aspect-ratio
: 요소의 가로 대 세로 비율을 설정하여 요소의 크기를 유지하면서 원하는 비율을 유지하는 속성
- 부모 컨테이너나 뷰포트 크기가 변경되더라도 지정된 가로 대 세로 비율을 유지하면서 요소의 크기를 조정
- 이미지, 비디오, 미디어 콘텐츠의 반응형에 유용
selector {
aspect-ratio: width / height;
}
- 16 / 9: 요소를 16:9 비율로 설정
- 너비를 100%로 설정하면 높이는 자동으로 비율에 맞춰 조정됨
.box {
aspect-ratio: 16 / 9;
width: 100%;
background-color: lightblue;
}
- 1 / 1: 요소를 1:1 비율로 설정
/* 1:1 비율을 유지하면서 최대 너비가 800px로 설정됨 */
.video-player {
aspect-ratio: 1 / 1;
width: 100%;
max-width: 800px;
}
- 하나의 값: 하나의 값만 지정할 경우, 높이를 1로 간주
.box {
width: 100px;
aspect-ratio: 5; /* 100, 20 */
background: red;
}See the Pen aspect ratio by nadia kwon (@nadia-kwon) on CodePen.
⛔ aspect-ratio는 반영되지 않는 경우
1. 적어도 하나의 박스 크기가 auto으로 설정되어 있지 않은 경우
- 요소의 너비나 높이 중 하나가 auto로 설정되었을 때, 나머지 값이 자동으로 계산된다.
만약 둘 다(가로, 세로) 크기가 고정되어 있다면, aspect-ratio 속성은 효과가 없다.
2. 내용이 요소를 넘는 경우
- 요소의 길이와 상관없이 적용하고 싶다면, 요소에 { min-height: 0 }을 지정해야 한다.
✨ img 비율 지키면서 쓰는 법
- 이미지 깨짐을 방지하면서 종횡비를 지정하고 싶다면, object-fit 속성을 같이 사용
➡ img의 부모 컨테이너에 aspect-ratio를 지정하고, img에 {object-fit: cover}를 지정하면 이미지가 깨지지 않으면서 원하는 종횡비로 지정할 수 있다.
✨ 반응형 iframe에 aspect-ratio로 적용할 때, container와 iframe의 높이 값이 살짝 다르게 나오는 이유
- iframe이 인라인 블록 요소라 베이스라인에 맞춰지기 때문
레거시 방식은 position으로 배치했기 때문에 블록 요소로 바뀌어서 아래쪽 갭이 보이지 않는다.
aspect-ratio 속성을 적용할 때, iframe 요소에 vertical-align: top을 적용하거나 display: block을 적용하면 된다.
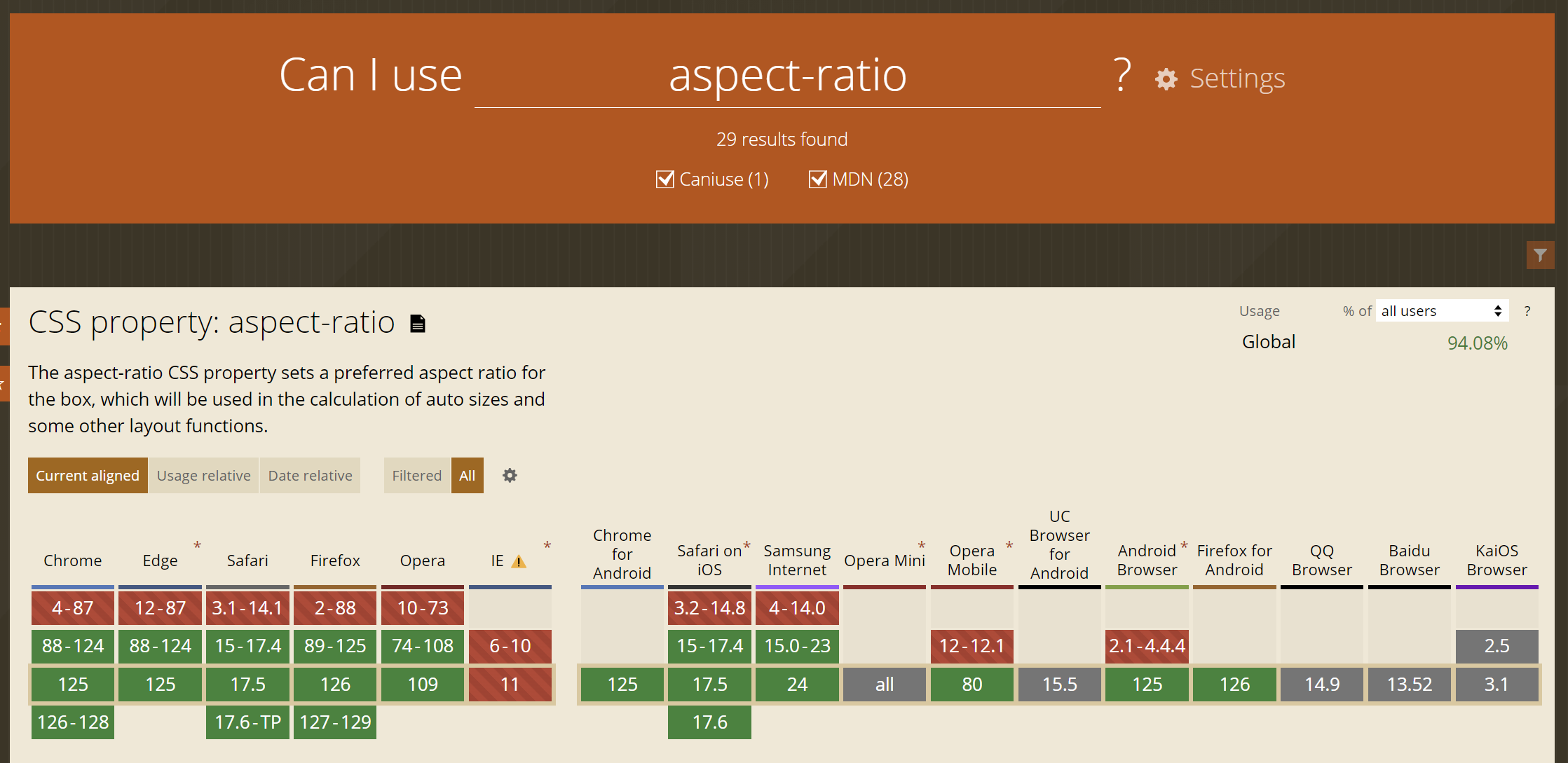
* 지원

aspect-ratio - CSS: Cascading Style Sheets | MDN
The aspect-ratio CSS property allows you to define the desired width-to-height ratio of an element's box. This means that even if the parent container or viewport size changes, the browser will adjust the element's dimensions to maintain the specified widt
developer.mozilla.org
[css] Aspect Ratio, 요소를 비율대로 조정하기
👀 이번시간에는 요소의 크기를 비율대로 조정할 수 있게 하는 Aspect Ratio에 대해 알아보았다! 1. Aspect Ratio란? Aspect Ratio(종횡비)는 요소의 크기를 비율대로 조정할 수 있게 한다. 만약 요소의 너
mong-blog.tistory.com