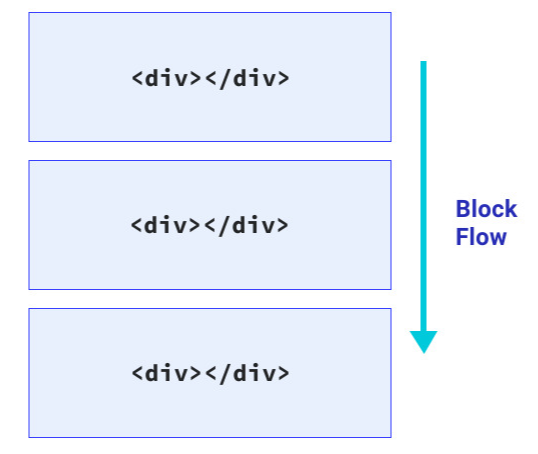
📌 Flow Layout 🔺 Nomal Flow: CSS에서 요소들이 문서 내에서 기본적으로 차지하는 공간과 배치되는 방식 블록 수준 요소와 인라인 요소들이 문서 흐름에 따라 배치되는 방식을 의미 - 블록 수준 요소: 한 줄에 하나씩 차지- 인라인 요소: 컨텐츠만큼의 크기를 갖고 배치 🔺 Block Flow: 위에서 아래로 진행 🔺 Inline Flow: 왼쪽에서 오른쪽으로 진행 📌 논리적 속성: 블록과 인라인 차원에 시작과 끝 속성을 정의한다. inline-size (= width): 가로 크기 block-size (= height): 세로 크기 inset-block-start(= top): 위를 기준으로 배치 inset-block-end(= bottom): 아래를 기준으로 배치 i..