📌 :focus
: 사용자가 요소를 클릭하거나 키보드 Tab 키로 선택했을 때 현재 요소를 포커스하는 속성
- 스타일을 추가하면 화면에 표시되기 때문에 :focus의 outline을 지우기도 한다
=> 반드시 대체제인 focus-visible을 같이 사용해야 한다.
:focus {
outline: none;
}
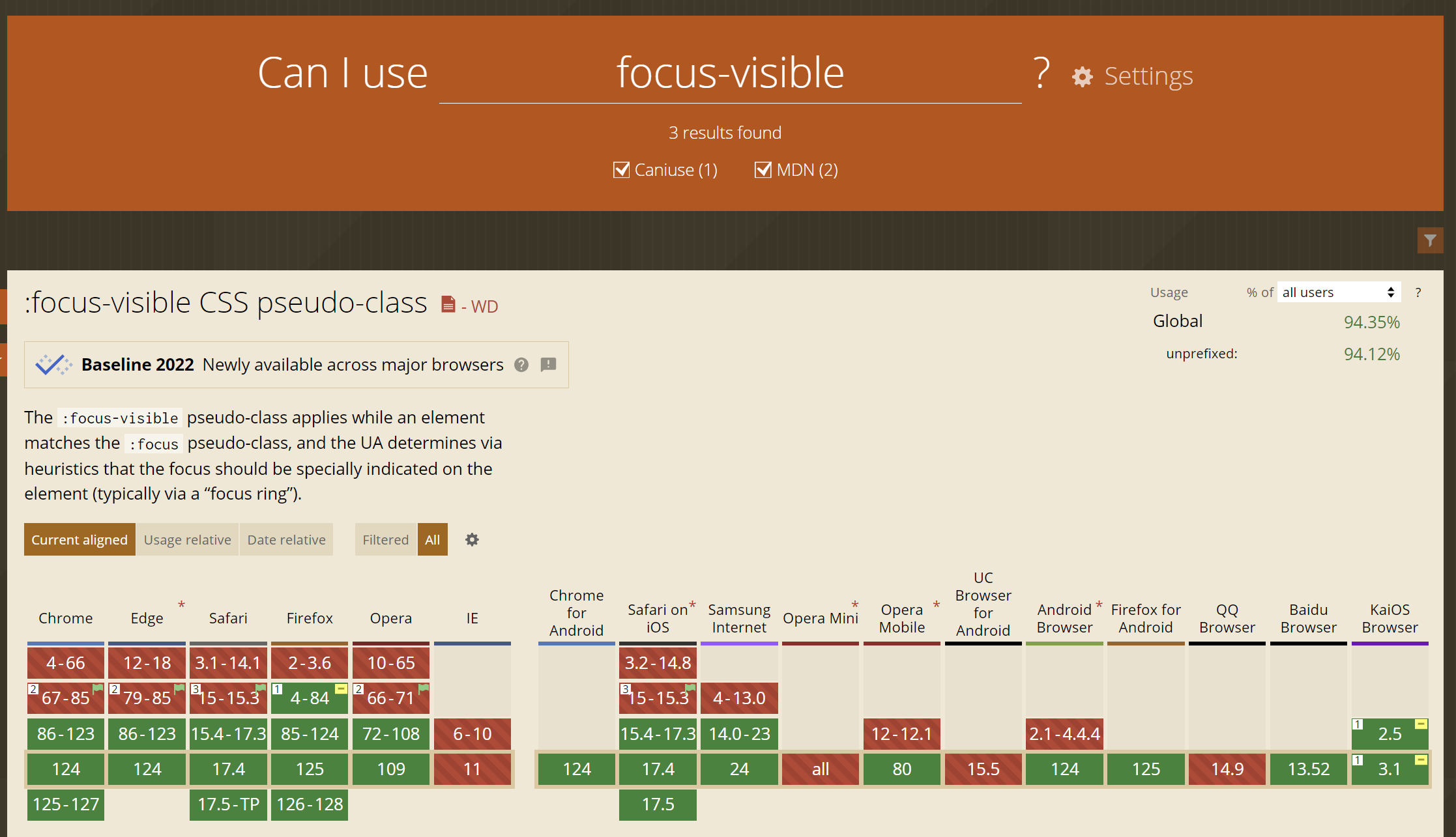
📌 :focus-visible
: 사용자가 키보드를 사용하여 요소에 포커스를 주었을 때, 해당 요소가 실제로 포커스를 받고 있는지를 나타내는 속성
- 마우스로 클릭 시에는 보이지 않음 (키보드를 사용하여 포커스가 주어진 경우에만 적용)
=> 접근성 측면에서 사용자 경험을 개선하는 데 도움 - border는 사용 X, outline을 사용 O
border는 상자 크기에 영향을 줌 ⭕
outline은 상자 크기에 영향을 받지 않음 ❌ - :focus 속성의 outline을 디자인 때문에 0으로 만들었다면 focus-visible 속성을 넣어줘야 한다.
*:focus{
outline: 0;
}
*:focus-visible {
outline: 2px solid green;
}
See the Pen :focus-visible by nadia kwon (@nadia-kwon) on CodePen.
* IE에서는 지원하지 않음

📌 :focus-within
: 요소나 그 요소의 자손 중 하나가 포커스 되었을 때 해당 요소를 선택하는 속성
- 드롭다운 메뉴나 모달 창에 유용하게 사용
<input> 태그에 포커스하면 조상 태그인 <fieldset>가 선택됨
See the Pen :focus-within by nadia kwon (@nadia-kwon) on CodePen.
참고
:focus-visible - CSS: Cascading Style Sheets | MDN
The :focus-visible pseudo-class applies while an element matches the :focus pseudo-class and the UA (User Agent) determines via heuristics that the focus should be made evident on the element. (Many browsers show a "focus ring" by default in this case.)
developer.mozilla.org
:focus - CSS: Cascading Style Sheets | MDN
CSS :focus 의사 클래스는 양식의 입력 칸 등 포커스를 받은 요소를 나타냅니다. 보통 사용자가 요소를 클릭 또는 탭하거나, 키보드 Tab 키로 선택했을 때 발동합니다.
developer.mozilla.org
:focus-within - CSS: Cascading Style Sheets | MDN
The :focus-within CSS pseudo-class matches an element if the element or any of its descendants are focused. In other words, it represents an element that is itself matched by the :focus pseudo-class or has a descendant that is matched by :focus. (This incl
developer.mozilla.org
CSS :focus-within 가상 클래스 사용 방법 - 코딩에브리바디
CSS :focus-within 가상 클래스 선택자는 요소 또는 그 요소의 자손 중 하나가 포커스되었을 때 해당 요소를 선택합니다. 이 선택자는 부모 요소에 스타일을 지정할 수 있다는 점이 :focus 가상 클래스
codingeverybody.kr
:focus-visible로 접근성 높이기
접근성 높은 웹사이트를 만들기 위해 고려해야 하는 것 중 하나는 키보드 "만" 이용해도 사이트를 정상적으로 이용할 수 있어야 한단 것입니다. 시각장애나 신체장애를 가진 사용자는 키보드(혹
marshallku.com