HTML
(Hypertext Markup Language)
: 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드
- 마크업(markup) 언어: 자료 구조를 표현하기 위한 언어
CSS selector 문법
>
: .class 태그 안에 있는 직계 자식
.navbar>li {
display: inline-block;
}
공백
: .class 태그 안에 있는 모든 자식
.navbar li {
display: inline-block;
}
CSS selector 우선순위
- style="" (1000점)
- #id (100점)
- .class (10점)
- <p> (1점)
요소 가로 배치하기
1. float
⭐박스 가로 배치에 유용
float: left / right
: 요소를 띄워서 왼쪽 / 오른쪽 정렬
clear: both
: float 적용한 요소의 다음 요소에 적용하면 float 영향을 끊음
<div style="float: left">
<li>a<li>
</div>
<div style="clear: both">
<p>a<p>
</div>
2. inline-block
disply: inline-block;
: 요소 크기만큼 차지
- 요소 css에 disply: inline-block; 추가 후 태그 사이 공백 X
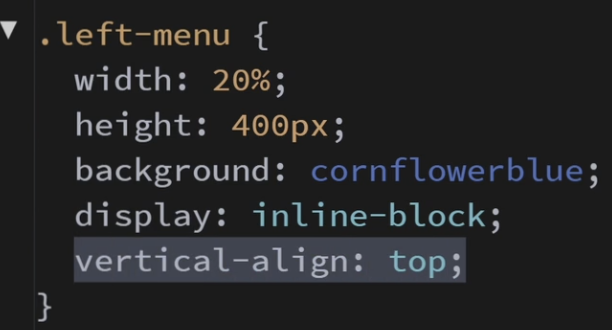
vertical-align
: 상하 정렬 설정
⭐ inline 요소에만 설정 가능
vertical-align: top;
: 위로 정렬

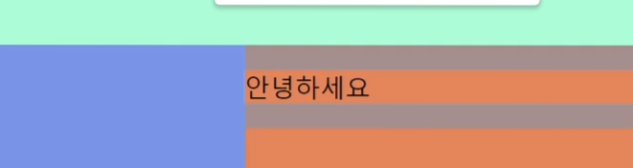
😱 vertical-align을 추가하지 않으면 일어나는 현상
원인 👉 baseline이 옆에 있으면 inline-block 요소들이 baseline 위에 오려고 함


출처
코딩애플