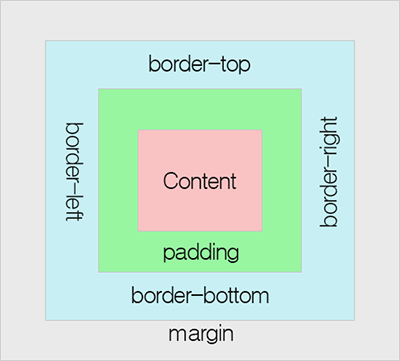
📌 border
: 내용(content)과 패딩(padding) 영역을 둘러싸는 테두리

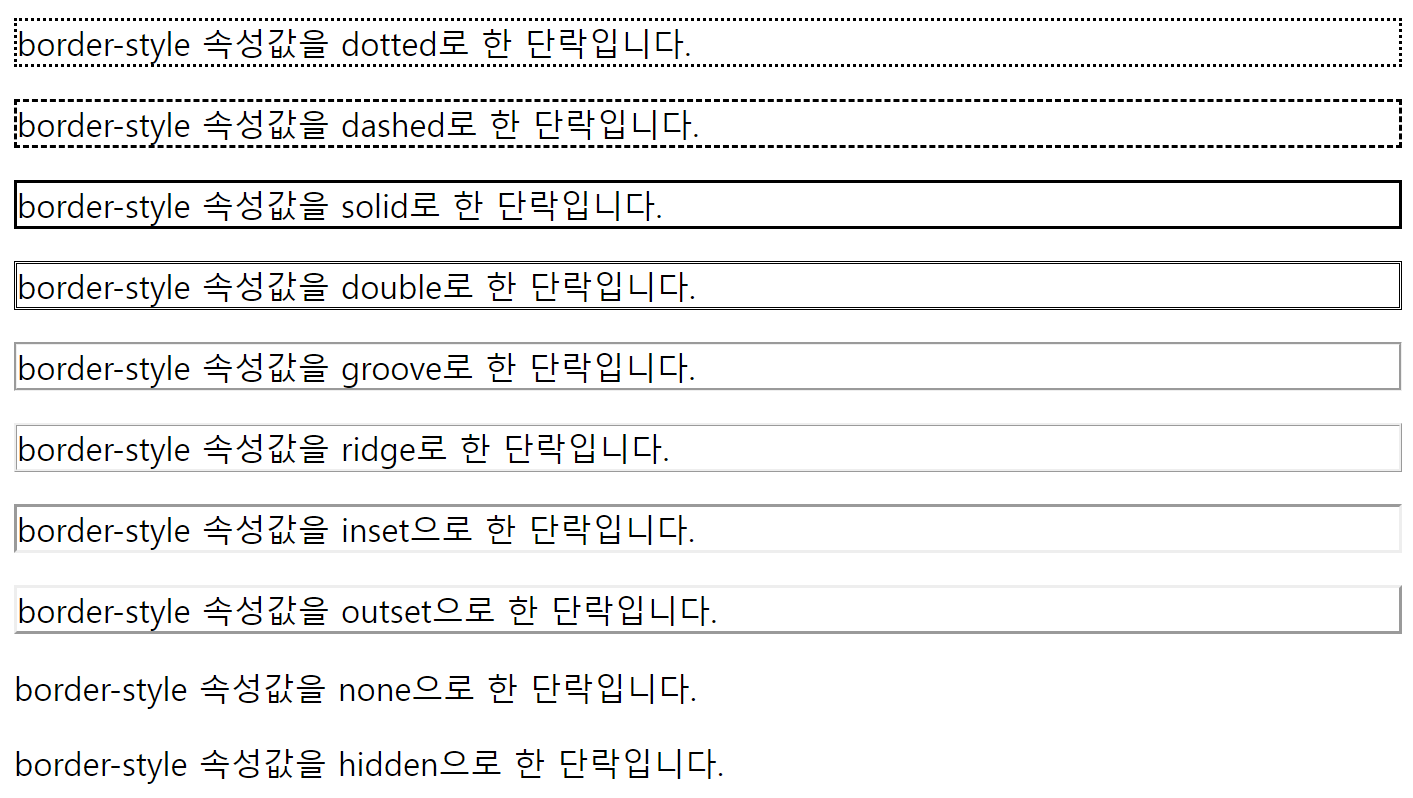
🔺 border-style
: 테두리 선 모양
- dotted : 점선
- dashed : 약간 긴 점선
- solid : 실선
- double : 이중 실선
- groove : 3차원인 입체적인 선, border-color 속성값에 영향 ⭕
- ridge : 3차원인 능선효과가 있는 선, border-color 속성값에 영향 ⭕
- inset : 3차원인 내지로 끼운 선, border-color 속성값에 영향 ⭕
- outset : 3차원인 외지로 끼운 선, border-color 속성값에 영향 ⭕
- none : 테두리 ❌
- hidden : 테두리가 존재하기는 하지만 표현되지는 않음

🔺 border-width
: 테두리 두께
- 단위로 설정(px, em,cm)
- thin
- medium
- thick
🔺 border-color
: 테두리의 색상
🔺 border-radius
: 테두리 둥글게 만들기
🔺 border 개별 설정
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
🔺 border 축약 표현
border: 선 두께, 선 스타일, 색상;
a {
border: 3px solid teal;
}
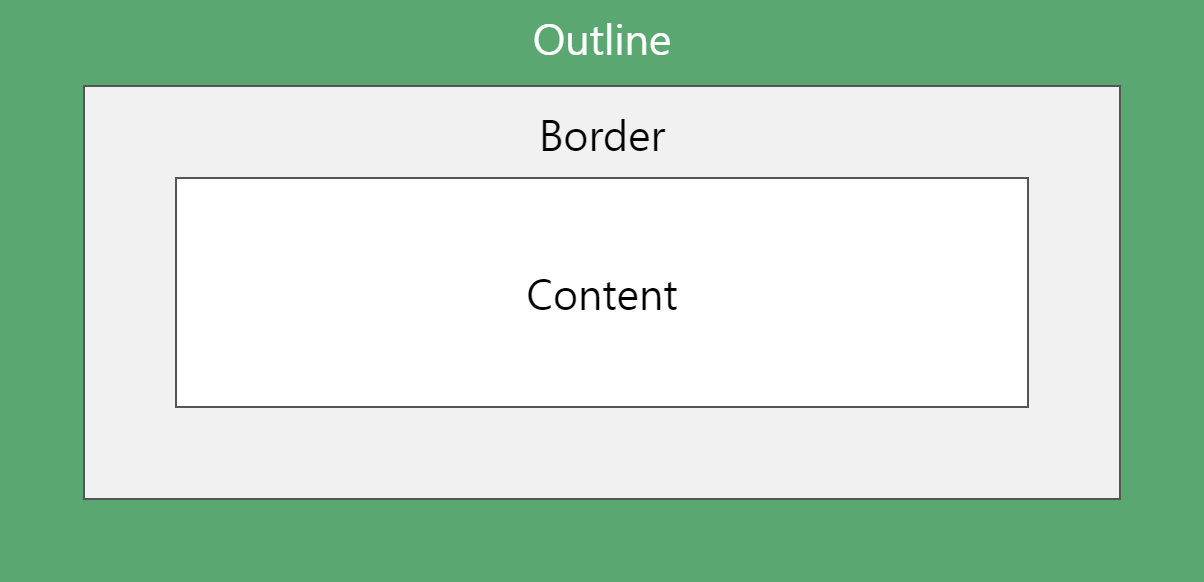
📌 outline
: 테두리(border)의 바깥쪽에 그려지는 선

outline: [width] [style] [color];
- outline-width: outline의 굵기 지정
- outline-style: outline의 스타일 지정
- outline-color: outline의 색상 지정
- outline-offset: outline(윤곽선)과 border(테두리)사이의 공간을 추가
p {
outline: 3px solid blue;
outline-offset: 15px;
}
✨ focus outline 없애기 또는 디폴트 값 변경하기
*:focus {
outline: none;
}
*:focus {
outline-color: rgba(255, 0, 0, 0.5);
}
✨ outline과 border 차이
- border는 요소에서 공간을 차지한다 ⭕
- outline은 공간을 차지하지 않는다 ❌
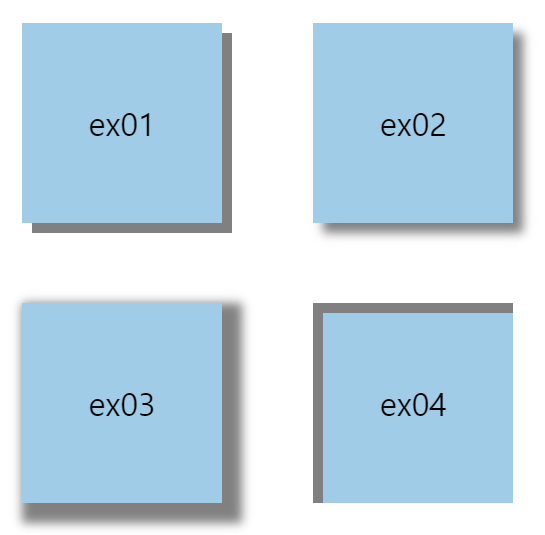
📌 box-shadow
: 요에 그림자 추가하기

box-shadow: [offset -x ] [offset -y ] [blur] [spread] [color] (inset);
- offset-x : 양수를 입력하면 그림자가 오른쪽, 음수를 입력하면 그림자가 왼쪽으로 만들어진다.
- offset-y : 양수를 입력하면 그림자가 아래쪽, 음수를 입력하면 그림자가 위쪽으로 만들어진다.
- blur-radius: 숫자가 커질수록, 그림자가 블러 처리된다.
단위(px, em 등)를 붙여야 함 - spread-radius: 숫자가 커질수록, 그림자의 크기가 커진다.
- color: 그림자의 색깔 지정
- inset: 그림자가 요소의 바깥쪽이 아닌 안쪽에 생성된다.
See the Pen box-shadow by nadia kwon (@nadia-kwon) on CodePen.
참고
box-shadow - CSS: Cascading Style Sheets | MDN
The box-shadow CSS property adds shadow effects around an element's frame. You can set multiple effects separated by commas. A box shadow is described by X and Y offsets relative to the element, blur and spread radius, and color.
developer.mozilla.org
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
CSS Outline Properties
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
emunhi
Programming > CSS [css] 테두리의 모든것 (border, outline, box-shadow) 테두리 만들기 방법 ※ 크게 3가지 방법으로 테두리를 만들 수 있다. border 의 경의 요소의 width에 영향을 주나 outline이나 box-shadow는크기
emunhi.com
[HTML/CSS] div 박스에 그림자 만들기(box-shadow)
박스에 그림자를 그리기 위해서는 CSS의 box-shadow 속성을 사용합니다. box-shadow 이 속성은 CSS 요소에 그림자를 추가해줍니다. box-shadow : 5px 5px 5px 5px red inset; 허용 값 offset-x, offset-y 그림자의 위치를
hianna.tistory.com
[CSS3강좌] 31강 CSS outline속성 - 오쌤의 니가스터디
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요! https://www.youtube.com/watch?v=TaXDcQFAOkw 1. outline 속성이란? - outline(윤곽선)은 요소를 눈에 띄게 하기 위해 테두리(border)의 바깥쪽에 그려지는 선입
ossam5.tistory.com