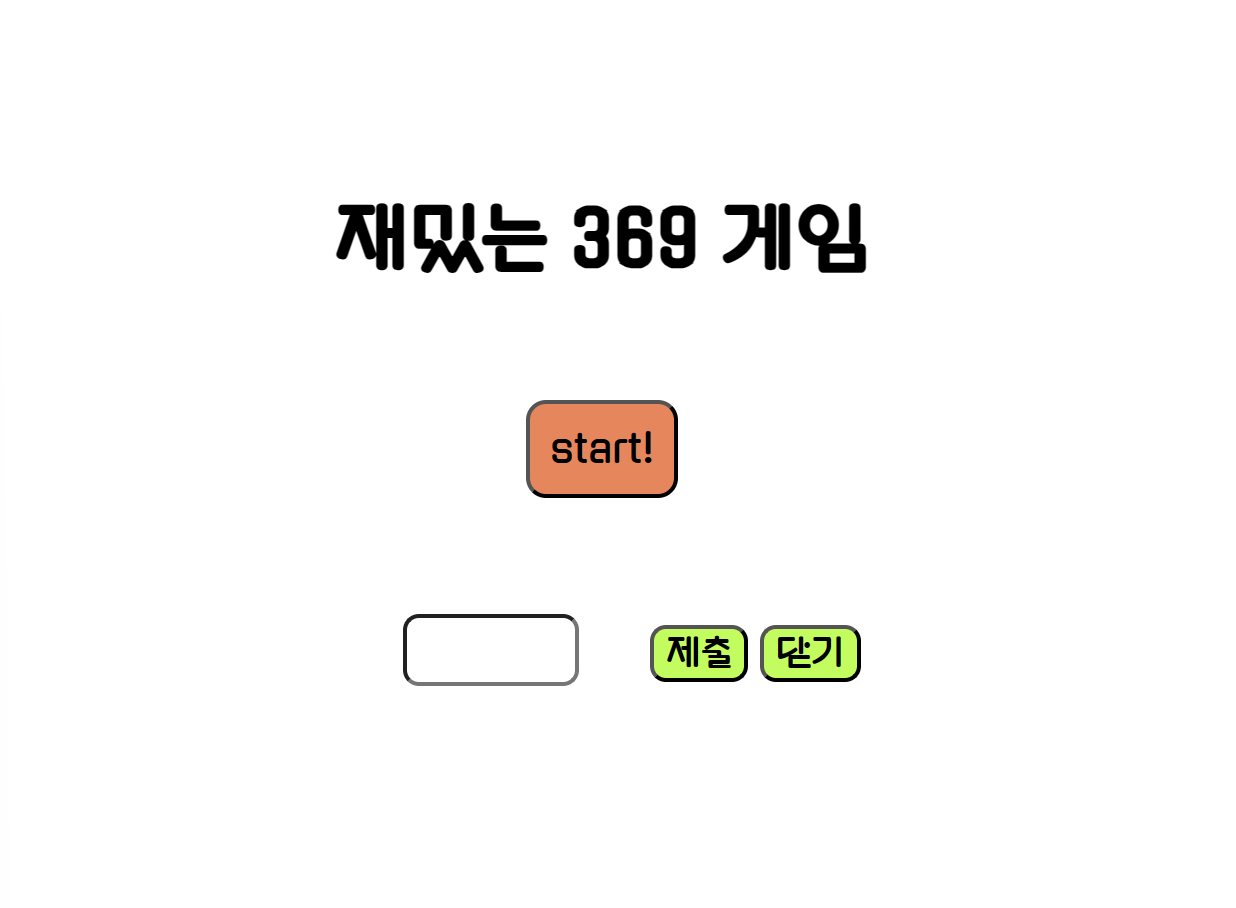
369 게임
: 3의 배수에 박수 출력

사용 언어
- HTML
- CSS
- Javascript
구조

- index.html - 전체 구조
- index.js - 기능 구현
- main.css - 전체 디자인
- success.html: 입력값이 3의 배수가 아닐 경우 실행
코드
구현 계획
- 기본 구조 구현(제목, 버튼 기능 등)
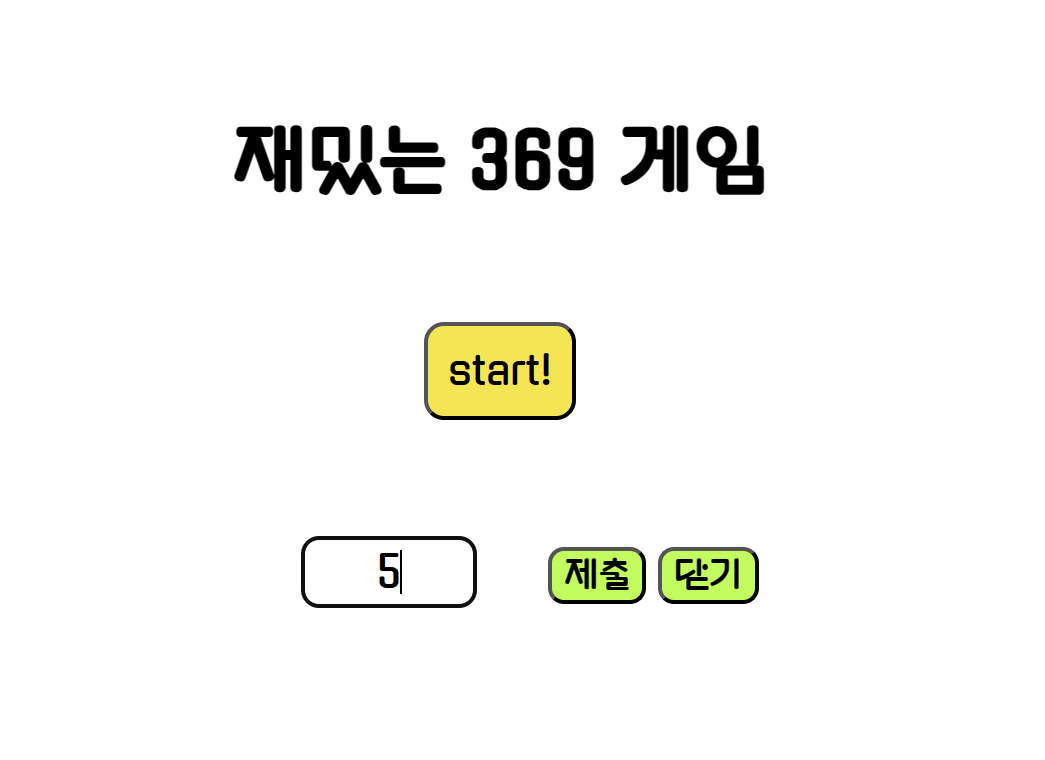
- <input>으로 입력 받기
- 입력 받은 값이 3의 배수인지 계산하기
- i % 3 == 0이면 3의 배수
- 결과 출력하기
- 3의 배수이면 '박수' 출력
- 3의 배수가 아니면 '통과' 출력
- 9의 배수에는 '박수 박수' 출력
- 9의 배수 조건을 if문의 처음 조건에 넣기
기능 구현
- input으로 입력 받은 값이 3의 배수인지 계산하기
- 9의 배수인 경우 다른 메시지('박수 박수') 출력하기
document.getElementsByClassName('modal')[0].addEventListener('submit', function(e) {
if (document.getElementById('result').value % 9 == 0) { // 9의 배수
alert('박수 박수')
e.preventDefault()
} else if (document.getElementById('result').value % 3 == 0) { // 3의 배수
alert('박수')
e.preventDefault()
}
});
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css" />
<!-- 폰트 -->
<style>
@import url('https://fonts.googleapis.com/css2?family=Gugi&display=swap');
</style>
</head>
<body>
<!-- 기본 화면 -->
<div class="main">
<h4>재밌는 369 게임</h4>
<button type="button" id="start">start!</button>
</div>
<!-- 입력창 -->
<div class="modal">
<form action="success.html">
<input type="text" id="result">
<!-- <input> 사이즈 조절하기:
1. <input> 태그 안에 넣기 (sixe="": width, height, font-size)
2. css에서 input { } class 생성하기
-->
<button type="submit" id="submit">제출</button>
<button type="button" id="close">닫기</button>
</form>
</div>
<script src="index.js"></script>
</body>
</html>
index.js
// 기본 기능
document.getElementById('start').addEventListener('click', function() {
document.getElementsByClassName('modal')[0].classList.add('show')
});
document.getElementById('close').addEventListener('click', function() {
document.getElementsByClassName('modal')[0].classList.remove('show')
});
/* 3의 배수에 박수 치기 + 9의 배수에는 '박수 박수' 출력 */
document.getElementsByClassName('modal')[0].addEventListener('submit', function(e) {
if (document.getElementById('result').value % 9 == 0) {
alert('박수 박수')
e.preventDefault()
} else if (document.getElementById('result').value % 3 == 0) {
alert('박수')
e.preventDefault()
}
});
main.css
/* 제목 */
.main {
font-family: "Gugi", sans-serif;
font-size: 38px;
text-align: center;
margin: 100px;
}
/* start 버튼 */
#start {
background-color: coral;
font-family: "Gugi", sans-serif;
font-size: 20px;
padding: 10px;
margin: auto;
width: auto;
border-radius: 10px;
}
#start:hover {
background-color: rgb(252, 229, 27);
}
/* 모달창 */
.modal {
display: none;
background: white;
text-align: center;
padding: 8px;
margin: -80px;
}
/* 제출, 닫기 버튼 */
button {
background-color: greenyellow;
font-family: "Gugi", sans-serif;
font-size:18px;
border-radius: 8px;
}
button:hover {
background-color: gold;
}
/* 입력 받는 칸 */
input {
font-family: "Gugi", sans-serif;
font-size:22px;
text-align: center;
width: 80px;
height: 30px;
margin: 30px;
border-radius: 8px;
}
.show {
display: block;
}
success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
<style>
@import url('https://fonts.googleapis.com/css2?family=Gugi&display=swap');
</style>
</head>
<body>
<div class="main">
<h4>통과!</h4>
</div>
<script src="index.js"></script>
</body>
</html>
잘한 점
1. 기능을 이전과 다르게 빠른 속도로 구현하였다.
- 코드 구조를 짜고 기능을 구현하는 시간이 이전에 비해 좀 빨라진 것 같다.
2. css를 긁어오지 않고 직접 디자인하였다.
- 버튼, 입력창 등의 디자인을 사이트나 라이브러리에서 긁어오지 않고 혼자 css 요소를 적용하여 디자인했다.
3. 세세한 부분까지 css를 적용할 수 있게 되었다.
- 폰트 바꾸기, 마우스 오버 시 버튼 색상 변경하기, 입력창 크기 조정 등 세세한 부분까지 직접 기능을 이용하여 디자인할 수 있게 되었다.

아쉬운 점
1. 입력창을 모달창으로 띄우지 못했다.
- 시작 화면 위에 입력창을 띄우고 싶었는데 어떤 기능을 적용해야 하는지 도저히 모르겠다... 결국 시작 화면 아래에 창을 띄우는 식으로 구현하였다.
2. '통과' 창에서 다시 시작 화면으로 돌아가는 기능을 구현하고 싶다.
- 3과 9의 배수가 아닌 숫자를 입력할 경우, 아래의 '통과' 페이지로 이동하는데 '통과' 페이지에서 다시 시작 화면으로 돌아가는 기능을 추가하고 싶다.

3. '제출' 버튼과 '닫기' 버튼을 입력칸 아래로 옮기고 싶다.
- html 코드 순서와 관련이 있는 것 같은데 아직 잘 모르겠다.
폼(form) 코드와 버튼(button) 코드를 나누어서 폼 코드 -> 버튼 코드 순서로 위치하면 되는 것 같은데 그럼 버튼 기능이 실행되지 않았다.
깃허브
https://github.com/kwonboryong/CodingApple/tree/main/game_of_365
출처
코딩애플