04. 로또 추첨기
로또 추첨기 📌
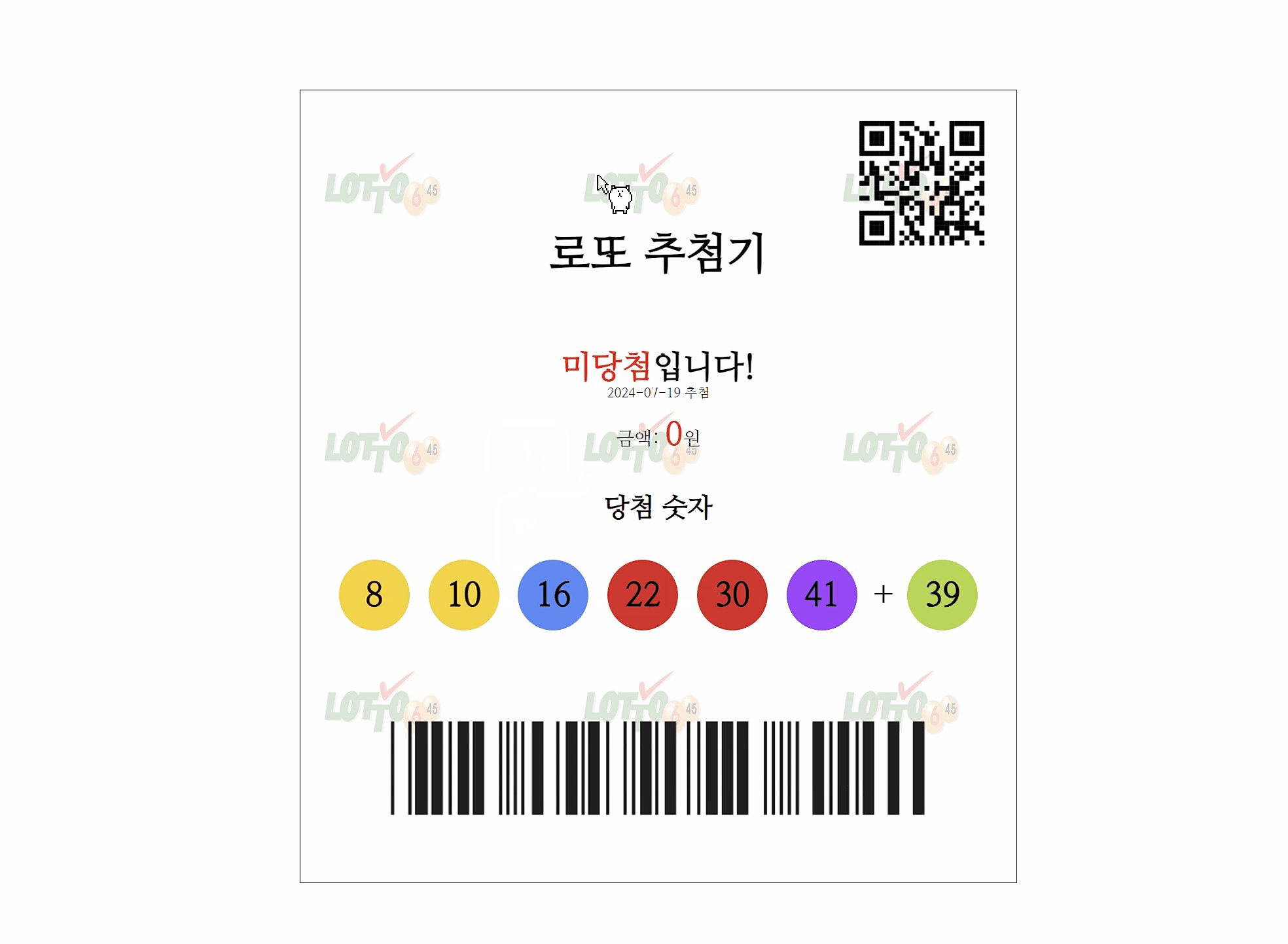
- 숫자 자릿수에 따른 공의 색상: 로또 공의 숫자에 따라 색상이 달라진다.
- 1부터 10까진 노란색
- 11부터 20까진 파란색
- 21부터 30까진 빨간색
- 31부터 40까진 회색
- 41부터 45까진 남색
- 보너스 숫자는 연두색
- 최종 등수와 상금: 로또 추첨과 일치하는 숫자의 개수에 따라 등수와 상금이 결정된다.
- 랜덤 숫자와 모두 동일하면 1등 - 4억
- 6개만 동일하면 2등 - 5천만원
- 5개만 동일하면 3등 - 140만원
- 로또 추첨 로직
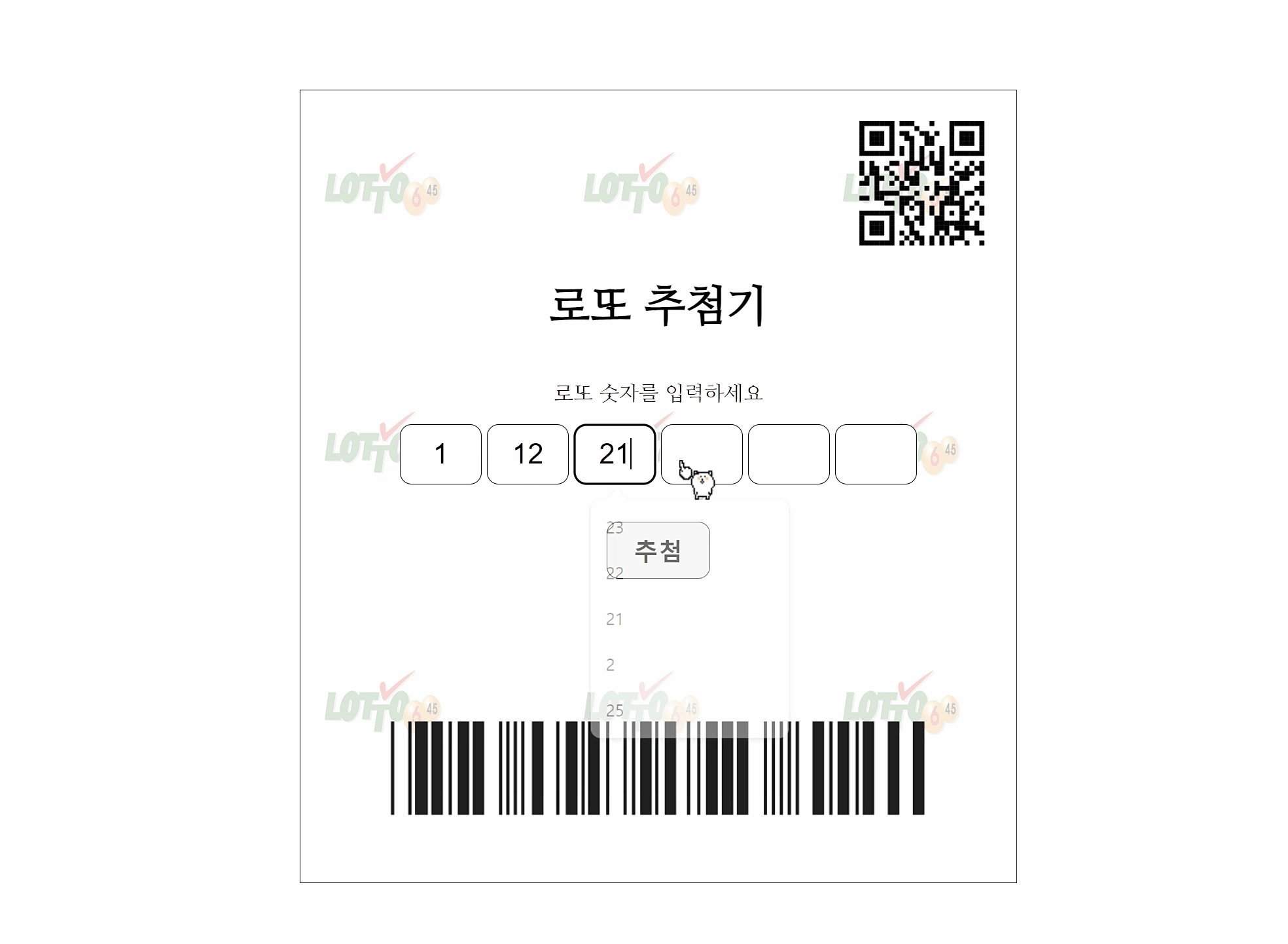
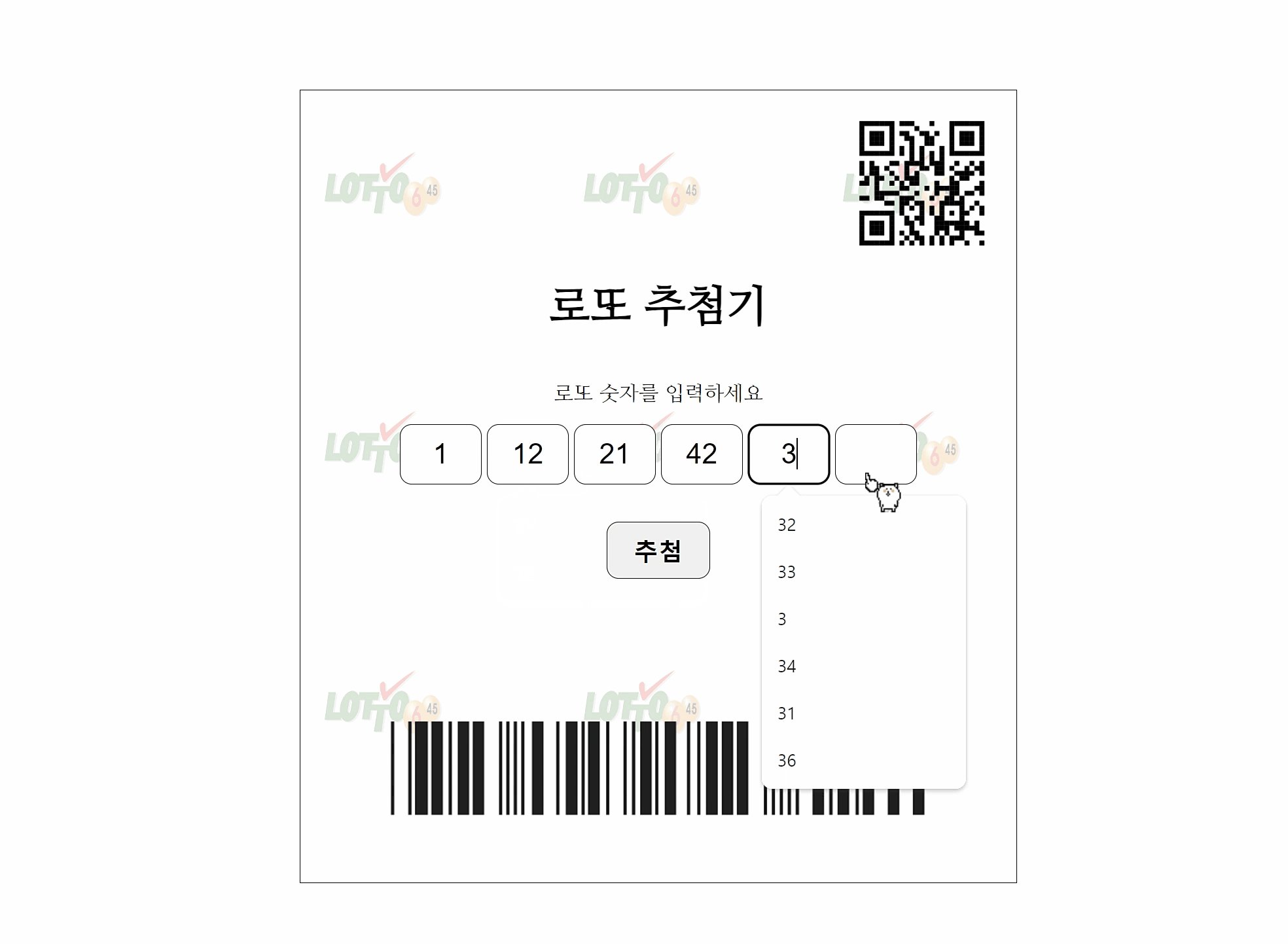
(1) 숫자 추첨: 1부터 45까지의 숫자 중 무작위로 6개를 추첨
(2) 보너스 숫자 추첨: 나머지 숫자 중에서 무작위로 1개를 추첨
(3) 색상 결정: 각 숫자에 맞는 색상을 결정하여 표시
(4) 등수 결정: 사용자가 입력한 숫자와 추첨된 숫자들을 비교하여 등수를 결정
(5) 상금 지급: 등수에 따라 적절한 상금을 지급
구현

- 원래는 동그란 로또 추첨기를 만들고 싶었는데 CSS에 시간이 너무 많이 들어갈 것 같아서 그냥 로또 영수증을 따라하기로 했다.
그 누런 잉크 바랜 종이를 구현하고 싶었는데 생각보다 어려워서 로또 로고가 배경에 반복되도록 했다! 기대보다 귀여워서 만족했다.
배경 이미지를 대각선으로 반복되게 하고 싶었는데 background-image로는 대각선으로 반복하는 기능이 없었다ㅜ - 로또에 대해 전혀 몰랐는데 리얼하게 구현하고 싶어서 많이 검색하다보니 잘 알게 되었다😂
- 다 만들고 나서 1등에 당첨된 컷을 찍고 싶었는데 1등 당첨 샷을 찍는게 실제 로또에 당첨될 확률(0.0000122%)이라는 걸 잊어버렸다. 미당첨 사진밖에 없는게 아쉽다...내 (가짜) 4억...
프로젝트 목표 및 달성✊
UI
✅ 배경 이미지(background) 사용하기
자바스크립트
✅ DOM 조작으로 요소 생성해서 사용해보기
✅ 키보드로 조작 가능하게 만들기!
✅ 유효성 검사 꼼꼼하게 하기
✅ 복잡한 로직을 단계로 나누어 구현해보기
접근성
✅ 접근성 고려하기