State로 사용자 입력 관리하기
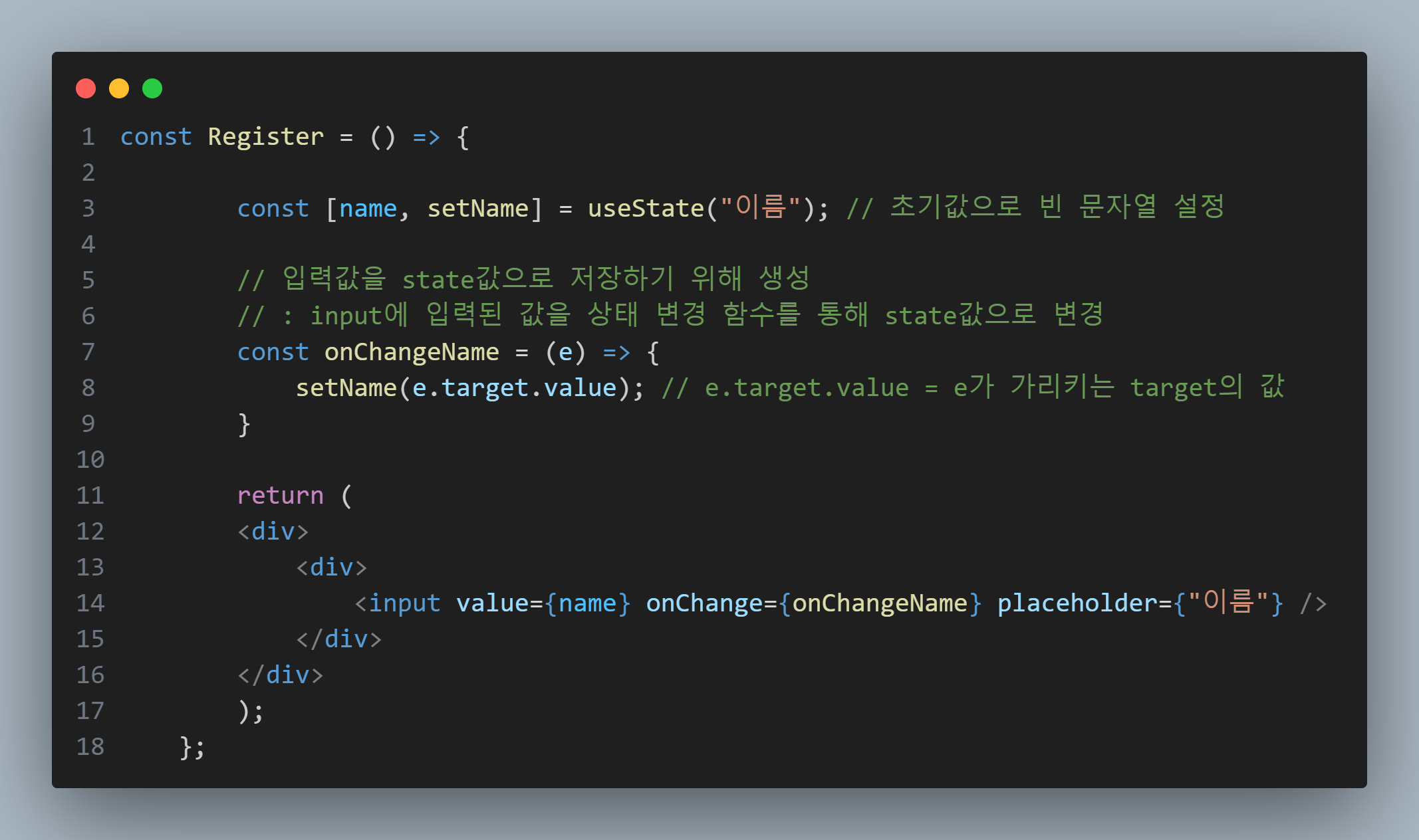
기본 구조
- state 생성하기
- <input> 입력값을 state값으로 저장하는 함수 생성하기
👉 <input>의 value값을 상태 변경 함수(setXXX)을 통해 state값으로 변경한다. (setXXX(e.targert.value) - <input>의 value값, 이벤트 핸들러(onChange) 설정하기

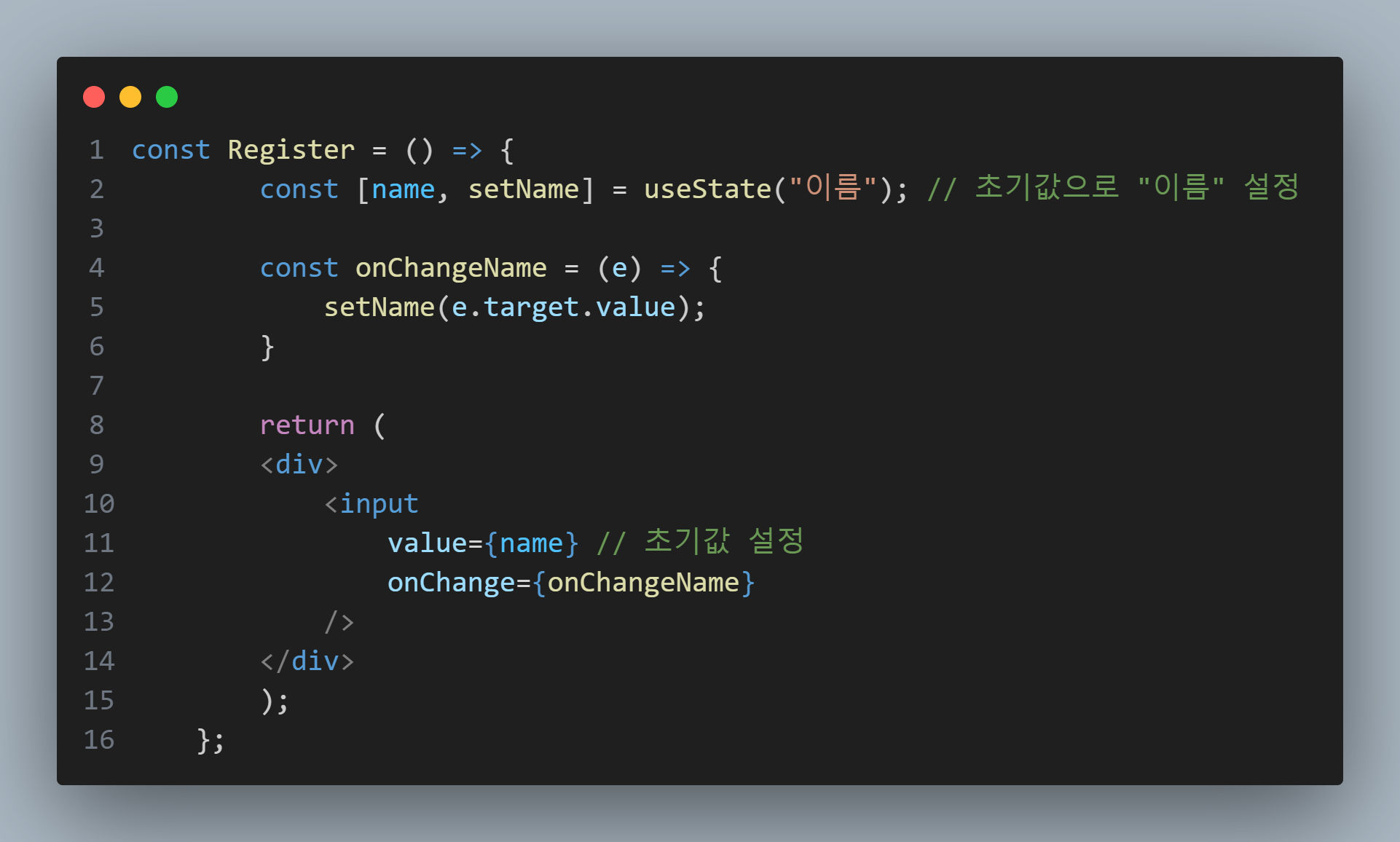
📌 state 초기값 설정하기
- state 선언 시 state값(초기값) 설정
- 태그의 value값 설정

📌 state값(입력값) 다른 값으로 저장하기

- value값을 다르게 설정하면 된다.
<option value="kr">한국</option>
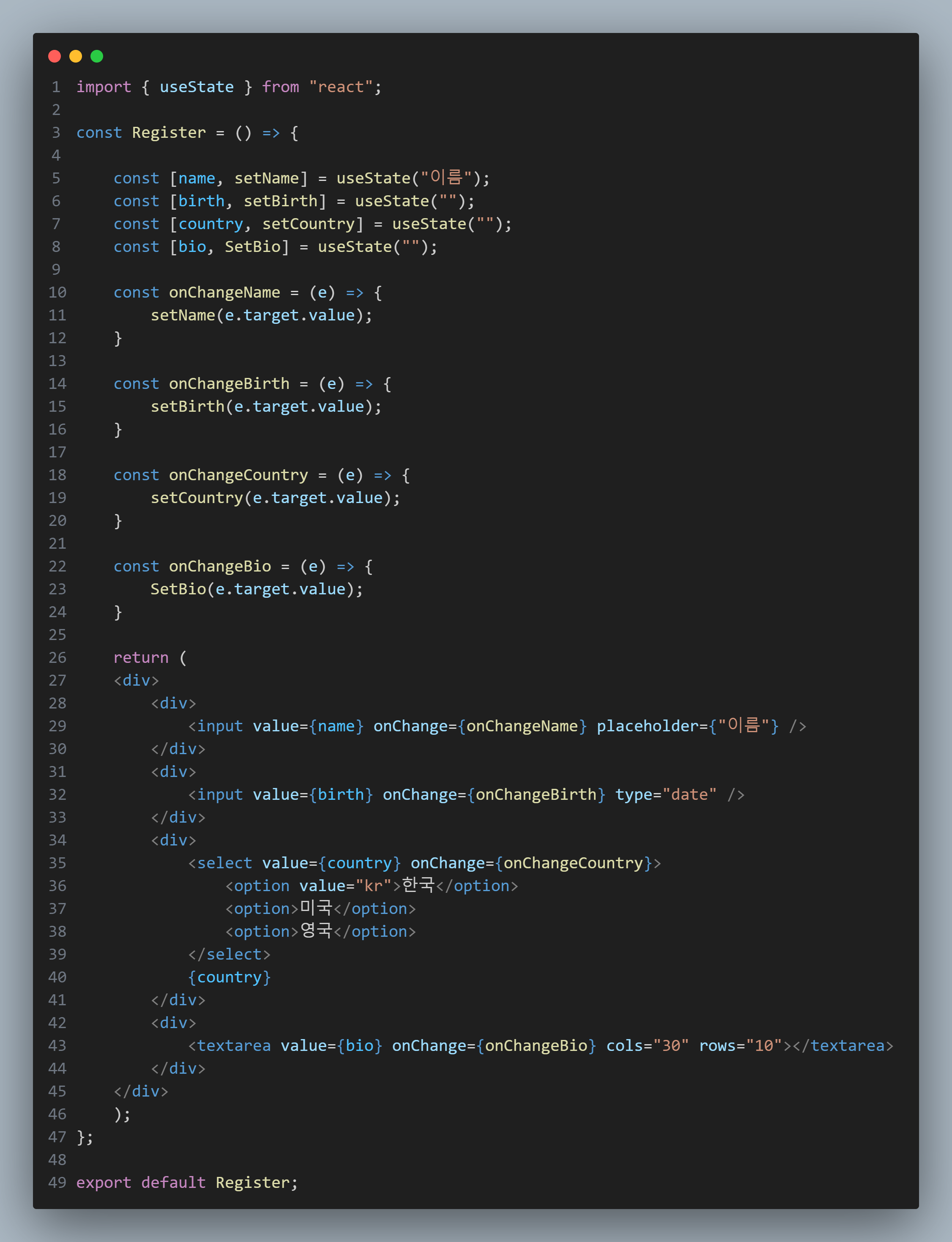
📌 회원가입 폼 만들기
초기 버전
- 리팩토링 X

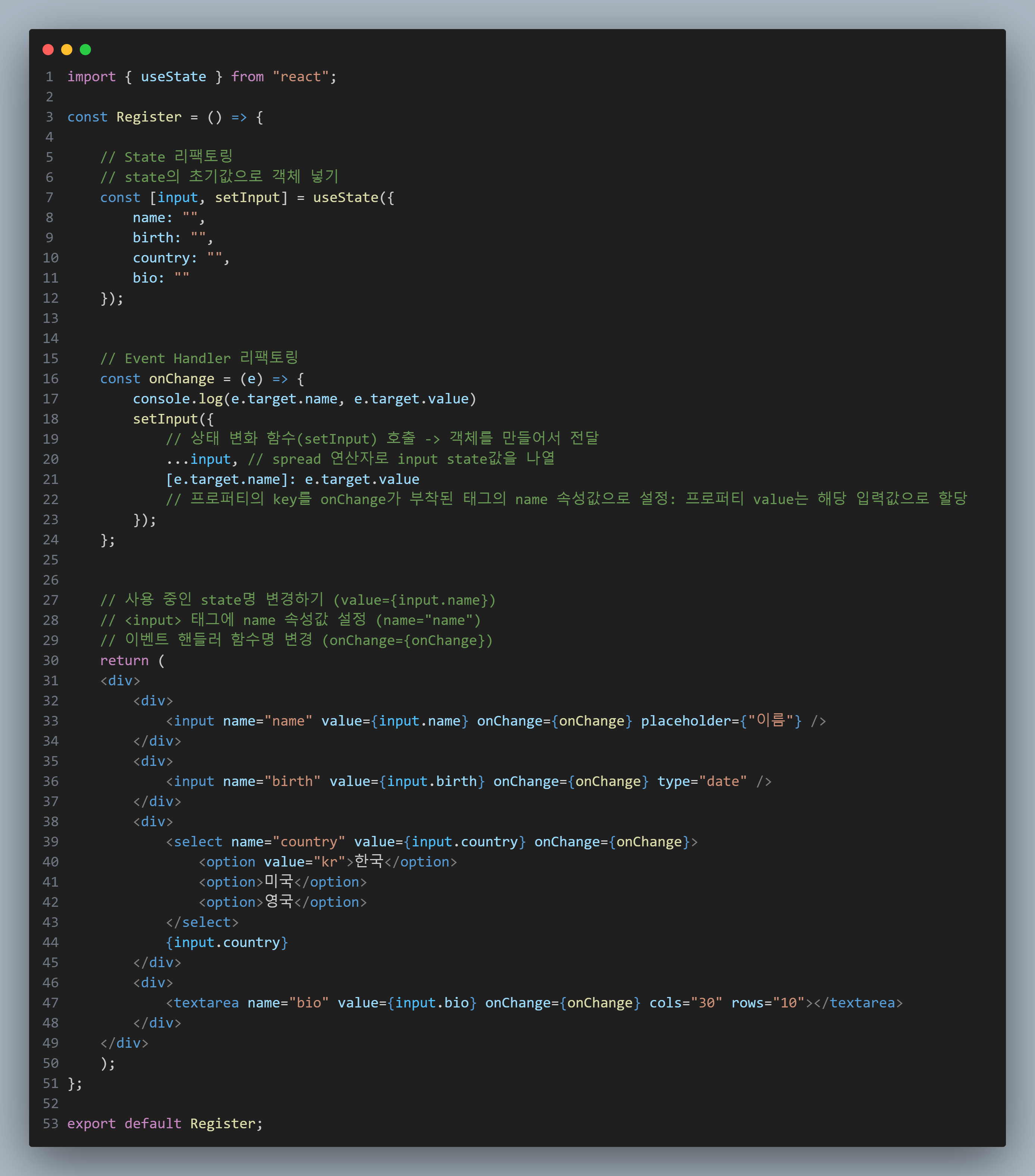
리팩토링 (refactoring) 버전

👉 State 리팩토링
- state의 초기값으로 객체 넣기
const [input, setInput] = useState({
name: "",
birth: "",
country: "",
bio: ""
});
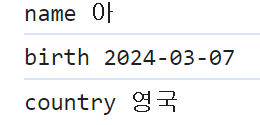
출력 결과

👉 Event Handler 리팩토링
const onChange = (e) => {
setInput({
// 상태 변화 함수(setInput) 호출 -> 객체를 만들어서 전달
...input, // spread 연산자로 input state값을 나열
[e.target.name]: e.target.value
// 프로퍼티의 key를 onChange가 부착된 태그의 name 속성값으로 설정: 프로퍼티 value는 해당 입력값으로 할당
});
};
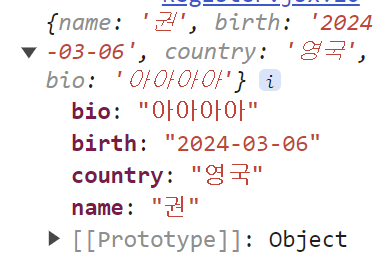
출력 결과

🔔 <select> 태그는 맨 위에 있는 <option>을 초기값(기본값)으로 설정한다.
<select>
<option>한국</option> // 초기값
<option>미국</option>
<option>영국</option>
</select>- 초기값으로 아무 값도 주고 싶지 않으면 맨 위에 빈 <option> 태그 넣기
🔔 Date Picker
: 날짜를 입력 받을 수 있는 포맷
<input type="date" />
Date Picker 라이브러리
React Date Picker component - MUI X
The Date Picker component lets users select a date.
mui.com
출처
한입 크기로 잘라먹는 리액트