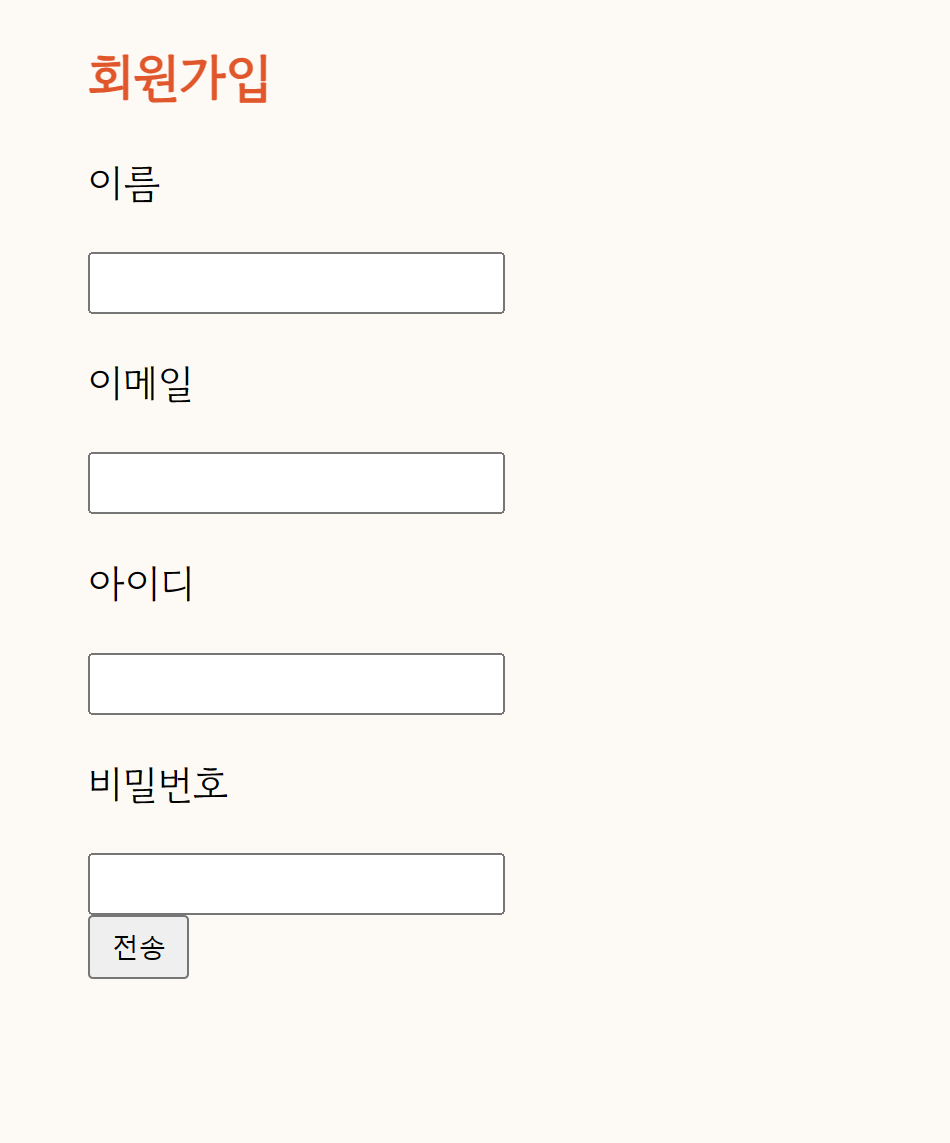
회원가입
: 회원가입 유효성 검사 페이지

사용 언어
- HTML
- CSS
- Javascript
구조

- index.html - 전체 구조
- index.js - 기능 구현
- main.css - 전체 디자인
코드
구현 계획 & 기능 구현
1. 탭 구현 (회원가입, 로그인)
2. 회원가입
- 입력 칸
- 공백 검사
- 유효성 검사 - 전송 버튼
- 닉네임 (4 ~ 8자, 영소문자, 숫자)
- 이름 (2 ~ 5자, 한글)
- 비밀번호 (6 ~ 12자, 영소문자, 숫자)
- 이메일 (이메일 형식)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
</style>
</head>
<body>
<div class="wrap">
<div class="tab_menu">
<ul class="list">
<li class="is_on">
<a href="#tab1" class="btn">회원가입</a>
<form action="success.html" id="form1">
<div id="tab1" class="content">
<p id="a">이름</p>
<input type="text" class="form" id="n">
<p id="a">이메일</p>
<input type="text" class="form">
<p id="a">아이디</p>
<input type="text" class="form">
<p id="a">비밀번호</p>
<input type="text" class="form">
</div>
<div>
<button type="submit" class="submit">전송</button>
</div>
</li>
</form>
</ul>
</div>
</div>
<script src="index.js"></script>
</body>
</html>
index.js
// 탭 기능
const tab = document.querySelectorAll('.tab_menu .list li');
for (var i = 0; i < tab.length; i++) {
tab[i].querySelector('.btn').addEventListener('click', function(e) {
e.preventDefault();
for (var j = 0; j < tab.length; j++) {
tab[j].classList.remove('is_on');
}
this.parentNode.classList.add('is_on');
});
}
// 유효성 검사
document.getElementById('form1').addEventListener('submit', function(e) {
var name = document.getElementsByClassName('form')[0].value;
var email = document.getElementsByClassName('form')[1].value;
var id = document.getElementsByClassName('form')[2].value;
var pw = document.getElementsByClassName('form')[3].value;
// 공통 - 공백 검사
// 이름 (2 ~ 5자, 한글)
if (name == '') {
alert('이름을 입력하세요.');
e.preventDefault()
} else if (/[a-zA-Zㄱ-ㅎ0-9]/.test(name)) {
alert('이름은 한글 입력만 가능합니다.');
e.preventDefault()
}
// 이름 길이 2 ~ 5자 제한
if (name.length < 2 || name.length > 5) {
alert('이름 제한 길이를 넘었습니다.');
e.preventDefault()
}
// 이메일 (이메일 형식)
if (email == '') {
alert('이메일을 입력하세요.');
e.preventDefault()
} else if (/[A-Z가-힣ㄱ-ㅎ]/.test(email)) {
alert('이메일은 영소문자와 숫자만 가능합니다.');
e.preventDefault()
} else if (/\S+@\S+\.\S+/.test(email) == false) {
alert('이메일 형식이 아닙니다.');
e.preventDefault()
}
// 아이디 (4 ~ 8자, 영소문자, 숫자)
if (id == '') {
alert('아이디를 입력하세요.');
e.preventDefault()
} else if (/[A-Z가-힣ㄱ-ㅎ]/.test(id)) {
alert('아이디는 영소문자와 숫자만 가능합니다.');
e.preventDefault()
}
// 아이디 길이 4 ~ 8자 제한
if (id.length < 4 || id.length > 8) {
alert('아이디 제한 길이를 넘었습니다.');
e.preventDefault()
}
// 비밀번호 (6 ~ 12자, 영소문자, 숫자)
if (pw == '') {
alert('비밀번호를 입력하세요.');
e.preventDefault()
} else if (/[A-Z가-힣ㄱ-ㅎ]/.test(pw)) {
alert('비밀번호는 영소문자와 숫자만 가능합니다.');
e.preventDefault()
}
// 비밀번호 길이 6 ~ 12자 제한
if (pw.length < 6 || pw.length > 12) {
alert('비밀번호 제한 길이를 넘었습니다.');
e.preventDefault()
}
});
main.css
body {
background-color: rgb(255, 249, 245);
font-family: "Gowun Dodum", sans-serif;
width: 100%;
height: 100%;
}
.tab_menu {
justify-content: space-between; /* 박스 간 간격 */
display: flex;
justify-content: center;
}
a {text-decoration-line: none; color: black;}
.list {
display: flex;
/* padding: 30px 60px; */
width: 100%;
cursor: pointer;
}
/* 탭 제목 */
.btn {
font-size: 26px;
}
/* 탭 */
li {
list-style: none;
margin-right: 60px;
}
/* 내용 */
.content {
display: none;
/* align-items: center; */
}
/* 입력칸 제목 */
p {
font-size: 20px;
}
/* 입력칸 */
input {
width: 200px;
height: 25px;
}
/* 전송 버튼 */
.submit {
display: none;
}
/* 선택된 전송 버튼 */
.is_on .submit {
align-items: left;
padding: 5px 10px;
display: block;
}
/* 선택된 탭의 버튼 */
.is_on .btn{
font-weight:bold;
color: rgb(255, 72, 6);
}
/* 선택된 탭의 내용 */
.is_on .content {
display: block;
}
success.html
회원가입 성공
깃허브
https://github.com/kwonboryong/Toy_Projects/tree/main/SignUp