Object.keys()
: 객체의 키(key)를 모아서 하나의 배열로 반환
// 유사 배열
const arrayLike = {
0: 'body',
1: 'head',
3: 'div',
length: 3
}
const keys = Object.keys(arrayLike);
for (let key of keys) {
console.log(key);
}
// 출력 결과
// 0
// 1
// 3
// length
Object.values()
: 객체들의 값(value)을 모아 하나의 배열로 반환
// 유사 배열
const arrayLike = {
0: 'body',
1: 'head',
3: 'div',
length: 3
}
const values = Object.values(arrayLike);
for (let value of 'hello') {
console.log(value);
}
// 출력 결과
// h
// e
// l (2)
// o
Object.entries()
: 객체의 키와 값을 하나의 쌍으로 만들어서 배열로 반환
// 유사 배열
const arrayLike = {
0: 'body',
1: 'head',
3: 'div',
length: 3
}
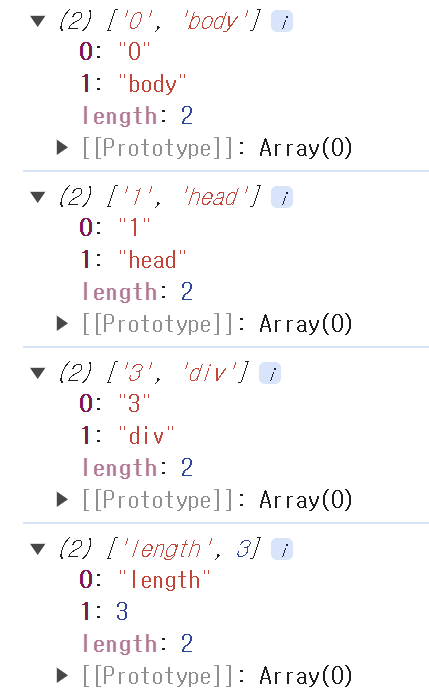
const entries = Object.entries(arrayLike);
for (let keyValue of entries) {
console.log(keyValue);
}
Object.is()
Object.is(value1, value2);
: 두 값이 같은지 boolean형으로 검사
- 정확히 같은 값이어야 같다고(true) 평가한다.
- 객체뿐만 아니라 숫자, 문자열, 불리언 등 다양한 데이터 타입을 비교할 때 사용할 수 있다.
const obj1 = { name: 'John' };
const obj2 = { name: 'John' };
const obj3 = obj1;
console.log(Object.is(obj1, obj2)); // false (다른 객체)
console.log(Object.is(obj1, obj3)); // true (같은 객체)
Object.freeze()
Object.freeze(obj);
: 객체를 변경할 수 없도록 동결한다.
- 동결된 객체는 새로운 속성을 추가하거나 제거하는 것을 방지한다.
const obj = {
prop: 42,
};
Object.freeze(obj);
obj.prop = 33; // error
console.log(obj.prop); // 42
Object.assign()
Object.assign(목표 객체, 복사 객체)
: 복사 객체를 목표 객체에 복사한다.
- 얕은 복사(shallow copy)
const user = { name: 'Nadia' };
const info = { age: 24 };
const result = Object.assign({}, user, info);
console.log(result); // { name: 'Nadia', age: 24 }
- 목표 객체에 동일한 이름의 프로퍼티가 있는 경우, 기존 값이 덮어씌워진다.
let user = {name: "John"};
Object.assign(user, {name: "Nadia"}); // John이 Nadia로 덮어씌워짐
alert(user.name); // user = {name: "Nadia")
Object.keys, values, entries
ko.javascript.info
Object.keys() - JavaScript | MDN
Object.keys() 메서드는 주어진 객체의 속성 이름들을 일반적인 반복문과 동일한 순서로 순회되는 열거할 수 있는 배열로 반환합니다.
developer.mozilla.org
Object.values() - JavaScript | MDN
Object.values() 메소드는 전달된 파라미터 객체가 가지는 (열거 가능한) 속성의 값들로 이루어진 배열을 리턴합니다. 이 배열은 for...in 구문과 동일한 순서를 가집니다. (for in 반복문은 프로토타입
developer.mozilla.org
Object.entries() - JavaScript | MDN
Object.entries() 메서드는 for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환합니다. (for-in 루프가 다른점은 프로토 타입 체인의 속성도 열거한다는 점입니다).
developer.mozilla.org
Object.is() - JavaScript | MDN
Object.is() 정적 메서드는 두 값이 같은 값인지 결정합니다.
developer.mozilla.org
Object.freeze() - JavaScript | MDN
Object.freeze() 메서드는 객체를 동결합니다. 동결된 객체는 더 이상 변경될 수 없습니다. 즉, 동결된 객체는 새로운 속성을 추가하거나 존재하는 속성을 제거하는 것을 방지하며 존재하는 속성의
developer.mozilla.org