📌 리액트 라이브러리 모음
✅UI 템플릿 라이브러리리
shadcn/ui
: Radix UI와 Tailwind CSS를 기반으로 한 React UI 컴포넌트 라이브러리
- 스타일은 Tailwind CSS로 쉽게 꾸밀 수 있고, 기능은 Radix UI를 기반으로 해서 접근성도 잘 갖춰져 있다.
shadcn/ui
Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.
ui.shadcn.com
MUI
: 리액트 UI를 모아둔 라이브러리
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design.
mui.com
✅ 리액트 훅 모음 라이브러리
useHooks
: 유용한 리액트 훅을 모아둔 라이브러리
useHooks – The React Hooks Library
A collection of modern, server-safe React hooks – from the ui.dev team
usehooks.com
✅ 날짜 선택 캘린더 컴포넌트

React DatePicker
: 직관적인 날짜 선택 캘린더 제공
React Datepicker crafted by HackerOne
reactdatepicker.com
✅ 폼(form) 관리 컴포넌트

React Hook Form
: 성능이 뛰어나고 유연한 폼 관리 & 큰 폼을 처리할 때 효율적이다.
Home
React hook for form validation without the hassle
www.react-hook-form.com
✅ 입력칸 자동완성 컴포넌트


React Select
: 사용자 입력을 기반으로 자동완성 드롭다운 제공, 다중 선택과 비동기 데이터 처리 가능하다.
React-Select
A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete and ajax support.
jedwatson.github.io
✅ 로딩 스피너 컴포넌트

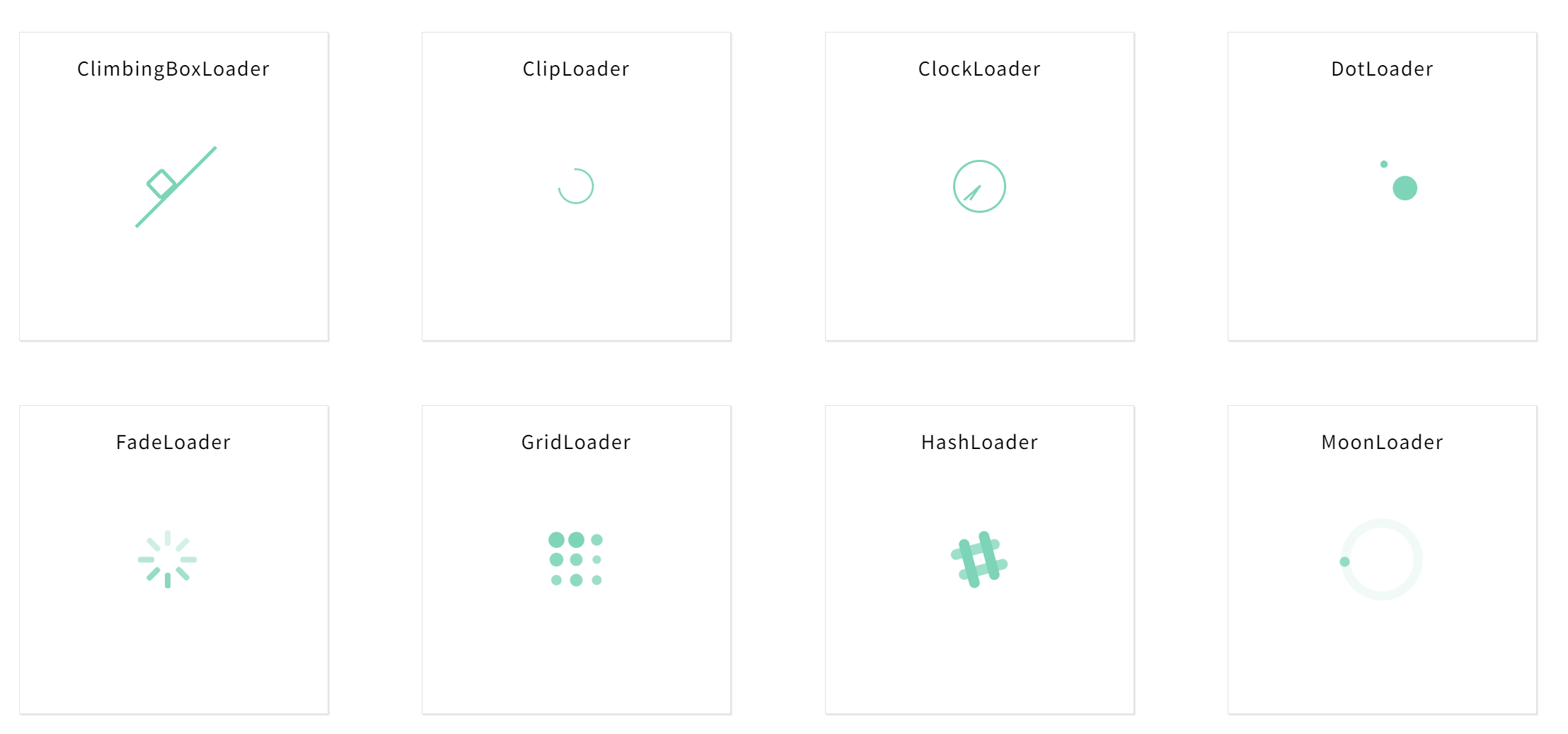
React Spinners
: 다양한 스타일의 로딩 스피너를 제공
React Spinners
yarn add react-spinners
www.davidhu.io
✅ 모달(Dialog) 컴포넌트

React Modal
: 가볍고 접근성이 뛰어난 모달 구현 라이브러리
GitHub - reactjs/react-modal: Accessible modal dialog component for React
Accessible modal dialog component for React. Contribute to reactjs/react-modal development by creating an account on GitHub.
github.com
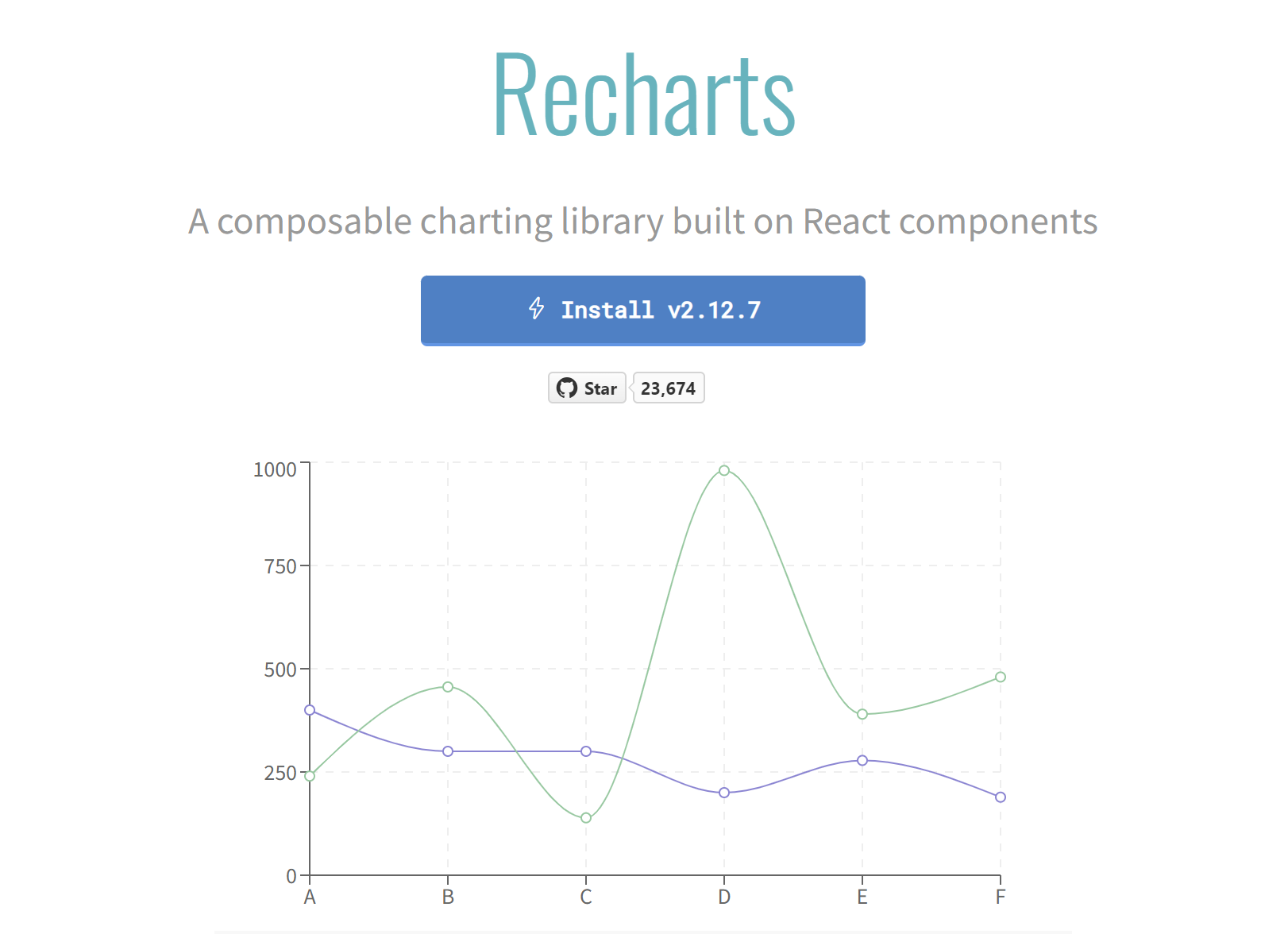
✅ 차트/그래프 컴포넌트

: 간단하고 사용하기 쉬운 차트 제공 및 데이터 시각화를 빠르게 구현할 수 있다.
GitHub - recharts/recharts: Redefined chart library built with React and D3
Redefined chart library built with React and D3. Contribute to recharts/recharts development by creating an account on GitHub.
github.com
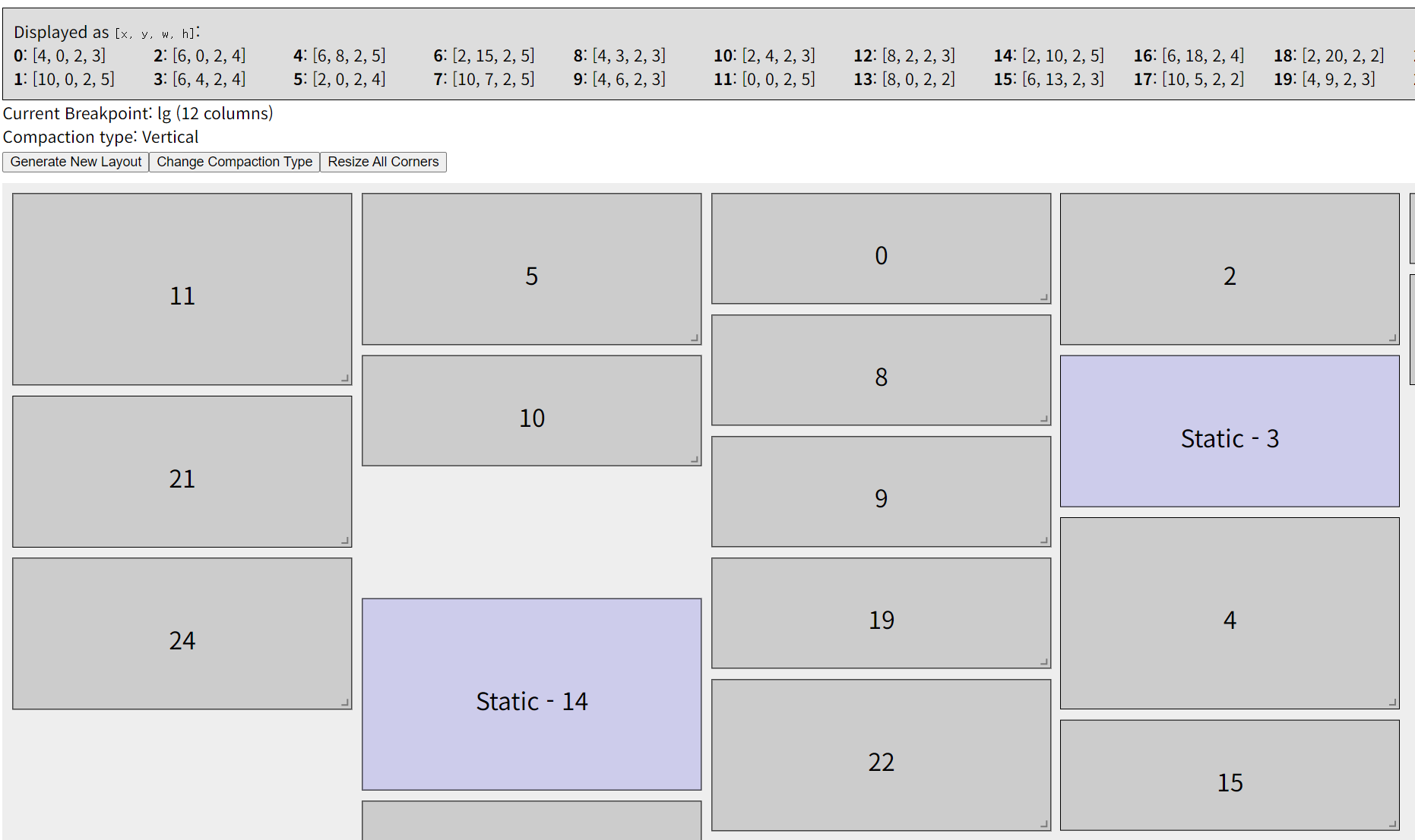
✅ 그리드 레이아웃 컴포넌트

React Grid Layout
: 대시보드나 그리드 기반 레이아웃을 쉽게 구성할 수 있는 라이브러리
GitHub - react-grid-layout/react-grid-layout: A draggable and resizable grid layout with responsive breakpoints, for React.
A draggable and resizable grid layout with responsive breakpoints, for React. - react-grid-layout/react-grid-layout
github.com
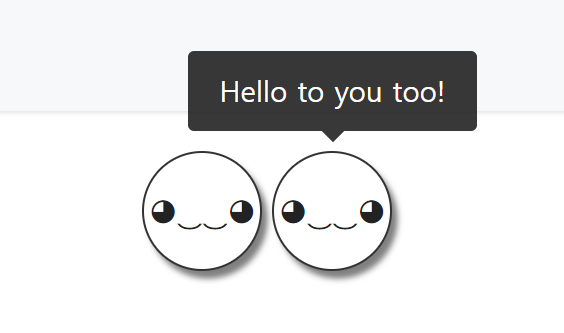
✅ 툴팁(Tooltip) 컴포넌트
- 툴팁(Tooltip): 웹 페이지나 애플리케이션에서 특정 요소에 마우스를 올리면 나타나는 작은 팝업 정보창

React Tooltip
: 간편하게 툴팁을 추가할 수 있는 라이브러리
Welcome | React Tooltip
Awesome React Tooltip component
react-tooltip.com