Threadly: 채팅 기반 협업 플랫폼 프로젝트 회고
목차
- 프로젝트 개요
- 진행 과정
- 어려웠던 점 & 해결 과정
- 아쉬운 점 & 개선점
- 배운 점 & 성장한 부분
- 다짐
1. 프로젝트 개요
- 프로젝트명: Threadly
- 프로젝트 소개: 팀 프로젝트 관리를 위한 채팅 기반 협업 플랫폼
- 팀 구성: FE 2인, BE 3인
- 프로젝트 기간: 2025.01.07 ~ 2025.02.05
- 기술 스택(FE)
언어/라이브러리 TypeScript, React 상태 관리 Zustand (클라이언트 상태), React-Query (서버 상태) 빌드 Vite 배포 GCP VM or AWS S3 + CloudFront 스타일링 shadcn/ui, Tailwind 테스트 Jest, MSW (API 모킹) 패키지 매니저 npm
Sign in
엘리스 트랙에 오신 것을 환영합니다
kdt-gitlab.elice.io
2. 진행 과정
역할 분배
- UI/UX 설계

- 공통 컴포넌트 설계

- Layout 설계


주요 기능
- 프로젝트 관련 기능
- 목록 조회
- 프로젝트 생성
- 인원 초대 기능
- 프로젝트 수정
- 프로젝트 삭제
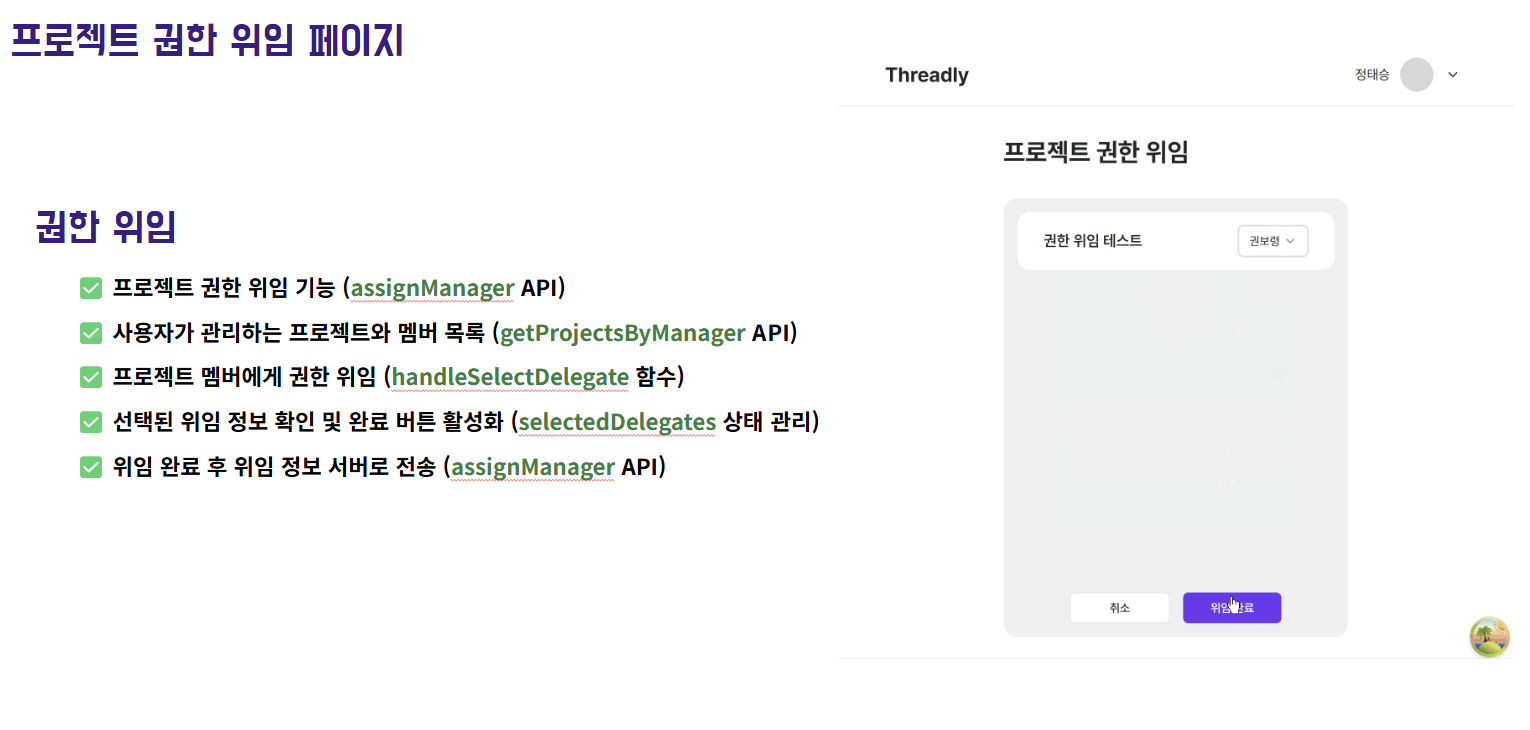
- 프로젝트 권한 위임




- 채팅
- 기존 메시지 리로드 기능
- 메시지 읽음 기능


3. 어려웠던 점 & 해결 과정


4. 아쉬운 점 & 개선점
- 기능 개발에 바빠서 코드 품질을 고려하지 못한 것
- 먼저 기능 개발을 완성한 후 리팩토링하며 리액트 쿼리로 마이그레이션 하려 했으나 발표 전 날에 기능 개발이 끝나서 리팩토링하지 못함
- 먼저 기능 개발을 완성한 후 리팩토링하며 리액트 쿼리로 마이그레이션 하려 했으나 발표 전 날에 기능 개발이 끝나서 리팩토링하지 못함
- 충분히 생각할 시간 없이 정신없이 개발한 것
- 위와 같은 이유지만 마감 기한 내에 맡은 기능을 개발해야한다는 압박감에 찬찬히 고민하고 어떤 방식이 나을까 고려할 시간을 확보하지 못함
- 마음이 촉박해서 트러블 슈팅이나 고민한 부분을 메모해놓지 못함
- 백엔드와의 협업이 처음이라 회의에 적극적으로 참여하지 못한 것
- 그동안은 프론트엔드끼리만 협업을 진행했어서 백엔드와 어떤 걸 협의하고 무엇을 조율해야 하는지를 몰라 적극적으로 의견을 내지 못함
- 그동안은 프론트엔드끼리만 협업을 진행했어서 백엔드와 어떤 걸 협의하고 무엇을 조율해야 하는지를 몰라 적극적으로 의견을 내지 못함
- 리팩토링을 두려워하지 말자
- 애써 완성한 성을 무너트리는 느낌에 은연 중에 리팩토링과 피드백을 피하고 싶은 마음이 든다.
그러나 내가 세웠던 성은 사실 볼품없는 모래성이다. 그깟 모래성 보수해서 더 나은 성을 만드는 것이 리팩토링이니 무너트리는 것을 두려워하지말자
- 애써 완성한 성을 무너트리는 느낌에 은연 중에 리팩토링과 피드백을 피하고 싶은 마음이 든다.
5. 배운 점 & 성장한 부분
- 백엔드와의 협업
- 백엔드와 협업하는 것이 어떤 식으로 진행되는지 알게 됨
- 이전에는 fetch나 axios가 무엇인지 대충 개념으로만 알았다면, 이번 협업을 통해 어떤 식으로 사용하면 되는지 깨닫게 됨
- 생각보다 백엔드와 소통을 많이 해야한다는 것을 알게 됨
- 프론트 개발 도중 API가 바뀌는 일이 상당하고, 반환값을 요청해야하는 상황도 꽤 생긴다는 것을 알게 됨
➡ 이 모든 것을 백엔드와 조율하며 정해야 함
- 프론트 개발 도중 API가 바뀌는 일이 상당하고, 반환값을 요청해야하는 상황도 꽤 생긴다는 것을 알게 됨
- UI / UX 설계
- 이전에 했던 프로젝트들은 클론코딩이라 UI/UX 설계가 필요 없거나 팀에 디자이너분이 계셔서 UI/UX 쪽으로는 참여하지 않아도 되었으나 이번 프로젝트는 디자이너도 없고 주어진 시안도 없어서 직접 UI/UX 설계를 해야 하는 상황이었음
- 초기 디자인 작업에 생각보다 시간이 많이 들어 간단한 디자인 시안이라도 있었으면 좋았겠다는 아쉬운 마음이 들었음
- 그래도 비슷한 레퍼런스를 참고해서 어찌저찌 주먹구구식으로 만들었는데 만들면서 유저 플로우를 잘 이해할 수 있게 되었음
- 웹소켓이란 무엇인가
- 이번 기회가 아니면 채팅을 구현해볼 기회가 없을 것 같아서 선뜻 채팅을 맡게 되었지만 처음 접하는 기술이다보니 걱정이 많았음
- 이번에 채팅을 구현하면서 웹소켓을 어떻게 사용해야 하는지 알게 되었으나 마감 1일 전까지 붙들고 있던 만큼 완전히 이해하지 못함 ➡ 다시 공부 필요
- 공통 컴포넌트 설계
- 이전까지는 공통 컴포넌트는 그저 자주 사용되고 많이 반복되는 UI를 빼는 것으로만 생각했는데 유지보수와 단일 책임을 고려하니 공통 컴포넌트를 설계하는 것도 쉽지 않았다.
- Layout 작업을 잘못 했더니 처음에 코드 짜는 시간보다 리팩토링 하는 시간이 더 오래 걸렸다.
- 뭐든 기본기가 제일 중요하다고, 간단하다고 생각했던 일들이 사실 생각보다 더 힘들고 중요했다.
6. 다짐
- 더 집중하고 싶은 기술 또는 개념
- 웹소켓
- 리액트 쿼리
- 리팩토링
- 공통 컴포넌트 설계
- 협업 시 개선하고 싶은 부분
- 백엔드와의 원활한 협업을 위해 api 사용이나 인증 인가에 대한 개념들을 깊이 공부해야겠다고 느꼈다.
- 질문하고 질문 받는 것을 두려워하지 말자
➡ 그러려면 공부를 깊게 해서 당당히 답변할 수 있도록 많이 알아야 함
- 개발자로서 성장하기 위한 다짐 혹은 목표
- 개발자를 계속 준비하는게 맞는지 고민하는 시기가 왔다.
- 코드를 짜고 고민하는게 즐겁지만 지금 개발을 공부하는 방식이 잘못 되었다는 걸 알게 되니 확신과 열정이 사라지고, 마감이 정해진 작업에는 심리적으로 과한 스트레스를 받는다. 프론트엔드 개발자가 되고 싶지만 위와 같은 사유들을 극복하고 프론트엔드 개발자로 일할 수 있을지 확신이 없다.
- 진심으로 꿈꿔왔던 프론트엔드 개발자라는 꿈을 한순간에 포기하고 싶진 않아서 끊임없이 이 고민들을 어떻게 극복할지 고민하고 있다...
- 개발자를 계속 준비하는게 맞는지 고민하는 시기가 왔다.
- 운동하자 ➡ 디스크가 심해졌다. 심할 때는 편두통이 와서 앉아있기도 힘들고 누워있기도 힘들다...