📌 react-icons
: React에서 아이콘을 쉽게 사용할 수 있게 해주는 라이브러리
- react-icons는 여러 아이콘 라이브러리에서 제공하는 아이콘들을 React 컴포넌트 형태로 제공한다.
➡︎ JSX에서 직접 사용할 수 있다.
➡︎ 아이콘의 크기, 색상, 스타일 등을 CSS로 제어할 수 있다. - 필요한 아이콘만 임포트하여 사용할 수 있어서 전체 라이브러리를 임포트하는 것보다 경량화된 애플리케이션을 만들 수 있다.
React Icons
react-icons.github.io
⏩ 설치
npm install react-icons --save
✅ 사용
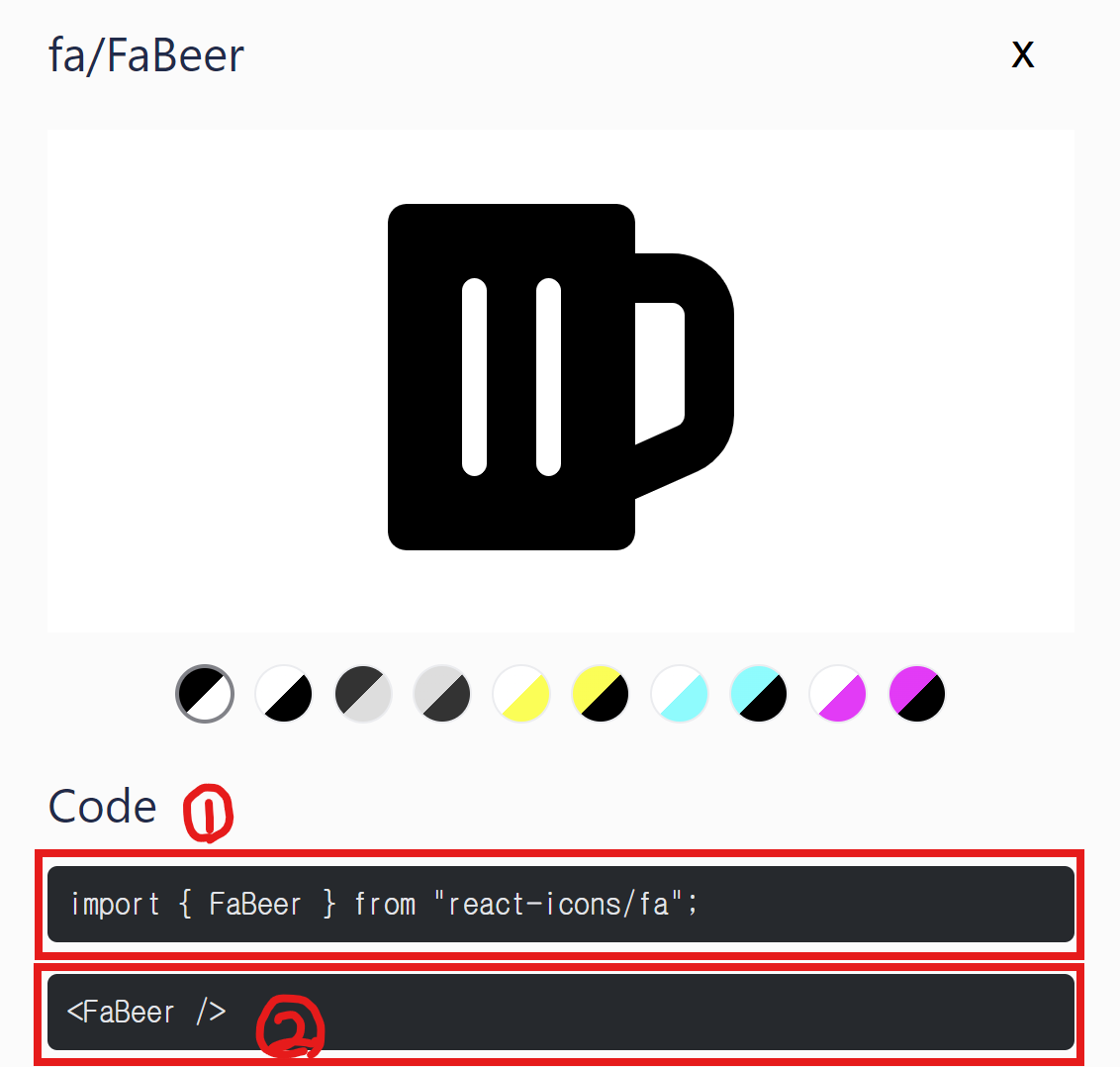
1. 원하는 아이콘 컴포넌트 불러오기

import { FaBeer } from 'react-icons/fa'; // FontAwesome 아이콘 임포트
2. 아이콘 사용하기
- JSX에서 사용
function App() {
return (
<div>
<h3>
Cheers!
<FaBeer />
{/* 아이콘 사용 */}
</h3>
</div>
);
}
3. 아이콘 스타일링하기
function App() {
return (
<div>
<h3>
Cheers!
<FaBeer style={{ color: 'orange', fontSize: '2em' }} />
{/* 스타일링 */}
</h3>
</div>
);
}