📌 반응형 grid 레이아웃
📌 페이지의 크기에 따라 열의 갯수를 동적으로 만들기
auto-fill / auto-fit
- 페이지 크기에 따라 grid 배치가 자동으로 변경된다.
- 지정한 최솟값에 도달하면 배열이 바뀐다!!!
.father {
display: grid;
gap: 10px;
height: 100vh;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
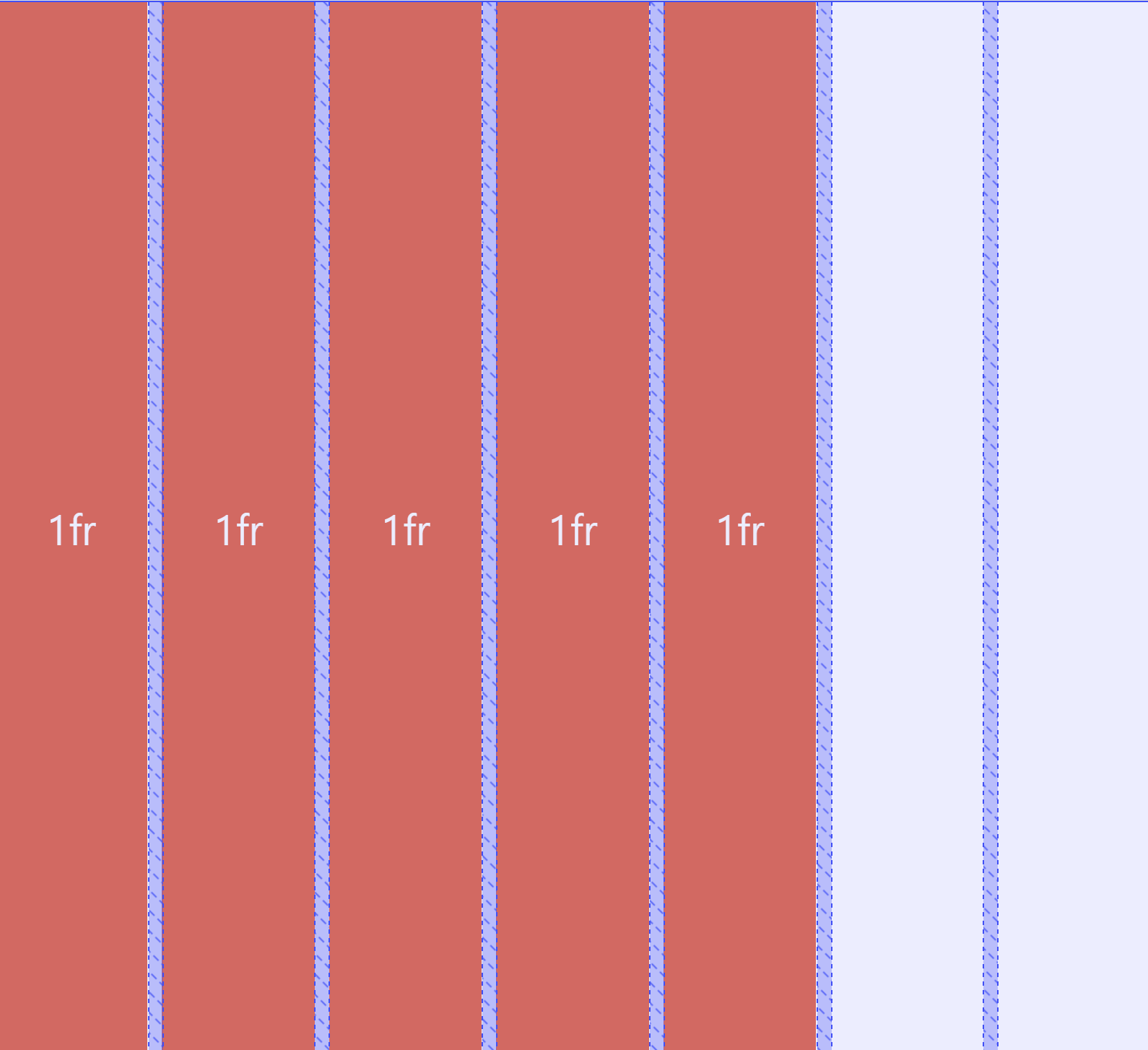
📌 auto-fill
: 지정한 크기에 맞는 최대한 많은 아이템을 배치하고, 남은 공간은 빈 공간으로 둔다.
- grid-template-columns: repeat(auto-fill, minmax());과 함께 사용
- 지정한 크기의 열을 최대한 많이 만든다. 👉 그 열이 비어있어도

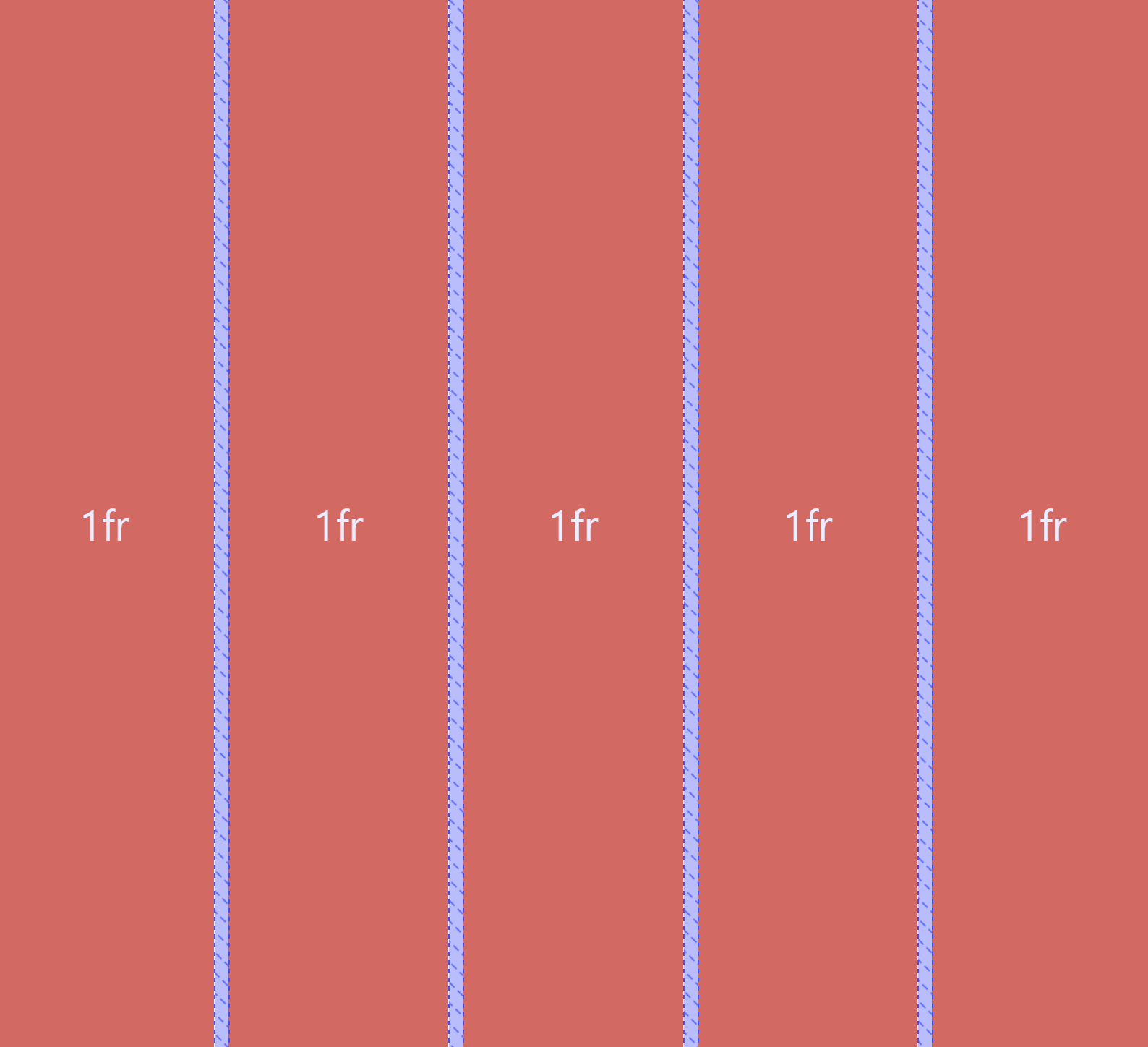
📌 auto-fit
: 아이템을 필요한 만큼 배치하고, 남은 공간은 아이템을 늘려 채운다.
- grid-template-columns: repeat(auto-fit, minmax());과 함께 사용
- 빈 열을 합쳐버린다.

출처
노마드코더 CSS Layout 마스터클래스