📌 @media
: 기기 유형에 따라 화면 크기와 특성이 달라 스타일을 다르게 적용하기 위해 사용하는 속성
- 특정 미디어 유형과 조건을 지정하고, 해당 조건이 충족될 때 적용할 스타일을 지정한다.
- 사용자가 글씨 크기를 조절할 수 있기 때문에 rem 단위를 사용하는 것이 좋다.
- @media에서 정의되지 않은 크기에선 일반 코드가 적용된다.
- 중첩 패턴 가능
- 헷갈려서 CSS에서는 잘 사용하진 않음
- 다른 조건부 @규칙 내부에 중첩 가능
(@supports 조건 내부에서도 @media 중첩할 수 있음)
/* 미디어 쿼리 중첩*/
body {
background-color: yellow;
/* 320px 이상 640px 이하 - 모바일 */
@media (min-width: 320px) and (max-width: 640px) {
& {
background: orange;
}
}
}
🔺 breakpoint
: 화면 분기점, 중단점
- 뷰포트 변화를 감지해서 다른 스타일을 적용하는 지점
- 디바이스 최소 크기는 320px부터 시작하는게 좋다.
@media (min-width: 640px) and (max-width: 800px) {
/* 640px, 800px => breakpoint*/
body {
background: pink;
}
}

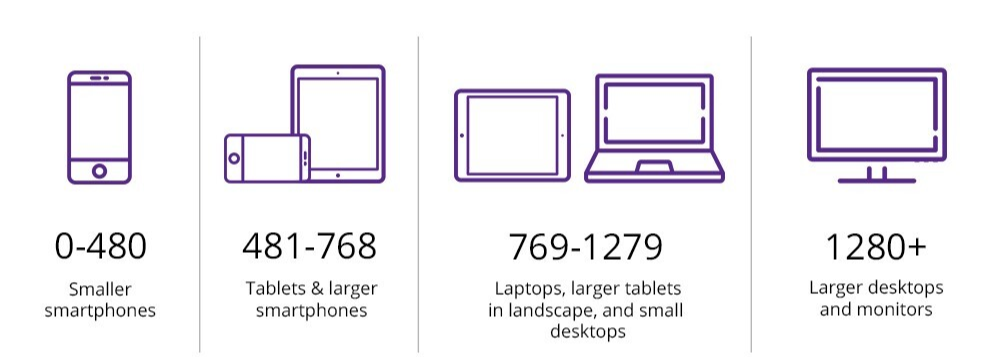
- 스마트폰 세로: 0px ~ 480px
- 스마트폰 가로, 태블릿 : 481px ~ 768px
- 태블릿 가로, 노트북 : 769px ~ 1279px
- 데스크탑 : 1280px ~
/* 노트북 & 테블릿 가로 (해상도 1024px ~ 1279px)*/
@media all and (min-width:1024px) and (max-width:1279px) {
//스타일 입력
}
/* 테블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) {
//스타일 입력
}
/* 모바일 가로 & 테블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) {
//스타일 입력
}
/* 모바일 세로 (해상도 ~ 479px)*/
@media all and (max-width:479px) {
//스타일 입력
}
🔺 문법
@media [미디어 유형] [논리 연산자] (조건) {
CSS 코드
}
- 조건이 만족될 때 CSS 코드 적용 (아닐 땐 무시됨)
- 미디어 유형 생략 가능 ⭕
미디어 유형
- 생략 가능 ⭕
(all로 설정됨)
| all | 모든 미디어 유형 (기본값) |
| screen | 컴퓨터 스크린 (스마트폰 스크린 포함) |
| 인쇄 장치 |
논리 연산자
- only: 해당 미디어 유형을 지원하는 사용자만 @media를 해석하라는 명령
- 생략 가능 ⭕
- 보통 구형 브라우저와의 호환성을 위해 사용됨 - and: A이면서 B일 때 코드 실행
- 조건을 연결할 때도 사용 - not: 특정 조건을 제외할 때 사용
- not 연산자를 사용할 경우 반드시 미디어 유형도 지정해야 한다 - 콤마(,): 다수의 미디어 조건 중 하나라도 만족할 경우 적용 (or 연산)
@media screen and (min-width: 480px) {
body {
background-color: lightblue;
}
}
미디어 특성
- width: 스크롤바를 포함한 뷰포트 너비
- aspect-ratio: 뷰포트의 가로 세로 비율
- resolution: 출력 장치의 믹셀 밀도
- orientation: 뷰포트의 방향
- prefers-color-scheme: 라이트/다크 모드
참고
미디어 쿼리 사용하기 - CSS: Cascading Style Sheets | MDN
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹 사이트나 앱의 스타일을 수정할 때 유용합니다.
developer.mozilla.org
반응형 디자인 - Web 개발 학습하기 | MDN
반응형 웹 설계 는 웹 페이지가 모든 화면 크기와 해상도에서 잘 렌더링되도록 하면서도 사용성을 보장하는 웹 디자인 접근 방식입니다. 멀티 디바이스 웹을 위한 디자인 방식입니다. 이 글에서
developer.mozilla.org