이벤트 버블링( Event Bubbling)
: 이벤트가 가장 안쪽의 요소(이벤트가 발생한 요소)에서 시작하여 상위 요소들로 전파되는 과정

- 요소에 이벤트가 발생하면 해당 요소의 핸들러가 동작 ➡ 이어서 부모 요소의 핸들러가 동작 ➡ 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복
- 자식 요소 → 부모 요소 → 조부모 요소 ... 최상위 요소 순서
- addEventListener의 3번 째 인자인 capture 옵션을 false로 설정❗
elem.addEventListener(..., {capture: false})
<style>
body * {
margin: 10px;
border: 1px solid blue;
}
</style>
<script>
</form onclick="alert('form')">
</div onclick="alert('div')">
</p onclick="alert('p')">
</script>
/* form 선택 시 -> form
div 선택 시 -> div, form
p 선택 시 -> p, div, form */
event.target
: 이벤트가 정확히 어디서 발생했는지에 대한 정보를 가져온다.
- 이벤트가 발생한 가장 안쪽의 요소는 타깃(target) 요소라고 불리고, event.target을 사용해 접근할 수 있다.
| event.target | this |
| : 실제 이벤트가 시작된 ‘타깃’ 요소 | : ‘현재’ 요소 |
| 실질적으로 마우스가 제일 먼저 만나는 대상❗ | 현재 실행 중인 이벤트 핸들러가 할당된 요소를 참조 |
| - 버블링이 진행되어도 변하지 않는다❌ | = event.currentTarget |
<div id="container">
<button id="button1">버튼 1</button>
<button id="button2">버튼 2</button>
</div>
<script>
// 부모 요소에 이벤트 리스너 추가
document.getElementById('container').addEventListener('click', function(event) {
// event.target을 사용하여 클릭된 요소를 알아냄
console.log('클릭된 요소:', event.target);
});
</script>
버블링 중단
event.stopPropagation()
: 이벤트 전파를 중단
- 핸들러에게 이벤트를 완전히 처리하고 난 후 버블링을 중단하도록 명령
document.getElementById('child').addEventListener('click', function(event) {
event.stopPropagation();
console.log('자식 요소 클릭됨');
});
⛔ 꼭 필요한 경우를 제외하곤 버블링을 막지 않는게 좋다!
- stopPropagation로 버블링을 막아놓은 영역( 죽은 영역(dead zone))에선 분석 시스템의 코드가 동작하지 않기 때문에, 분석이 제대로 되지 않는다.
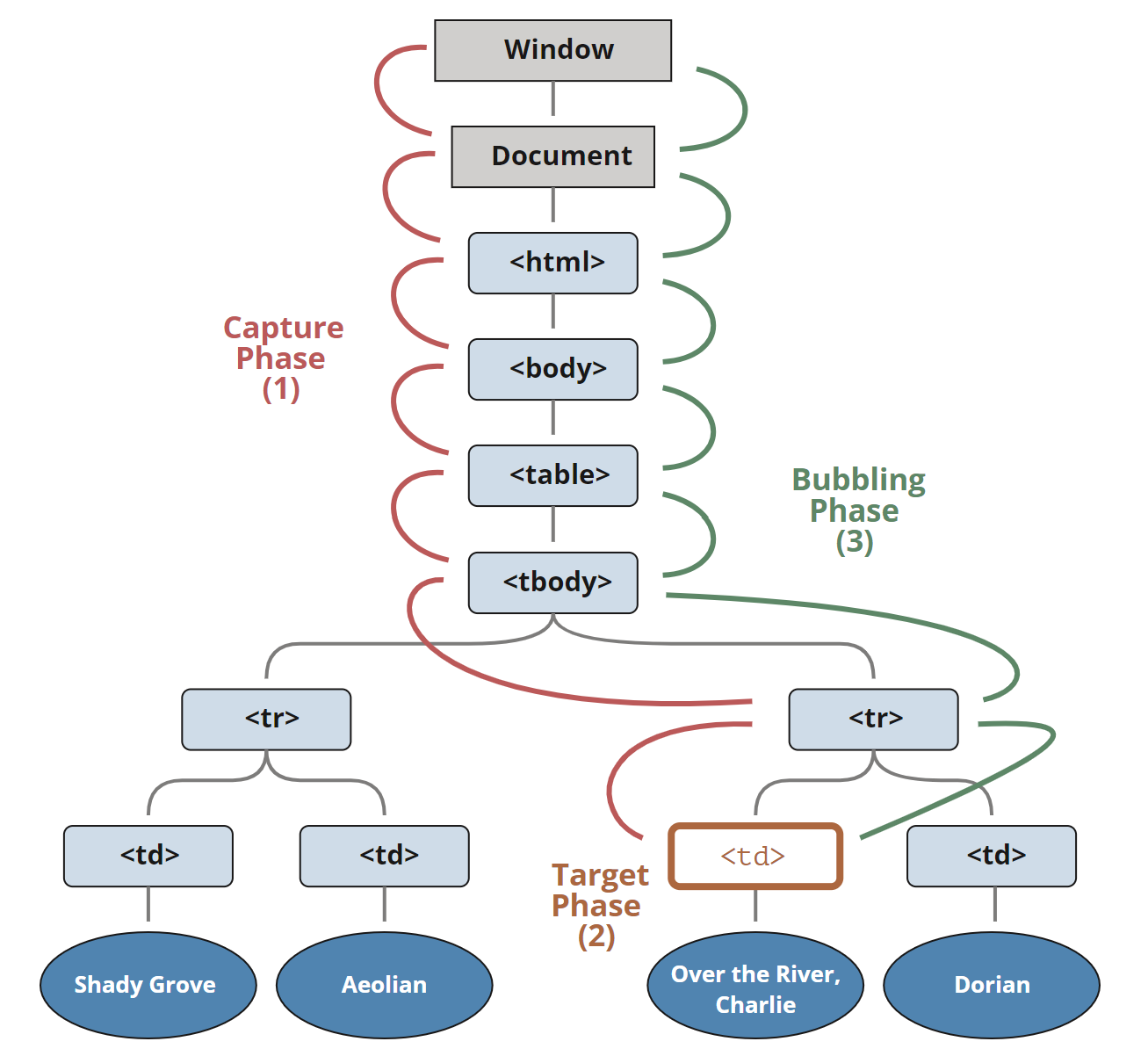
캡처링(capturing)
: 이벤트가 가장 상위의 요소에서 시작하여 가장 안쪽의 요소(이벤트가 발생한 요소)로 전파

- 버블링의 반대(역순)
- 최상위 요소 → 조부모 요소 → 부모 요소 ... 자식 요소 순서
- addEventListener의 3번 째 인자인 capture 옵션을 true로 설정❗
elem.addEventListener(..., {capture: true})