화살표 함수(Arrow function)
: 함수는 방향(=>)에 따라 오른쪽의 표현식을 평가하고, 결과를 반환
(매개변수) => { 함수 }
화살표 함수 특징
- 유사 배열(arguments) 사용 ❌
- 나머지 매개변수(rest parameter)로 일반 배열로 만든 후 사용 가능
- 생성자(constructor) 함수 사용 불가능 ❌
- 함수의 본문이 간결하면 {괄호} 사용 X
let sum = function(a, b) {
return a + b;
};
// 단축
let sum = (a, b) => a + b;
alert( sum(1, 2) ); // 3
- 화살표 함수의 본문이 여러 줄이면({괄호}를 사용한다면)
=> return 사용
let sum = (a, b) => {
let result = a + b;
return result;
};
alert( sum(1, 2) ); // 3
- 인수가 아예 없을 땐 괄호를 비워둔다.
let sayHi = () => alert("안녕하세요!");
sayHi();
- 화살표 함수에서는 arguments(유사배열)와 생성자 함수를 사용할 수 없다 ❌
- 화살표 함수는 prototype을 갖고 있지 않는다❌
👉 생성자 함수 사용 불가능 ❌
(화살표 함수는 일반 함수 기능만 사용)
✨ 화살표 함수에서는 arguments를 사용하는 방법
나머지 매개변수(rest parameter)
...args
- 유사 배열이 아닌 진짜 배열이 나온다.
- 모든 함수에서 rest parameter를 사용할 수 있다.
- 인수 맨 뒤에 놓는다.
- 매개변수 명은 바꿀 수 있다. (...rest 등)
- 함수의 매개변수에서 ...변수는 rest parameter
함수 내부에서 ...가 일어나면 spread syntax(전개구문)
let calcAllMoney = (a, b, ...args) => {
console.log(args);
// 출력 결과: (4) [1000, 5000, 4500, 13000]
}
const result = calcAllMoney(1000, 5000, 4500, 13000);
this
: 자신을 생성한 대상을 가리킴
- 화살표 함수는 this를 찾지 않는다.
- 전역 공간에서의 this
👉 전역 객체(브라우저에서는 window, Nodejs에서는 global) 참조 - 어떤 함수를 메서드로서 호출한 경우의 this
👉 메서드 호출 주체(메서드명 앞의 객체) 참조 - 어떤 함수를 함수로서 호출한 경우 & 메서드의 내부 함수에서 호출한 경우의 this
👉 전역 객체 참조 - 콜백 함수 내부에서의 this
👉 해당 콜백 함수의 제어권을 넘겨받은 함수가 정의한 바에 따르며, 정의하지 않은 경우에는 전역 객체 참조 - 생성자 함수에서의 this
👉 생성될 인스턴스 참조
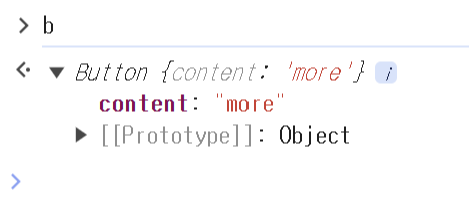
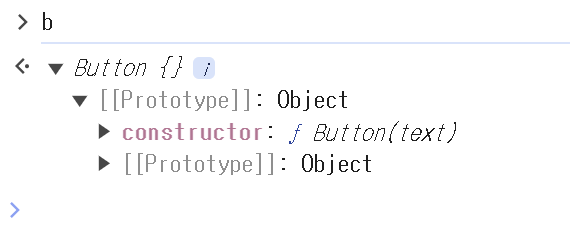
function Button (text) {
this.content = text;
}
const b = new Button('more'); // 생성자 함수
예시
const user = {
name: '권보령',
sayHi3() {
console.log(`안녕 난 ${this.name}이야`);
}
}
console.log(user.sayHi3());
// 안녕 난 권보령이야
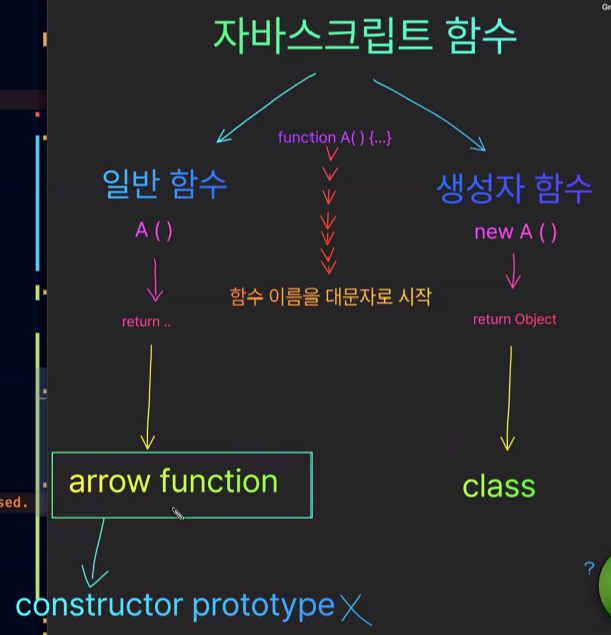
자바스크립트의 함수는 2가지 일 처리를 할 수 있다.
1. 일반 함수
2. 생성자(constructor)
- 생성자는 new 키워드를 붙여서 생성한다.
- 생성자는 객체를 반환한다.
- 객체 대량 생산할 때 사용함 - 생성자 함수는 함수명의 앞 글자를 대문자로 쓴다.
(ex. Button) - 화살표 함수는 생성자 함수 사용 불가능 X
function Button (text) {
return text
}
일반 함수 호출
const a = Button('more');
생성자 호출 => 객체 리턴
const b = new Button('more');
정리

객체의 메서드를 정의하는 방법
1. 일반 함수
- constructor 내장 ⭕
(concise method는 예외) - this: 나를 호출한 대상
- 객체에 메서드를 정의해야 할 때 사용
=> this를 찾기 위해
2. 화살표 함수
- constructor 비내장 ❌
- this: 바인딩 하지 않음 ❌
- 상위 컨텍스트(부모)에서 찾음
- 상위 컨텍스트가 window일 때도 있음
- 메서드 안에 함수를 작성해야 할 때 사용
=> 내 상위 this를 가져오기 때문
3. concise method (간결한 메서드)
- 자주 사용함
=> this를 잘 찾아주기 때문
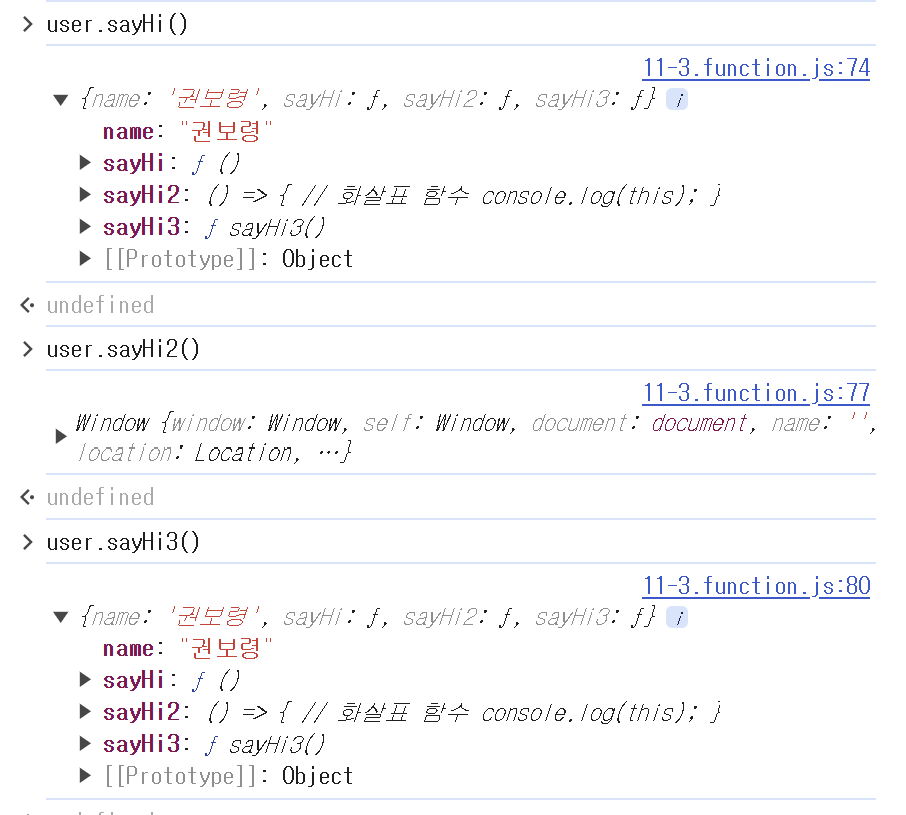
const user = {
name: '권보령',
sayHi: function () { // 일반 함수
console.log(this); // 나를 호출한 대상이 user를 가리킴
},
sayHi2: () => { // 화살표 함수
console.log(this);
},
sayHi3() { // concise method
console.log(this);
}
}
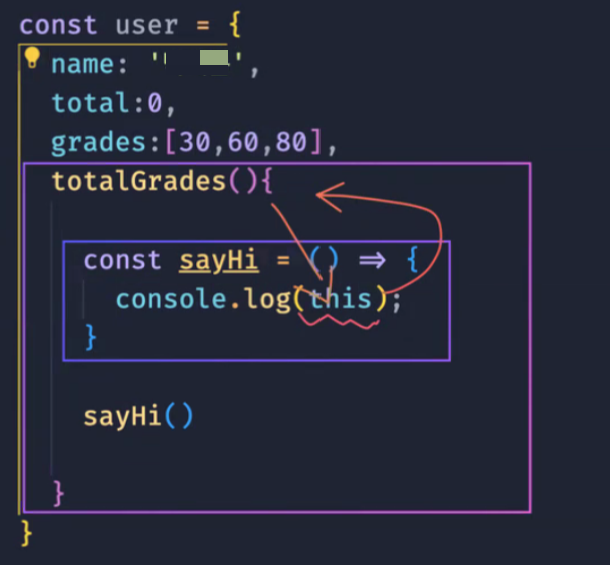
예시
- totalGrades 👈 user의 메서드임. user가 호출함
- sayHi 👈 user의 메서드가 아님. totalGrades함수가 window한테 불러달라고 한거임
const user = {
name: '권보령',
total: 0,
greades: [30, 40, 50],
totalGrades() {
function sayHi() {
console.log(this); // 일반 함수 => window를 찾음
}
// const sayHi = function() {
// console.log(this); // 화살표 함수 => 상위 컨텍스트에서 불러옴
// }
this.totalGrades()
sayHi() // window
}
}
화살표 함수 기본
ko.javascript.info
this - JavaScript | MDN
JavaScript에서 함수의 this 키워드는 다른 언어와 조금 다르게 동작합니다. 또한 엄격 모드와 비엄격 모드에서도 일부 차이가 있습니다.
developer.mozilla.org