📌 useDebugValue()
: React 개발자 도구에 커스텀 훅에 라벨(디버깅 정보)을 추가할 수 있는 훅
- 커스텀 훅에서 훅 내부 상태를 디버깅하는 목적으로 사용
- 개발 모드에서만 작동하며, 해당 훅을 사용하는 컴포넌트의 상태를 쉽게 파악할 수 있다.
➡︎ 개발자 도구에서 해당 훅을 사용하는 컴포넌트를 선택하면, 디버깅 정보를 확인할 수 있다. - 앱의 성능에 영향을 미치지 않는다.
useDebugValue(value, formatFunction?)- 매개변수
- value
: React 개발자 도구에 표시하고 싶은 디버깅 정보
- 어떤 타입이든 될 수 있다.
- formatFunction
: value를 인자로 받아 포맷팅된 문자열이나 객체를 반환하는 함수
- 컴포넌트가 검사될 때, React DevTools는 value를 인자로 포맷팅 함수를 호출하고, 포맷팅 함수가 반환한 포맷팅 된 값을 표시한다.
- 포맷팅 함수를 지정하지 않으면, 원래의 value가 표시된다.
- value
⏩ useDebugValue()를 사용하는 상황
- 복잡한 커스텀 훅 개발
- 여러 상태나 값을 관리하는 커스텀 훅에서 현재 훅의 상태를 디버깅 툴에 간단히 노출할 수 있다.
(ex. 폼 상태를 관리하는 훅에서 현재 폼의 유효성 상태를 표시할 수 있다.)
- 여러 상태나 값을 관리하는 커스텀 훅에서 현재 훅의 상태를 디버깅 툴에 간단히 노출할 수 있다.
- 조건부 로직
- 훅 내부에 조건부 로직이 많이 포함되어 있어서 각 조건에서 어떤 값이 생성되는지 확인해야 할 때 유용하다.
(ex. 사용자 인증 상태에 따라 다른 값을 반환하는 훅에서, 현재 어떤 상태인지 쉽게 확인할 수 있다.)
- 훅 내부에 조건부 로직이 많이 포함되어 있어서 각 조건에서 어떤 값이 생성되는지 확인해야 할 때 유용하다.
예제 1) 온라인/오프라인 상태 관리 커스텀 훅
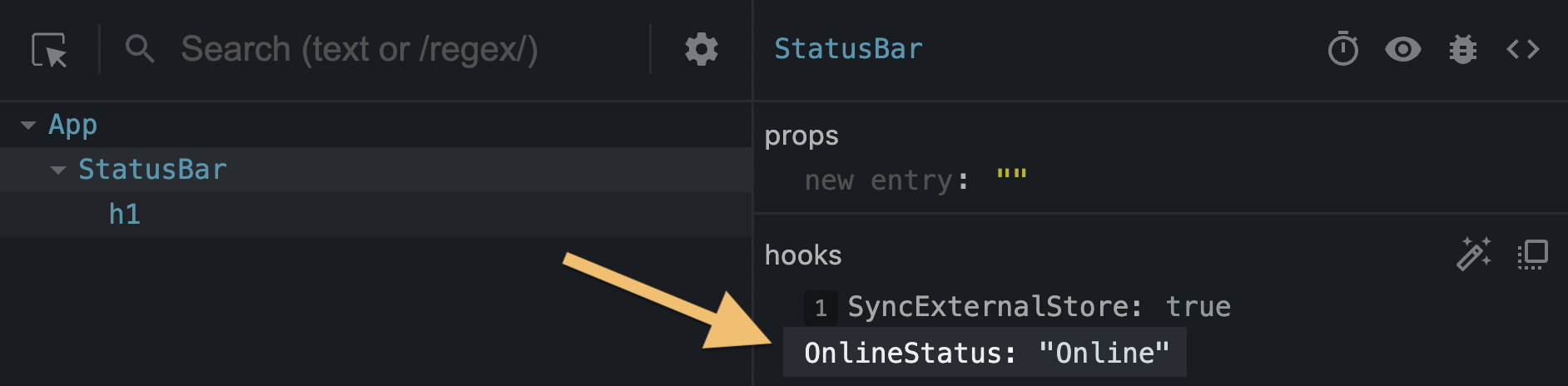
- 개발자 도구에서 현재 useOnlineStatus 훅의 상태가 "Online"인지 "Offline"인지 알 수 있다.
function useOnlineStatus() {
const [isOnline, setIsOnline] = useState(navigator.onLine);
useEffect(() => {
const updateOnlineStatus = () => setIsOnline(navigator.onLine);
window.addEventListener('online', updateOnlineStatus);
window.addEventListener('offline', updateOnlineStatus);
return () => {
window.removeEventListener('online', updateOnlineStatus);
window.removeEventListener('offline', updateOnlineStatus);
};
}, []);
// useDebugValue로 디버깅 정보 추가
useDebugValue(isOnline ? 'Online' : 'Offline');
return isOnline;
}
useDebugValue – React
The library for web and native user interfaces
ko.react.dev