📌 폰트
로컬 폰트(Local Font)
: 로컬에서 직접 제공하는 폰트
- 운영체제(컴퓨터)에 내장된 기본 폰트
- 성능, 렌더링 이슈 발생 위험
- 크로스 브라우징 상태에서 폰트가 적용되지 않을 수도 있는 위험이 있음
- 웹 페이지의 디자인에 사용된 폰트가 사용자 시스템에서 지원되지 않는 폰트면 대체 폰트가 사용되어 디자인이 변경될 수 있다.
웹 폰트(Web Font)
: 웹 페이지에서 사용되는 폰트
- 컴퓨터에 해당 폰트가 설치되어 있지 않아도 서버에서 제공하는 폰트 파일을 다운로드 받아 화면에 표시할 수 있다.
- 폰트 파일을 서버가 갖고 있음 => 클라이언트 요청에 따라 폰트를 보내줌
- 사용자가 웹 페이지를 방문할 때, 해당 폰트는 웹 서버에서 불러와 사용되므로 사용자의 시스템에 설치되어 있지 않아도 일관된 디자인이 유지
📌 폰트 적용
로컬 폰트 적용
(1) @font-face 방식
: 웹 브라우저에게 해당 서체를 다운로드할 것을 알리는 CSS 명령어
@font-face {
font-family: '폰트명';
src: <source> [,<source>]*;
font-weight: 값;
font-style: 값;
}
* src: <source> 👉 사용자 컴퓨터에 설치되어 있는(로컬 환경에 있는) 폰트명을 local("Font Name") 형식으로 지정
@font-face {
font-family: MyHelvetica;
src: url(MgOpenModernaBold.ttf);
font-weight: bold;
}
웹 폰트 적용
(1) <link> 방식
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400&display=swap" rel="stylesheet">(2) @import 방식
: CSS에서 다른 CSS를 가져오는 방식
- HTML 파일 내 <style> 태그 / CSS 파일 상단에 추가
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400&display=swap');
(3) @font-face 방식
@font-face {
font-family: '폰트명';
src: <source> [,<source>]*;
font-weight: 값;
font-style: 값;
}
* src: <source> 👉 원격 폰트 파일의 위치를 나타내는 url 값을 지정하면 웹 폰트 적용
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}
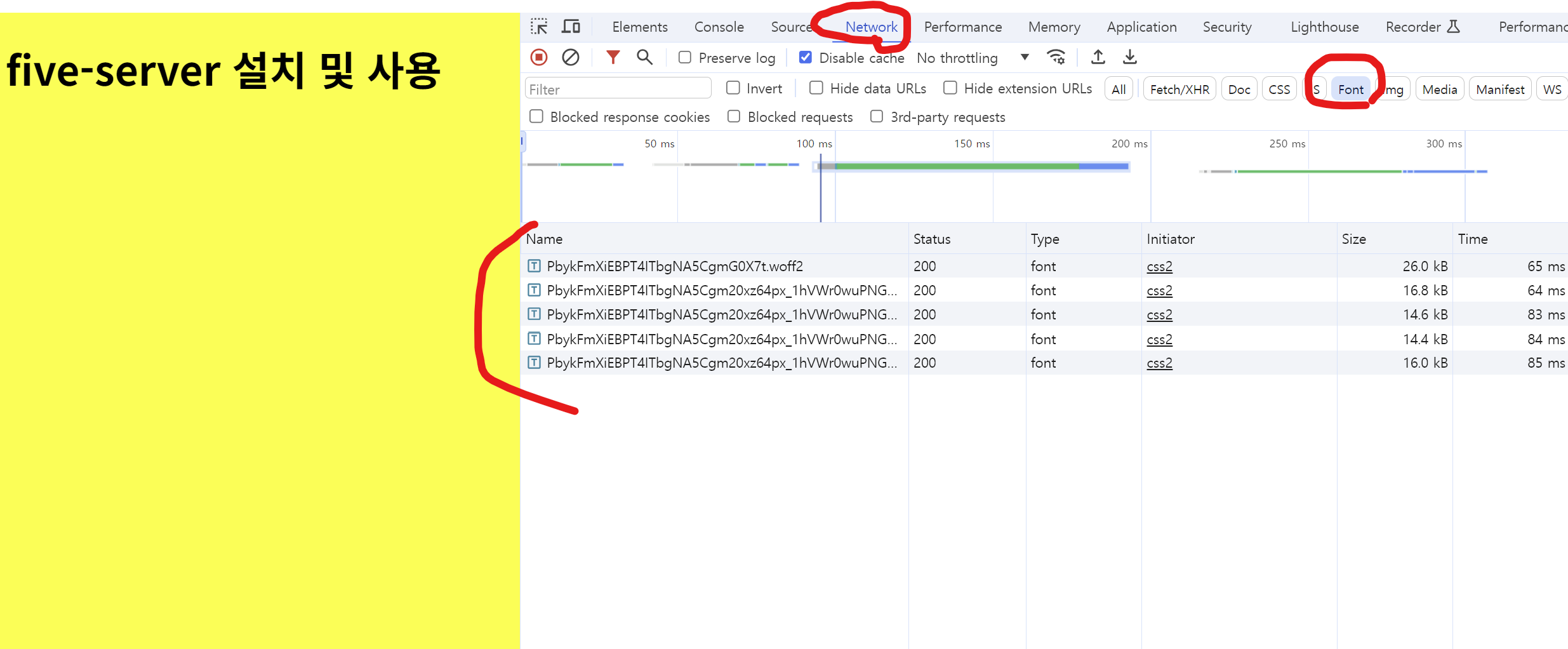
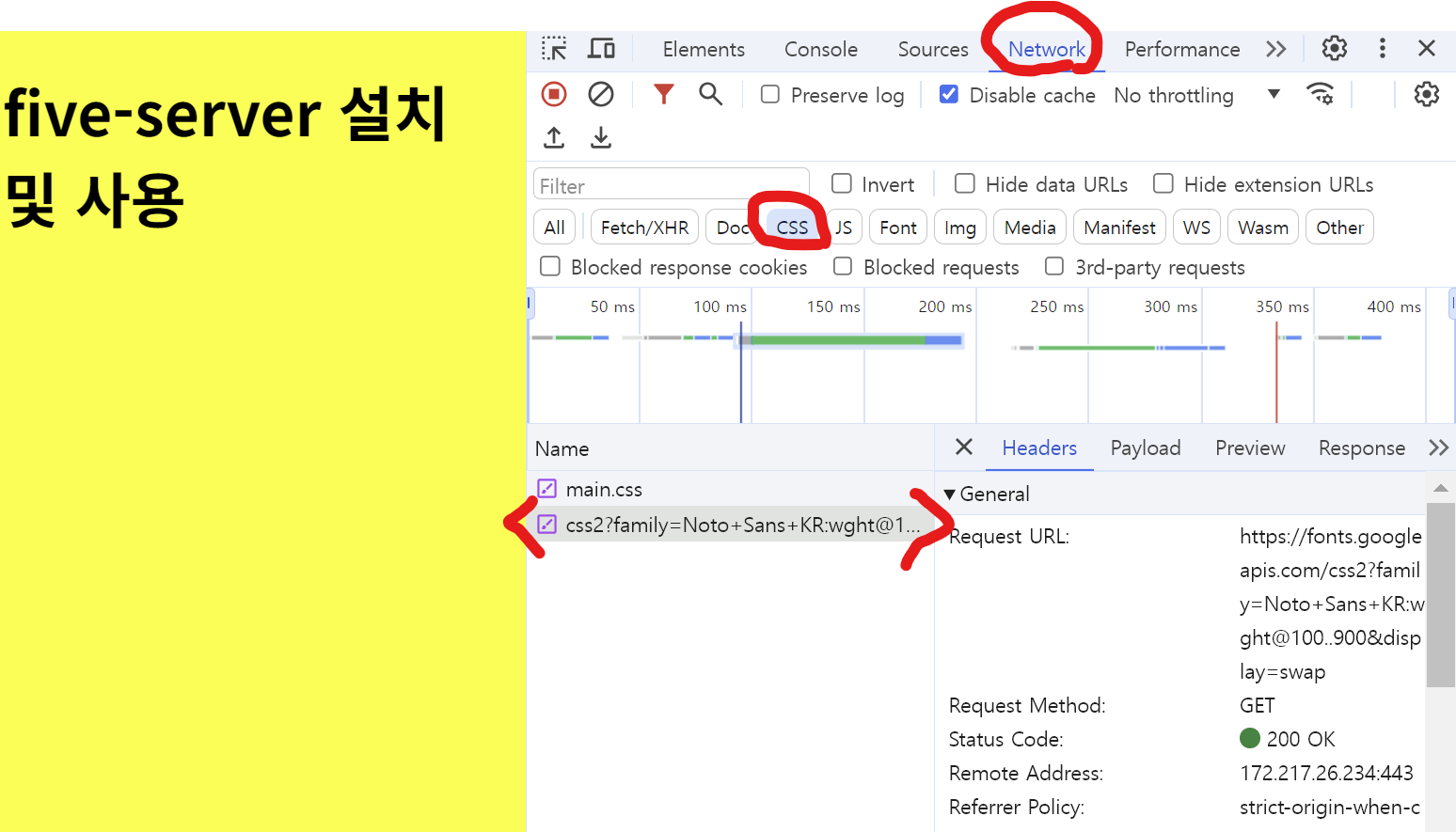
✨ 적용된 폰트 확인하기


📌 font-family
: 폰트 설정
font-family: family-name | generic-family ( initial | inherit );family-name: 사용할 폰트의 이름
- ' , ' 로 구분하여 여러 개 선언할 수 있다.
- 먼저 선언된 순서대로 우선순위가 결정된다.
- 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표('')로 묶어서 선언한다.
generic-family: 지정된 폰트 사용이 불가능할 때를 대비해 지정하는 대체 폰트
- font-family 속성의 맨 마지막에 선언해야 한다.
- 키워드이기 때문에 따옴표 등의 인용 부호로 묶지 않는 것이 원칙이다.
- 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 다시 선언해주어야 한다.
- 상위 순위에 특정 언어를 지원하는 폰트가 없다면 해당 언어를 지원하는 폰트 중 1순위가 적용된다.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif;
# 1순위 Helvetica, 2순위 Dotum, 3순위 돋움, 4순위 Apple SD Gothic Neo, 5순위 sans-serif
"abc 가나다 123"
# "abc"와 "123"은 Helvetica로 표현, "가나다"는 Dotum으로 표현 => Helvetica는 한글을 지원하는 폰트가 아니기 때문에
📌 폰트 단축 표기법
font: (font-style) font-size (/line-height) "font-family";
font: bold 60px /1 "SUIT Variable";- font-style
- font-size
- line-height
값 앞에 슬래시(/)를 사용해야 함 - font-family
📍 폰트 사이트
구글 폰트
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
눈누
눈누
상업용 무료한글폰트 사이트
noonnu.cc
네이버 폰트
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
참고
@font-face - CSS: Cascading Style Sheets | MDN
CSS at-rule 인 @font-face 를 사용하여 웹페이지의 텍스트에 온라인폰트(online fonts)를 적용할 수 있다. @font-face 를 사용하여 웹페이지 제작자가 원하는 폰트를 사용할 수 있게함으로써, 컴퓨터에 설치
developer.mozilla.org
폰트(로컬 폰트, 웹 폰트)
먼저 구글 폰트에 들어가서, 마음에 드는 폰트를 선택한 후에 링크 방식이나 import 방식 중에 선택하여 사용하면 된다. 로컬폰트는 @font-face를 사용해서 이용하는 것으로, @font-face { font-family: ; src:
loolk1250.tistory.com
<generic-family> - CSS: Cascading Style Sheets | MDN
The <generic-family> CSS data type represents the keyword values for generic font families used in the font shorthand and font-family longhand properties. The <generic-family> represents one or more locally-installed fonts belonging to that category of fon
developer.mozilla.org
CSS속성_font-family & generic-family
font-family는 상속되기 때문에 기본적으로 대표 폰트를 선언하고, 특정 폰트가 필요한 부분에서 재정의해서 사용합니다. Font-family 속성 ex : font-family: family-name | generic-family ( | initial | inherit ); family-
nossodia.tistory.com
Web Font - @font-face 적용 방법
Font(서체)의 사용 좀 더 흥미진진한 웹 사이트를 만들고 싶을 때 첫 번째로 고려하게 되는 것은, 표제어나 단락 등, 페이지를 구성하는 각 요소에 서로 다른 서체를 지정하는 것입니다. 최근의 모
webclub.tistory.com