📌 Flow Layout
🔺 Nomal Flow
: CSS에서 요소들이 문서 내에서 기본적으로 차지하는 공간과 배치되는 방식
- 블록 수준 요소와 인라인 요소들이 문서 흐름에 따라 배치되는 방식을 의미
- 블록 수준 요소: 한 줄에 하나씩 차지
- 인라인 요소: 컨텐츠만큼의 크기를 갖고 배치
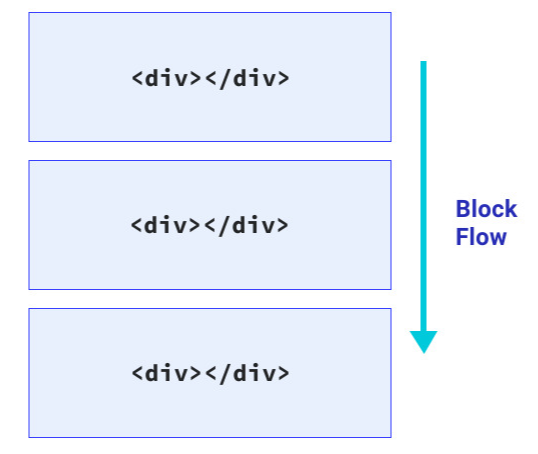
🔺 Block Flow
: 위에서 아래로 진행

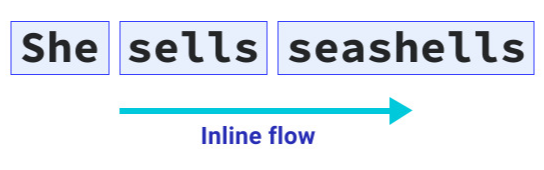
🔺 Inline Flow
: 왼쪽에서 오른쪽으로 진행

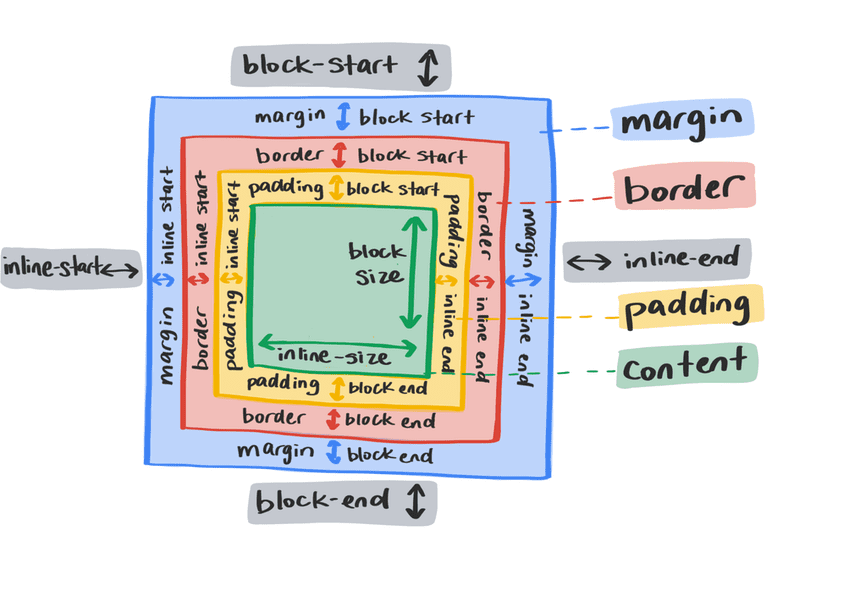
📌 논리적 속성
: 블록과 인라인 차원에 시작과 끝 속성을 정의한다.
inline-size
(= width)
: 가로 크기
block-size
(= height)
: 세로 크기
inset-block-start
(= top)
: 위를 기준으로 배치
inset-block-end
(= bottom)
: 아래를 기준으로 배치
inset-inline-start
(= left)
: 왼쪽을 기준으로 배치

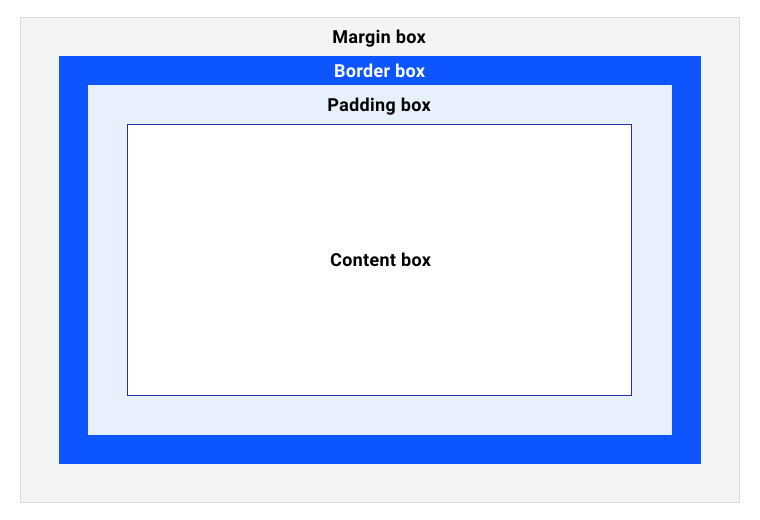
📌 박스 모델

🔺 padding
: 컨텐츠와 가장 가까운 안쪽 여백 영역
- 콘텐츠와 테두리 사이의 공간
- 요소의 내부에 빈 공간을 추가
/* 위 | 오른쪽 | 아래 | 왼쪽 */
padding: 5px 1em 0 2em;
🔺 border
: 요소의 테두리를 설정
border = `border-top-width` + `border-top-style` + `border-top` + `border-color`
- border-radius
: 모서리의 각을 설정하는 속성
* border-radius 각도 각각 지정하기
border-radius: 0 0 30px 30px / 0 0 60px 60px;
🔺 margin
: 바깥 여백 영역
- 요소의 주위에 빈 공간을 만든다.
- width가 설정되어야 margin: auto가 작동한다.
/* 위 | 오른쪽 | 아래 | 왼쪽 */
margin: 2px 1em 0 auto;
* margin auto
: 브라우저가 적절한 여백 크기를 선택
- 기본값
- 계산 방법: width + padding + border + margin => 상자가 화면에 차지하는 실제 크기
✨ 마진 병합 현상(Margin Collapsing)
: 인접하는 블록요소의 상하단의 마진이 병합되는 현상
- 상/하만 병합
- 병합되는 마진 중에서 큰 값을 가진 마진의 값으로 병합된다.
- Nomal Flow(위->아래) 흐름일 때 발생
- 위에 있는 a의 마진 50px, a 밑에 있는 b의 마진 50px면 a와 b 사이 간격이 100px이 되어야 하는데 그러지 않는 이유
- 기본적인 기능(효율적)
- 마진 병합이 안되게 하는 방법 *
부모 요소를 flex-container를 주고 자식 요소에 flex-items를 주면 마진이 겹치지 않음
참고
논리 특성 | web.dev
논리적 흐름 상대적 속성과 값은 화면의 물리적 모양이 아닌 텍스트 흐름과 연결됩니다. 이 새로운 방식의 CSS를 활용하는 방법을 알아보세요.
web.dev
박스(box) 모델 | web.dev
CSS가 표시하는 모든 것은 박스입니다. 따라서 CSS Box Model이 작동하는 방식을 이해하는 것은 CSS의 핵심 기반입니다.
web.dev
padding - CSS: Cascading Style Sheets | MDN
padding CSS 속성은 요소의 네 방향 안쪽 여백 영역을 설정합니다. padding-top, padding-right, padding-bottom, padding-left의 단축 속성입니다.
developer.mozilla.org
border - CSS: Cascading Style Sheets | MDN
CSS border 단축 속성은 요소의 테두리를 설정합니다. border-width, border-style, border-color의 값을 설정합니다.
developer.mozilla.org
width - CSS: Cascading Style Sheets | MDN
CSS width 속성은 요소의 너비를 설정합니다. 기본값은 콘텐츠 영역의 너비이지만, box-sizing이 border-box라면 테두리 영역의 너비를 설정합니다.
developer.mozilla.org
CSS Flow Layout - CSS: Cascading Style Sheets | MDN
일반적인 흐름 Normal Flow, 또는 흐름 레이아웃 Flow Layout 은 그 레이아웃 변화가 있기 전까지 페이지 안의 블록 요소와 인라인 요소가 보여지는 방식 입니다. 흐름이란 본질적으로 레이아웃 아래
developer.mozilla.org