기본적으로 flexbox는 flex container 안의 요소들을 한 줄로 표시하려고 한다.
👉 그래서 요소의 너비(width)를 무시할 때도 있음
👉 flex-wrap를 사용하면 해결 ⭕
📌 flex-wrap
- 부모 요소에 적용
- 요소 한 줄 / 여러 줄 배치를 제어
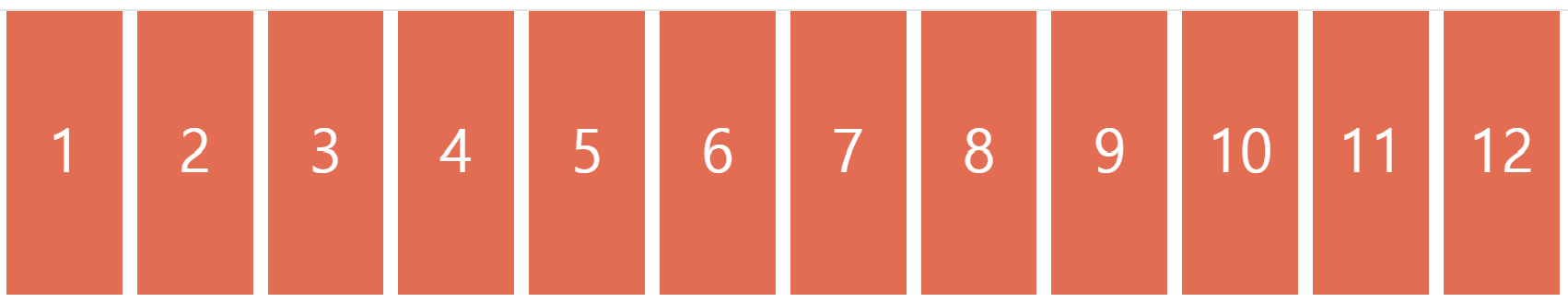
- nowrap: 줄 바꿈 없이 한 줄 배치
- 기본값
- 요소의 너비(width) 무시 / 압축

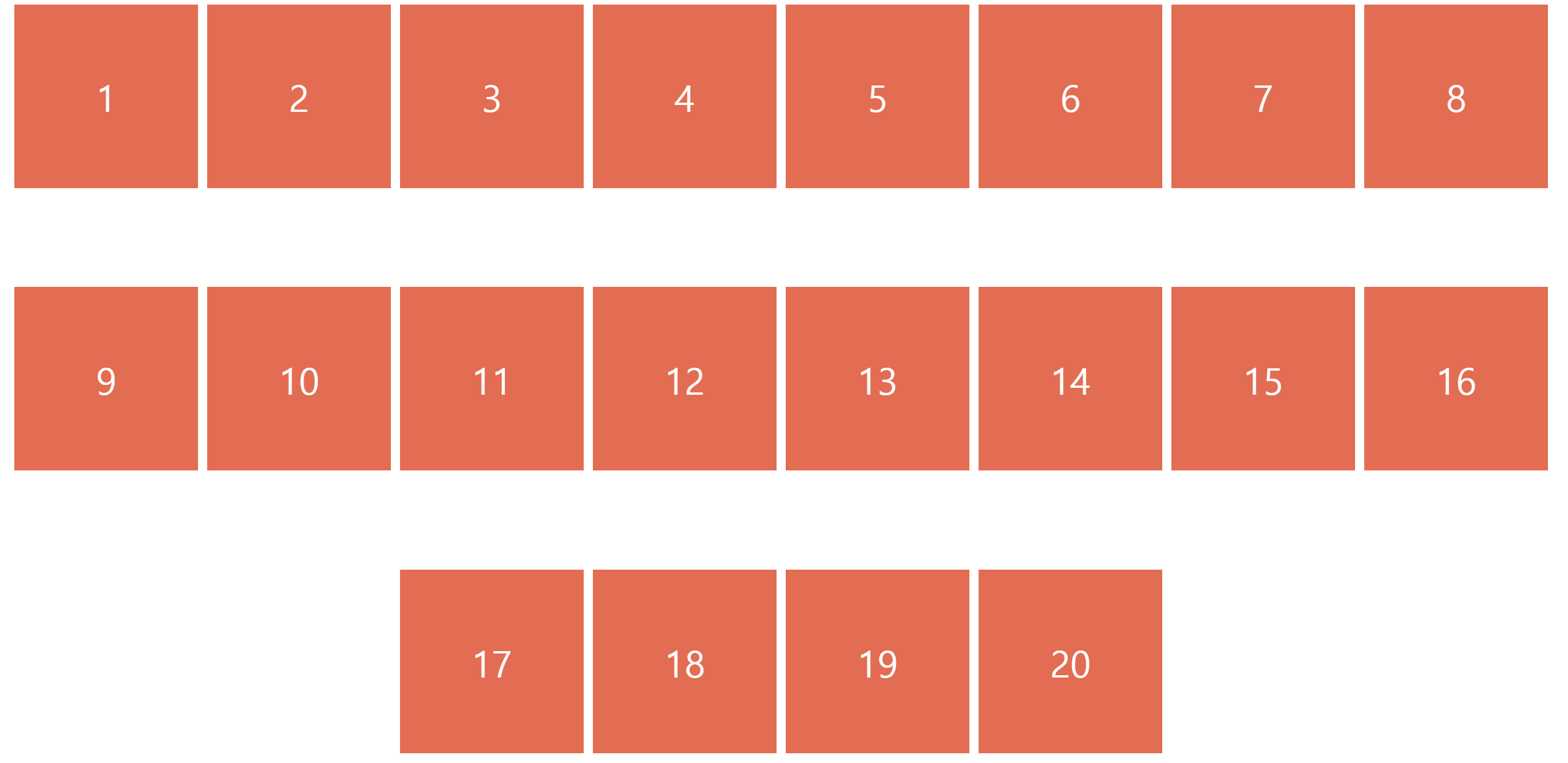
- warp: 요소의 너비(width) 보존 + 줄 바꿈해서 배치

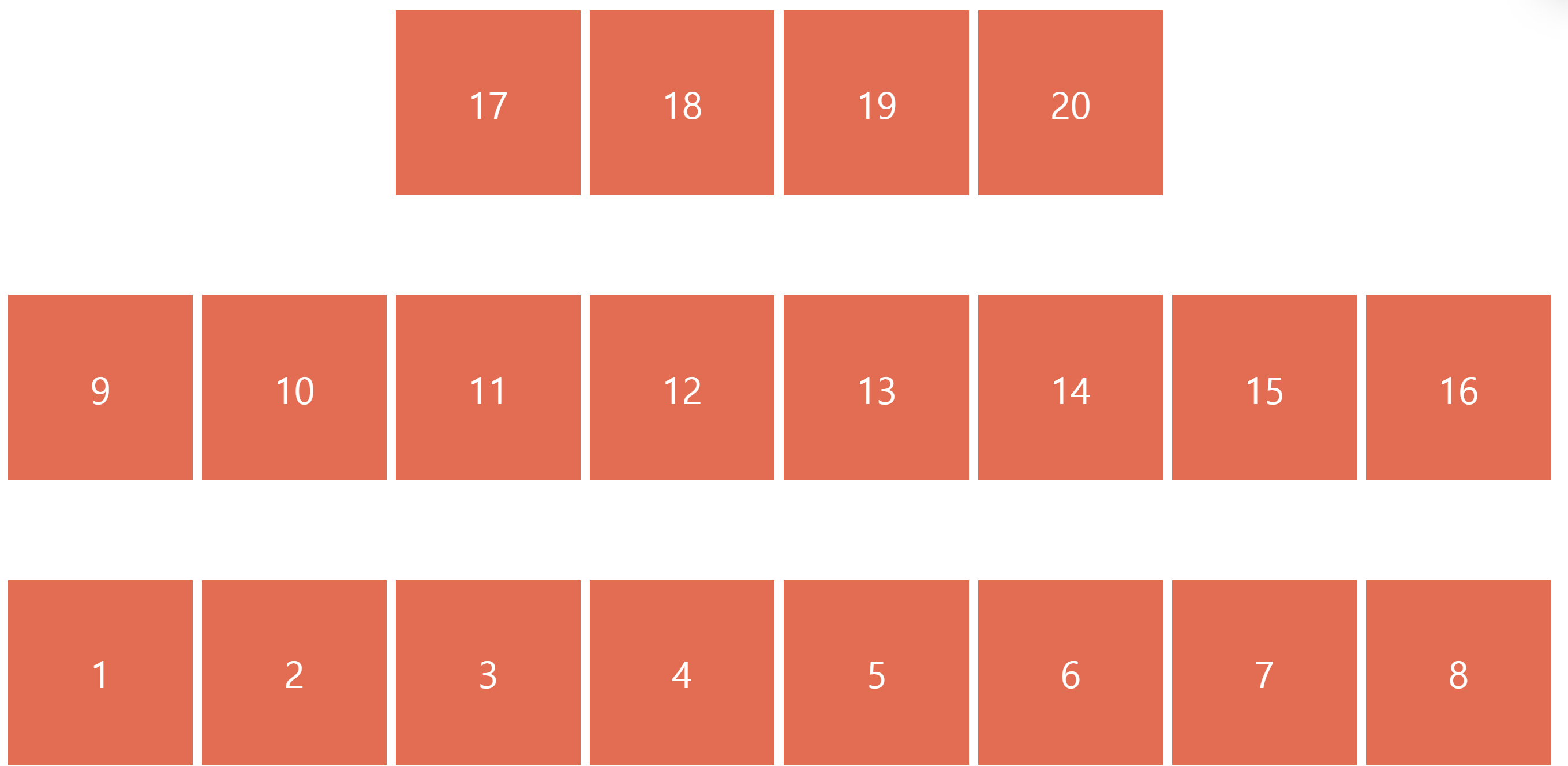
- wrap-reverse: 왼쪽 아래부터 오른쪽으로 시작
- 잘 안씀

📌 flex-flow
- 단축 속성: flex-direction + flex-wrap
body {
flex-flow: row wrap;
=
/* flex-direction: row;
flex-wrap: wrap; */
}
출처
노마드코더 CSS Layout 마스터클래스