📌 React 렌더링 과정 및 상태 관리

1️⃣ 렌더링 트리거 👉 첫 주문
- 컴포넌트의 초기 렌더링인 경우(애플리케이션 처음 로드)
- 컴포넌트의 state가 업데이트 된 경우(set함수)
=> React는 컴포넌트를 렌더링하여 초기 UI를 생성한다.
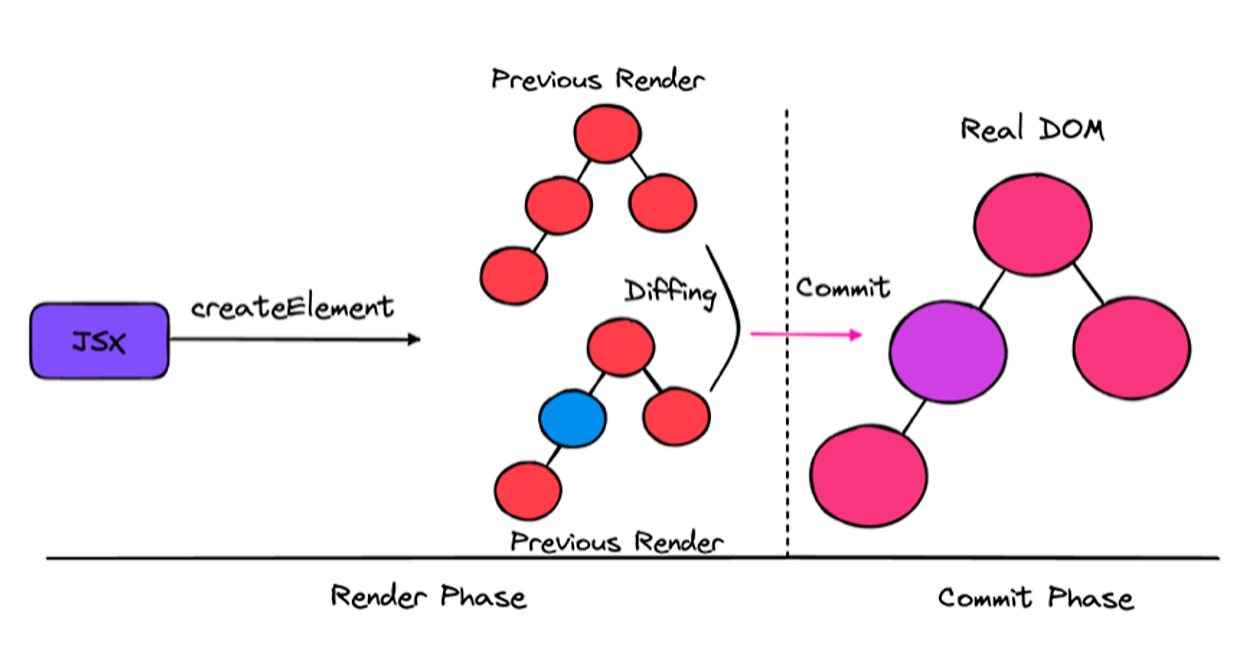
- 이 단계에서 UI는 가상 DOM에 생성된다.
2️⃣ Real DOM 반영 👉 첫 서빙(음식 첫 제공)
- 생성된 UI는 가상 DOM에서 실제 DOM에 반영된다.
3️⃣ 상태 관리 👉 컴플레인(추가 주문) 관리
- 사용자가 애플리케이션의 상태를 변경하거나(상호작용) 컴포넌트의 props가 바뀌면, 상태가 업데이트한다.
- 상태 변화는 애플리케이션의 UI에 영향을 미치기 때문에 적절히 관리되어야 한다.
4️⃣ 컴포넌트 렌더링(ReactDOM으로 리렌더링) 👉 컴플레인 받은 부분 음식을 재조리
- 상태 변경이 발생하면, React는 새로운 상태를 반영하기 위해 리렌더링을 수행한다.
이 과정에서 가상 DOM이 업데이트 되고, 필요한 변경 사항이 계산된다. - 상태 변경에 따라 UI를 새로 만들어야 한다.
- 렌더링 결과가 이전과 같으면 React는 DOM을 건드리지 않는다!
5️⃣ DOM에 커밋(Real DOM 반영) 👉 다시 서빙
- 수정된 UI는 계산된 차이만큼만 실제 DOM에 반영된다.
- 최종적으로는 사용자에게 최신의 상태가 반영된 UI를 보여준다.
- 렌더링 트리거 (첫 주문): 초기 UI를 가상 DOM에 생성
- Real DOM 반영 (첫 서빙): 가상 DOM의 UI를 실제 DOM에 반영
- 상태 관리 (컴플레인 관리): 상태 변화에 따른 피드백을 관리
- ReactDOM으로 리렌더링 (컴플레인 받은 부분 음식 다시 요리): 상태 변경에 따라 가상 DOM을 업데이트하고 새로운 UI를 생성
- Real DOM 반영 (다시 서빙): 업데이트된 UI를 실제 DOM에 반영하여 사용자에게 제공
렌더링 그리고 커밋 – React
The library for web and native user interfaces
ko.react.dev
엘리먼트 렌더링 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org