DOM 노드
- 모든 DOM 노드는 공통 조상으로부터 만들어지기 때문에 노드 종류는 다르지만, 모든 DOM 노드는 공통된 프로퍼티와 메서드를 지원한다.
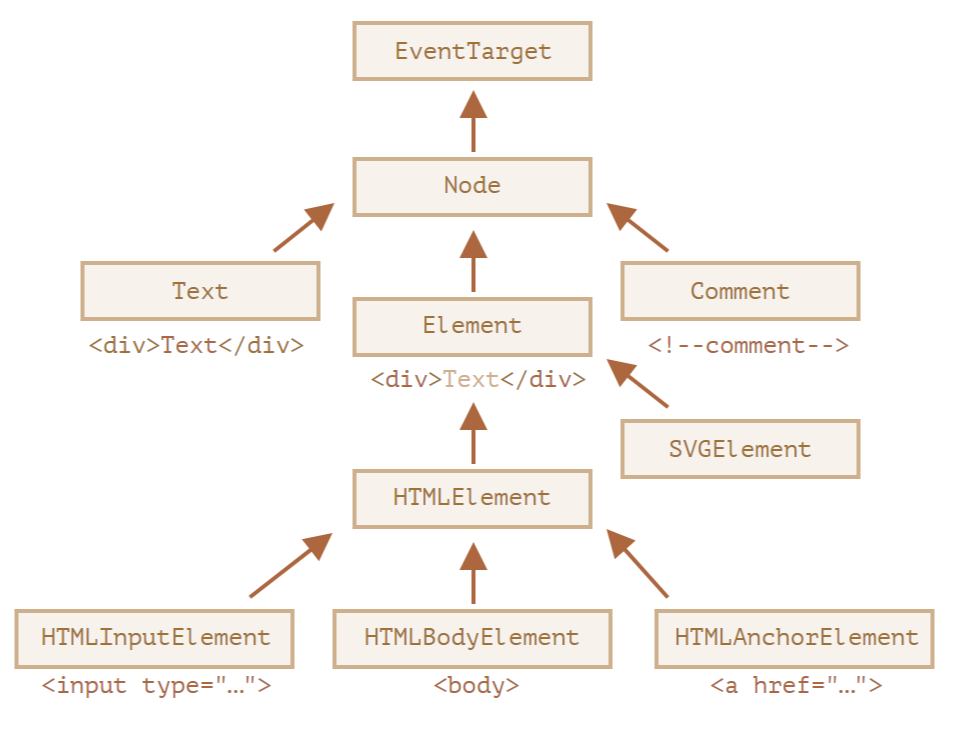
- 계층 구조 꼭대기엔 EventTarget이 있는데, Node는 EventTarget을, 다른 DOM 노드들은 Node 클래스를 상속받는다.

instanceof
객체 instanceof 생성자함수
: 상속 여부 확인
- 어떤 객체가 특정 타입인지 확인하는 방법
alert( document.body instanceof HTMLBodyElement ); // true
alert( document.body instanceof HTMLElement ); // true
alert( document.body instanceof Element ); // true
alert( document.body instanceof Node ); // true
alert( document.body instanceof EventTarget ); // true
nodeType 프로퍼티
: DOM 노드의 타입을 나타내는 상수를 반환
- 각 노드 유형은 고유의 숫자 값을 갖고 있다.
- 요소 노드(Element Node): elem.nodeType == 1
- 속성 노드(Attribute Node): elem.nodeType == 2
(현재는 직접적으로 사용되지 않음) - 텍스트 노드(Text Node): elem.nodeType == 3
- 주석 노드(Comment Node): elem.nodeType == 8
- 문서 노드(Document Node): elem.nodeType == 9
- .nodeType === document.ELEMENT_NODE
let elem = document.body;
alert(elem.nodeType); // 1 => 요소 노드
alert(elem.firstChild.nodeType); // 3 => 텍스트 노드
alert(document.nodeType); // 9 => 문서 객체
nodeName / tagName 프로퍼티
nodeName
: 노드의 이름을 반환
- 모든 Node에 존재
tagName
: 요소 노드의 태그 이름
- 요소 노드에만 존재
// 주석 노드를 대상으로 두 프로퍼티 비교
alert( document.body.firstChild.tagName ); // undefined (요소가 아님)
alert( document.body.firstChild.nodeName ); // #comment
// 문서 노드를 대상으로 두 프로퍼티 비교
alert( document.tagName ); // undefined (요소가 아님)
alert( document.nodeName ); // #document
innerHTML 프로퍼티
innerHTML
: 요소 안의 HTML을 문자열 형태로 받아올 수 있습니다.
- 요소 노드에만 사용 가능
- 보안에 취약⛔ 👉 textContent를 사용하는게 좋다.
alert( document.body.innerHTML ); // 내용 읽기
document.body.innerHTML = '새로운 BODY!'; // 교체
outerHTML 프로퍼티
outerHTML
: 해당 요소를 포함한 전체 HTML을 문자열로 반환
- 어떤 요소의 outerHTML을 호출하면 그 요소의 시작 태그부터 끝 태그까지 포함한 HTML 코드를 문자열로 얻을 수 있다.
- outerHTML을 사용해서 HTML을 쓸땐 요소 자체가 바뀌지 않는 대신 DOM 안의 요소를 교체한다.
<div id="myDiv">
<p>Hello, World!</p>
</div>
<button onclick="changeElement()">변경하기</button>
<script>
function changeElement() {
// id가 'myDiv'인 요소의 outerHTML을 변경하여 새로운 요소로 교체
let newElement = document.createElement('span');
newElement.textContent = '안녕하세요, 세상!';
let existingDiv = document.getElementById('myDiv');
existingDiv.outerHTML = newElement.outerHTML;
}
</script>
nodeValue / data 프로퍼티
: 요소가 아닌 노드(텍스트, 주석 노드 등)의 내용을 읽을 때 쓰임
- (요소 노드를 제외한 타입의 노드에서) innerHTML과 유사한 역할을 해주는 프로퍼티
- nodeValue / data는 거의 동일하게 동작
- data를 많이 사용하는 편이며, 내용을 수정할 때도 이 프로퍼티를 쓸 수 있다.
let paragraph = document.getElementById('myParagraph');
let textNode = paragraph.firstChild; // 텍스트 노드에 접근
// nodeValue를 사용하여 텍스트 내용 변경
textNode.nodeValue = '안녕하세요, 세상!';
// data를 사용하여 텍스트 내용 변경
textNode.data = '안녕하세요, 세상!';
textContent 프로퍼티
textContent
: 요소 내의 텍스트를 추출
- <태그>는 제외하고 오로지 텍스트만 추출할 수 있다👍
<div id="news">
<h1>주요 뉴스!</h1>
<p>화성인이 지구를 침공하였습니다!</p>
</div>
<script>
alert(news.textContent);
// 주요 뉴스! 화성인이 지구를 침공하였습니다!
</script>- innerHTML 👉 사용자가 입력한 문자열이 ‘HTML 형태로’ 태그와 함께 저장됨
- textContent 👉 사용자가 입력한 문자열이 ‘순수 텍스트 형태로’ 저장되기 때문에 태그를 구성하는 특수 문자들이 문자열로 처리됨
hidden 프로퍼티
hidden
: 요소를 보여줄지 말지 지정
- HTML 속성으로, DOM 프로퍼티로 사용 가능
- CSS의 "display:none"와 동일
- CSS에 "display:block" 적용 시 CSS가 우선 적용
<div hidden>HTML의 hidden 속성 사용하기</div>
<div id="elem">자바스크립트의 hidden 프로퍼티 사용하기</div>
<script>
elem.hidden = true;
</script>
주요 노드 프로퍼티
ko.javascript.info