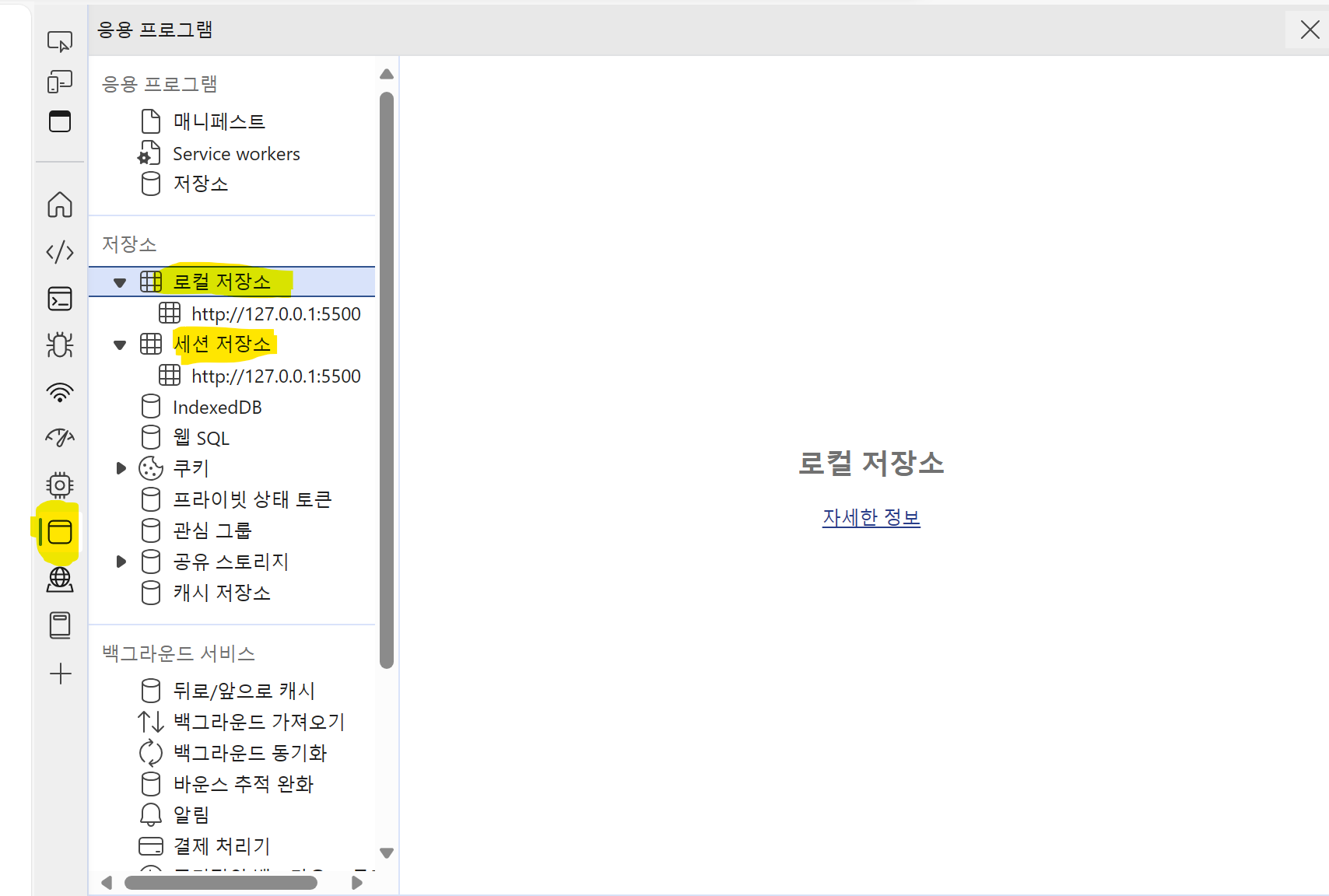
local Storage
데이터를 반영구적으로 저장하기
- 브라우저 안에 몰래 데이터 저장 가능
- Local Storage : [키 : 값] 형태로 데이터 저장 (반영구)
- Session Storage : [키 : 값] 형태로 데이터 저장 (일회용)
- IndexedDB : 구조화 된 대용량 데이터 저장
- Cookies : 유저의 로그인 정보 저장
- Cache Storage : html, css, js, img 파일 저장해두는 공간

local Storage

- [이름 : 값] 형태로 저장 가능
- 5MB의 문자/숫자만 저장 가능
* 차이점!
Local Storage = 사이트 재접속해도 유지 (반영구)
Session Storage = 사이트 나가면 자동 삭제 (일회용)
local Storage에 데이터 저장하기
localStorage.setItem('키', '값');
데이터 출력하기
localStorage.getItem('키');- 코드 자리에 키의 '값'이 출력됨
데이터 삭제하기
localStorage.removeItem('키');
(배열에) 데이터 추가하기
cartItems.push('값');
Local Storage에 배열(array, object) 저장하기
- 원래는 배열 저장 불가능
localStorage.setItem('num', [1, 2, 3]);
// array가 깨져서 저장됨 (그냥 1, 2, 3으로 저장됨)- array / object → JSON으로 바꾸면 저장 가능
- 문자열로 바꾸기
* 코드 → JSON 파일로 변환하기
- JSON.stringify(array 변수);
var arr = [1, 2, 3];
var newArr = JSON.stringify(arr);
localStorage.setItem('num', newArr);
Local Storage에서 배열(array, object) 꺼내기
- JSON 형태로 나옴
* JSON 파일 → 코드로 변환하기
- JSON.parse(array 변수)[index];
- 인덱스로 꺼내기 가능 (선택)
var get = localStorage.getItem('num');
console.log(JSON.parse(get)[0]);
// 인덱스로 꺼내기 가능
Local Storage 데이터 수정하기
- 수정하려는 데이터 꺼내기
- 데이터 수정하기
- 다시 데이터 넣기
sessionStorage 사용법
- local을 다 session으로 바꾸기
장바구니 기능
구현 계획
1. 구매 버튼 누르면 상품명을 local Storage에 저장

1. 클릭한 요소의 상품명(전전 형제 요소의 내용)을 가져온다.
- e.target : 특정 이벤트가 발생하는 태그
- .previousElementSibling : 해당 요소의 이전 형제 요소 가져오기
- .innerHTML : 요소의 내용
2. 로컬 스토리지에서 현재 장바구니(cart)를 가져온다.
- 2-1. 만약 로컬 스토리지에 장바구니가 없다면 빈 배열[ ]을 설정한다.
let cartItems = JSON.parse(localStorage.getItem('cart')) || [ ];
3. 장바구니에 클릭한 상품명이 있는지 확인한다.
- 3-1. 상품명이 없을 경우
.includes( ) : 배열에 특정 값이 포함되어 있는지 여부 확인하기 (boolean형)
(1) 장바구니에 상품을 추가한다.
(2) 수정된 장바구니 정보를 다시 로컬 스토리지에 저장한다.
for (let i = 0; i < 3; i++) {
document.querySelectorAll('.buy')[i].addEventListener('click', function(e) {
// 1. 클릭한 요소의 상품명(전전 형제 요소의 내용)을 가져온다.
let title = e.target.previousElementSibling.previousElementSibling.innerHTML;
// 2. 로컬 스토리지에서 현재 장바구니(cart)를 가져온다.
// 2-1. 만약 로컬 스토리지에 'cart'가 없다면 빈 배열[]을 설정한다.
let cartItems = JSON.parse(localStorage.getItem('cart')) || [];
// 3. 장바구니에 클릭한 상품명이 있는지 확인한다.
// 3-1. 상품명이 없을 경우
if (!cartItems.includes(title)) {
// (1) 장바구니에 상품을 추가한다.
cartItems.push(title);
// (2) 수정된 장바구니 정보를 다시 로컬 스토리지에 저장한다.
localStorage.setItem('cart', JSON.stringify(cartItems));
// 3-2. 있을 경우
} else {
console.log(title + " is already in the cart.");
}
});
}
2. local Storage에서 장바구니를 가져와 화면에 출력하기

1. 로컬 스토리지에서 장바구니 상품들을 가져와 화면에 출력한다.
- 1-1. 만약 장바구니가 없다면 빈 배열[ ]로 설정한다.
2. 가져온 장바구니 상품 목록 배열을 순회한다.
- 2-1. 상품명을 출력할 <li> 태그를 생성한다.
.createElement( ) - 2-2. <li> 태그의 내용으로 장바구니 목록들을 할당한다.
.textContent : 요소에 텍스트 추가 - 2-3. <ul> 태그 안에 장바구니 목록을 담은 <li> 태그를 추가한다.
.appendChild( ) : 부모 태그에 자식 태그를 추가
<body>
<h2>장바구니 상품 목록</h2>
<ul id="cartItems"></ul>
<script>
// 1. 로컬 스토리지에서 장바구니 상품들을 가져와 화면에 출력한다.
// 1-1. 만약 장바구니가 없다면 빈 배열[ ]로 설정한다.
let cartItems = JSON.parse(localStorage.getItem('cart')) || [];
let cartList = document.getElementById('cartItems');
// 2. 가져온 장바구니 상품 목록 배열을 순회한다.
cartItems.forEach(function(item) { // item은 순회할 장바구니 상품 목록
// 2-1. 상품명을 출력할 <li> 태그를 생성한다.
let listItem = document.createElement('li');
// 2-2. <li> 태그의 내용으로 장바구니 목록들을 할당한다.
listItem.textContent = item;
// 2-3. <ul> 태그 안에 장바구니 목록을 담은 <li> 태그를 추가한다.
cartList.appendChild(listItem);
});
</script>
</body>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"/>
</head>
<body>
<div class="container">
<div class="row">
</div>
</div>
<div class="container my-3">
<button class="btn btn-danger" id="price">가격순 정렬</button>
</div>
<div class="container my-3">
<button class="btn btn-danger" id="sort1">다나가순 정렬</button>
</div>
<div class="container my-3">
<button class="btn btn-danger" id="filter">6만원 이하</button>
</div>
<div class="container">
<button class="btn btn-danger" id="more">더보기</button>
</div>
<script src="index.js"></script>
</body>
</html>
index.js
var products = [
{ id : 0, price : 80000, title : 'Blossom Dress' },
{ id : 1, price : 50000, title : 'Spring Shirt' },
{ id : 2, price : 60000, title : 'Black pants' }
];
// 상품마다 구매 버튼 추가
products.forEach((a, i) => {
var a =
`<div class="col-sm-4">
<img src="https://via.placeholder.com/600" class="w-100">
<h5>${products[i].title}</h5>
<p>가격 : ${products[i].price}</p>
<button class="buy">구매</button>
</div>`;
document.querySelector('.row').insertAdjacentHTML('beforeend', a);
});
// 장바구니 기능
for (let i = 0; i < 3; i++) {
document.querySelectorAll('.buy')[i].addEventListener('click', function(e) {
// 1. 클릭한 요소의 상품명(전전 형제 요소의 내용)을 가져온다.
let title = e.target.previousElementSibling.previousElementSibling.innerHTML;
// 2. 로컬 스토리지에서 현재 장바구니(cart)를 가져온다.
// 2-1. 만약 로컬 스토리지에 'cart'가 없다면 빈 배열[]을 설정한다.
let cartItems = JSON.parse(localStorage.getItem('cart')) || [];
// 3. 장바구니에 클릭한 상품명이 있는지 확인한다.
// 3-1. 상품명이 없을 경우
if (!cartItems.includes(title)) {
// (1) 장바구니에 상품을 추가한다.
cartItems.push(title);
// (2) 수정된 장바구니 정보를 다시 로컬 스토리지에 저장한다.
localStorage.setItem('cart', JSON.stringify(cartItems));
// 3-2. 있을 경우
} else {
console.log(title + " is already in the cart.");
}
});
}
get.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>장바구니 상품 목록</h2>
<ul id="cartItems"></ul>
<script>
// 로컬 스토리지에서 장바구니 상품들을 가져와 화면에 출력
let cartItems = JSON.parse(localStorage.getItem('cart')) || [];
let cartList = document.getElementById('cartItems');
cartItems.forEach(function(item) {
let listItem = document.createElement('li');
listItem.textContent = item;
cartList.appendChild(listItem);
});
</script>
</body>
</html>
깃허브
https://github.com/kwonboryong/CodingApple/tree/main/localStorage
출처
코딩애플