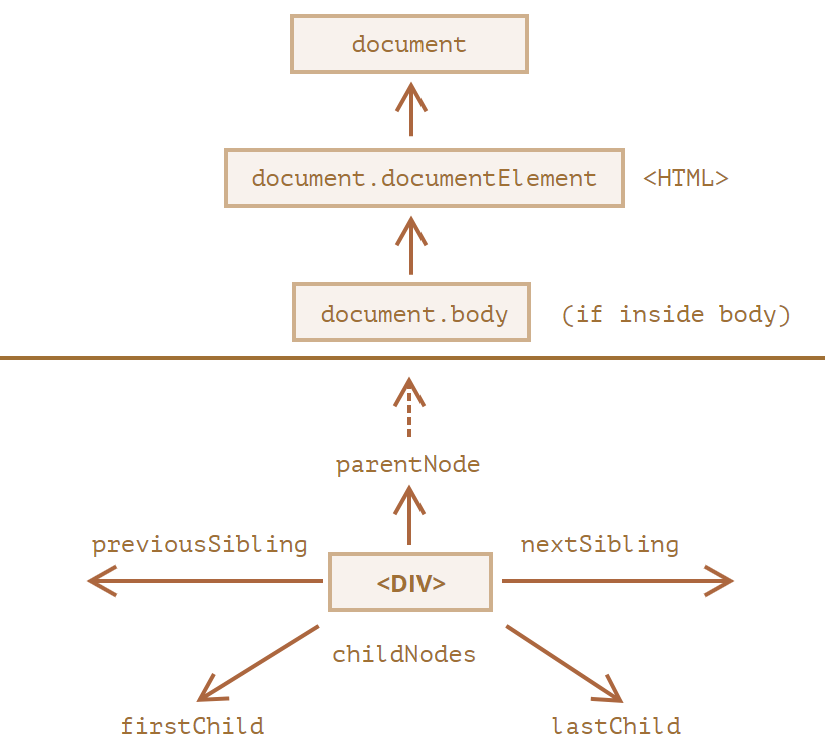
- childNodes: 텍스트 노드를 포함한 모든 자식 노드를 담고 있다.
- parentNode: 현재 노드의 부모 노드
- firstChild: 현재 노드의 첫 번째 자식 노드
- lastChild: 현재 노드의 마지막 자식 노드
- previousSibling: 현재 노드의 이전 형제 노드
- nextSibling: 현재 노드의 다음 형제 노드
요소 노드에만 적용 가능
- children: 자식 요소들을 반환.
- firstElementChild: 첫 번째 자식 요소를 반환
- lastElementChild: 마지막 자식 요소를 반환
- parentElement: 부모 요소를 반환
- previousElementSibling: 이전 형제 요소를 반환
- nextElementSibling: 다음 형제 요소를 반환
elem.hasChildNodes()
: 자식 노드의 존재 여부를 boolean형으로 반환
요소 검색
document.getElementById(id)
: 주어진 id 속성을 가진 요소를 반환
querySelector()
: 주어진 선택자(selector)에 해당하는 첫 번째 요소를 반환
querySelectorAll()
: 주어진 선택자(selector)에 해당하는 모든 요소를 유사 배열로 반환
getElementsBy*
- getElementsByTagName(tag)
: 주어진 태그에 해당하는 요소를 찾고, 대응하는 요소를 담은 컬렉션을 반환
- 매개변수 tag에 "*"이 들어가면, '모든 태그’가 검색 - getElementsByClassName(className)
: class 속성값을 기준으로 요소를 찾고, 대응하는 요소를 담은 컬렉션을 반환 - getElementsByName(name)
: 문서 전체를 대상으로 검색을 수행
- 검색 기준은 name 속성값이고, 검색 결과를 담은 컬렉션을 반환
<section id="visual-section">
<ul class="list">
<li>home</li>
<li>about</li>
<li>contact</li>
</ul>
<form name="search-box">
<label for="search">검색</label>
<input type="text" id="search"/>
</form>
</section>// 1. id가 visual-section인 section 태그 요소
const section = document.querySelector('#visual-section');
// 2. class가 list인 ul 태그 요소
const list = section.querySelector('.list');
// 3. list 요소 안에 about li 태그 요소
const about = list.querySelector('li:nth-child(2)');
// 3-1. 특정 li 태그 정확하게 찾기
const aboutLi = [...list.children].find((li) => {
return li.textContent === 'about';
})
// li 태그 안의 내용만 가져오기
[...list.children].forEach((li) => {
console.log(li.textContent);
/*
home
about
contact
*/
})
// 4. name 속성이 search-box인 form 태그 요소
const form = document.querySelector('form[name="search-box"]');
// 5. form 요소 안에 있는 모든 자식 요소
const children = form.children
// const children = form.querySelectorAll('*')
// 6. form 요소 안에 있는 input 태그 요소
// const input = form.lastElementChild;
const input = children[children.length - 1];
// 해당 태그를 찾아서 반환해주는 함수
function getNode(node, context = document) {
if (typeof context === 'string') {
context = document.querySelector(context);
}
return context.querySelector(node);
}
getNode('.list', '#visual-section') // ul 반환
DOM 검색 메서드
matches()
: 해당 선택자와 일치하는지 여부 boolean형으로 반환
<body>
<button class="btn primary">Click Me</button>
<script>
let button = document.querySelector('button');
console.log(button.matches('.btn')); // true
console.log(button.matches('.secondary')); // false
</script>
</body>
closest()
: 자기 자신을 포함하여 해당 선택자와 일치하는 가장 가까운 조상 요소를 찾음
- 태그도 찾기 가능
- 자주 사용
<body>
<div class="container">
<div class="content">
<p class="text">Some text here</p>
</div>
</div>
<script>
let paragraph = document.querySelector('.text');
console.log(paragraph.closest('.content')); // <div class="content">...</div>
console.log(paragraph.closest('.container')); // <div class="container">...</div>
console.log(paragraph.closest('body')); // <body>...</body>
console.log(paragraph.closest('.nonexistent')); // null
</script>
</body>
DOM 탐색하기
ko.javascript.info
getElement*, querySelector*로 요소 검색하기
ko.javascript.info