📌 Grid
: 2차원 레이아웃 시스템
🔸 그리드 셀 (Grid Cell) : Grid의 한 칸
- 그리드 셀(Grid Cell)은 기본적으로하나의 열과 하나의 행을 사용한다!
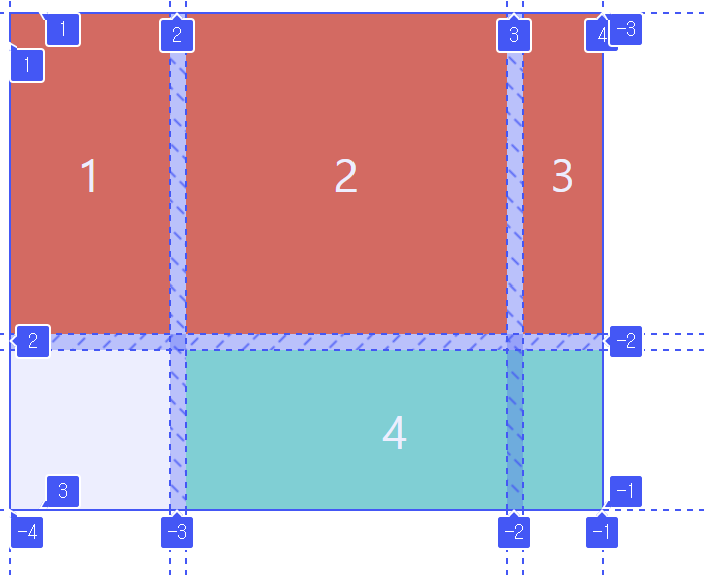
🔸 그리드 라인 (Grid Line) : Grid 셀을 구분하는 선
🔸 그리드 번호 (Grid Number) : Grid 라인의 각 번호
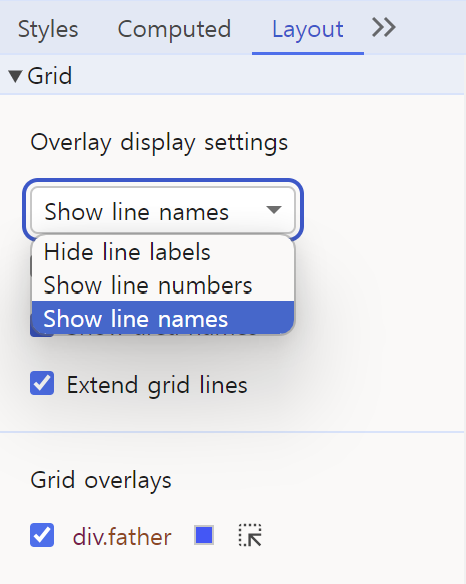
🔸 크롬 개발자 도구에서 grid 버튼 이용

📌 display: grid;
- 부모 요소에 적용
- grid 사용 시 display: grid;를설정 후 사용해야 함
✨ grid 사용하는 법
1. display: grid; 선언
display: grid;
2. grid 템플릿 정하기
- grid-template-columns / grid-template-rows
grid-template-columns: repeat(3, 33%);
grid-template-rows: 110px 45% 35%;
3. grid 배치 정하기
- grid-template-areas
grid-template-areas:
"header header header"
"bad bad bad-next"
"religion religion religion";
4. 배치할 요소 연결하기
- grid-area
grid-area: bad;
📌 grid-template-columns
: 요소 간의 행(가로) 개수와 크기 설정
📌 grid-template-rows
: 요소 간의 열(세로) 개수와 크기 설정
* gap / column-gap / row-gap으로 요소 사이에 gap 설정 가능 O


📌 요소 크기를 비율로 설정하기
- fr 단위 사용하기
- flex-grow와 비슷한 속성
body {
grid-template-columns: 1fr 2fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr;
}
🔶 크기 단축해서 작성하기
repeat(횟수, 단위fr);
body {
grid-template-columns: repeat(2, 1fr); // (= 1fr 1fr)
grid-template-rows: repeat(2, 1fr);
}
🔶 fr (fraction)
: 유연한 크기를 갖는 단위
- grid container 내의 공간 비율을 설정할 때 사용
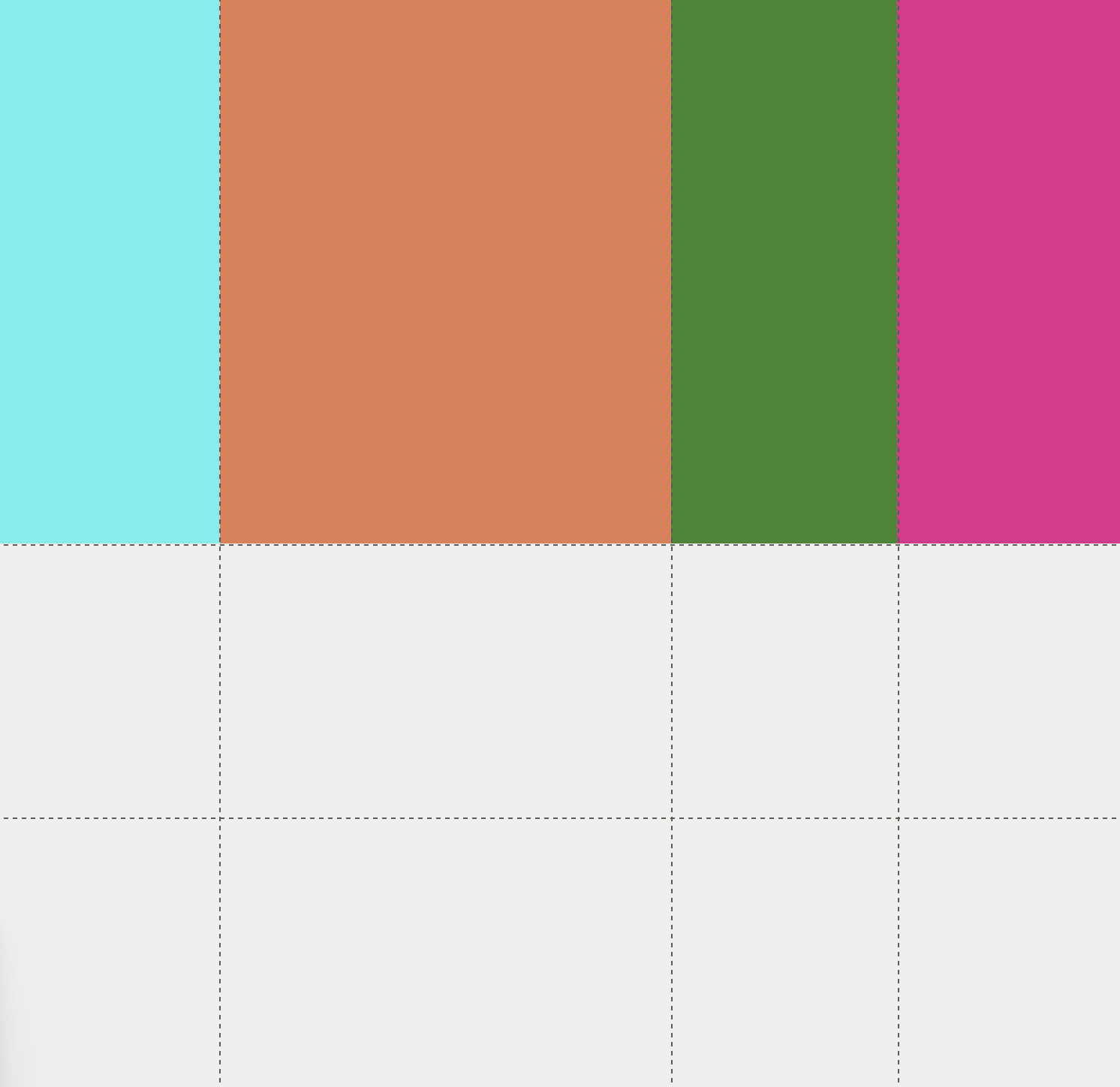
📌 그리드 라인(Grid Line) 네이밍
- px 앞에 [name] 붙이기
- 시작 라인, 끝 라인에도 이름이 있다.
.father {
grid-template-columns: [cucumber] 100px [potato] 200px [banana] 50px [brocoli];
grid-template-rows: [korea] 200px [greece] 100px [japan];
}
- 그리드 라인 이름 사용 가능
.child:first-child {
grid-row: korea / greece;
/* grid-row: 1 / -1 */
}
.child:last-child {
background-color: turquoise;
grid-column: potato / brocoli;
/* grid-column: 2 / -1; */
}
* 크롬 개발자 도구 설정

📌 grid-column/row-start: 라인 번호
: 요소가 어느 라인에서 시작할 지 설정
📌 grid-column/row-end: 라인 번호
: 요소가 어느 라인에서 끝날 지 설정
- 몇 개의 셀을 차지하게 할 것인지를 지정 가능


🔶 그리드 번호(Grid Number) 음수값
- -1: 마지막 라인
- 라인 개수를 모를 때 이용


📌 grid-column: 시작 라인 / 끝 라인;
- 단축 속성: grid-column-start + grid-column-end
📌 grid-row: 시작 라인 / 끝 라인;
- 단축 속성: grid-row-start + grid-row-end
- span으로 지정 가능
span 2 👉 2열 다 차지할 수 있음
&:nth-child(3n) {
grid-column: span 2;
}.child:first-child {
grid-row: 1 / -1;
grid-row: span 2;
/* grid-row-start: 1;
grid-row-end: -1; */
}
.child:last-child {
background-color: turquoise;
grid-column: 2 / -1;
/* grid-column-start: 2;
grid-column-end: -1; */
}
참고하기
이번에야말로 CSS Grid를 익혀보자
studiomeal.com
출처
노마드코더 CSS Layout 마스터클래스