props: 부모 state 👉 자식에게 전송 / 상세 페이지 기능 만들기
props
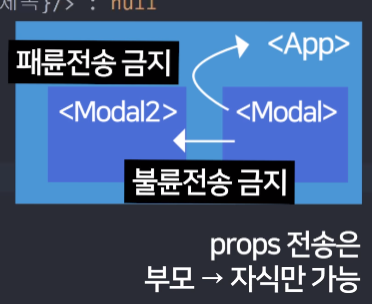
: 부모의 state 사용 가능
- 부모 state 👉 자식에게 전송 ⭕

- 부모 👉 자식 이외의 전송은 불가능 ❌

- 문자, 숫자, 함수도 전송 ⭕
부모 state 👉 자식에게 전송하기
1. <자식 컴포넌트 작명={state명 or 함수명}>
<Modal 작명={제목}/>
2. 자식 컴포넌트 function의 파라미터로 props 전달
3. {props.작명} 사용
function Modal(props) {
return (
<div className='modal'>
<h4>{props.작명}</h4>
</div>
)
}
모달창 배경색 다르게 주기
- props.color로 구멍을 뚫어놓으면 컴포넌트에서 색상 변경만 해주면 됨
<Modal color={'skyblue'} 제목={제목}/>
function Modal(props){
return (
<div className="modal" style={{ background : props.color }}>
<h4>{ props.글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
상세 페이지 기능 만들기
: 글 제목을 누르면 해당 글의 모달창 뜨게 하기
1. html/css로 디자인 완성
2. UI의 현재 상태를 state로 저장 (스위치 역할)
- [title] state가 0이면 props.제목[0] 보여주기
1이면 props.제목[1]
2이면 props.제목[2]
let [title, setTitle] = useState(0); // 0 = 글1, 1 = 글2, 2 = 글3
<Modal title={title} 제목변경={제목변경} 제목={제목}/>
function Modal(props) {
return (
<div className='modal'>
<h4>{ props.제목[props.title]*** }</h4>
<p>날짜</p>
<p>상세내용</p>
<button>글 수정</button>
</div>
)
}
3. state에 따라 UI가 어떻게 보이게 할지 작성
- 제목0을 누르면 [title] state를 0으로 바꾸기
제목1을 누르면 [title] state가 1로 변경
제목2을 누르면 [title] state가 2로 변경
{/* 예시 */}
<button onClick={()=>(setTitle(0))}>제목0</button>
<button onClick={()=>(setTitle(1))}>제목1</button>
<button onClick={()=>(setTitle(2))}>제목2</button>{
제목.map(function(a, i){
return (
<div className='list' key={i}>
<h4 onClick={()=> { setModal(!modal); setTitle(i)*** }}>
{a}
<span
onClick={()=> {
let likeCopy = [...like];
likeCopy[i]++
setLike(likeCopy);
}}>
👍
</span>{like[i]}
</h4>
<p>2월 17일 발생</p>
</div>
)
})
}
+ function 안에 state를 생성해도 가능
- But, state가 App, Modal에서 다 필요하면 App에 만들어야 함!
function Modal(props) {
let [title, setTitle] = useState(0);
return (
<div className='modal'>
<h4>{props.제목[title]}</h4>
<p>날짜</p>
<p>상세내용</p>
<button>글 수정</button>
</div>
)
}
출처
코딩애플