동기 & 비동기 이해하기
동기(Synchronous)
: 여러 개의 작업을 순서대로 실행
- 쓰레드(Thread)로 동기 처리
- 작업의 흐름을 파악하기 쉬움
- 시간이 오래 걸림
👉 멀티 쓰레드로 해결 (각 쓰레드로 개별 작업) - 자바스크립트는 멀티 쓰레드 불가능 ❌
👉 비동기로 해결
비동기 (asynchronous)
: 작업을 순서대로 처리하지 않음 X

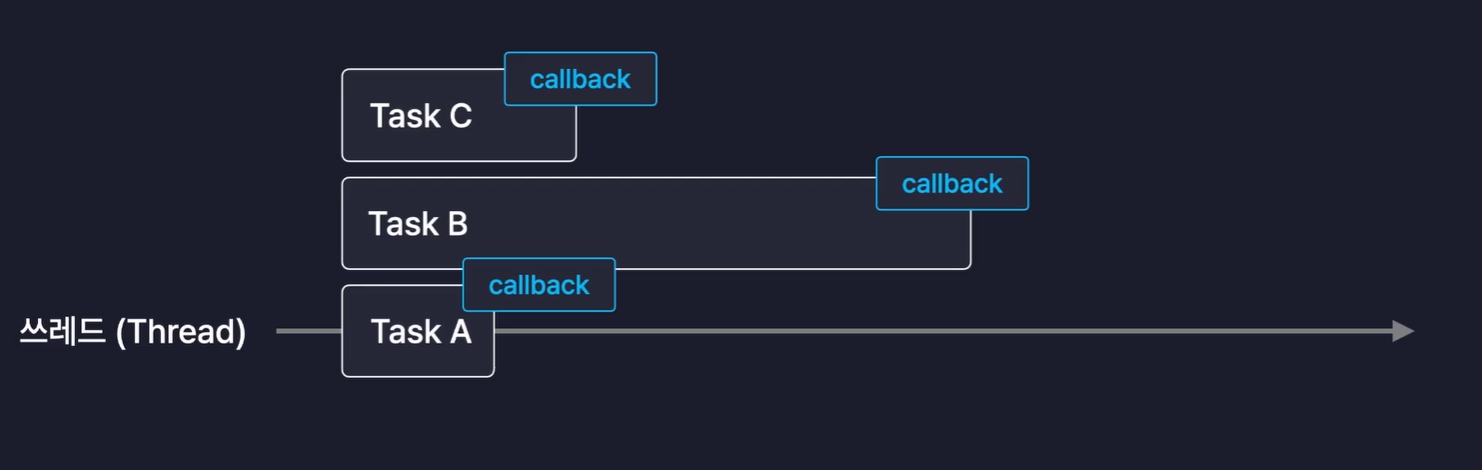
- 콜백 함수로 비동기 처리
👉 콜백 지옥에 빠짐
👉 promise 사용
📌 promise
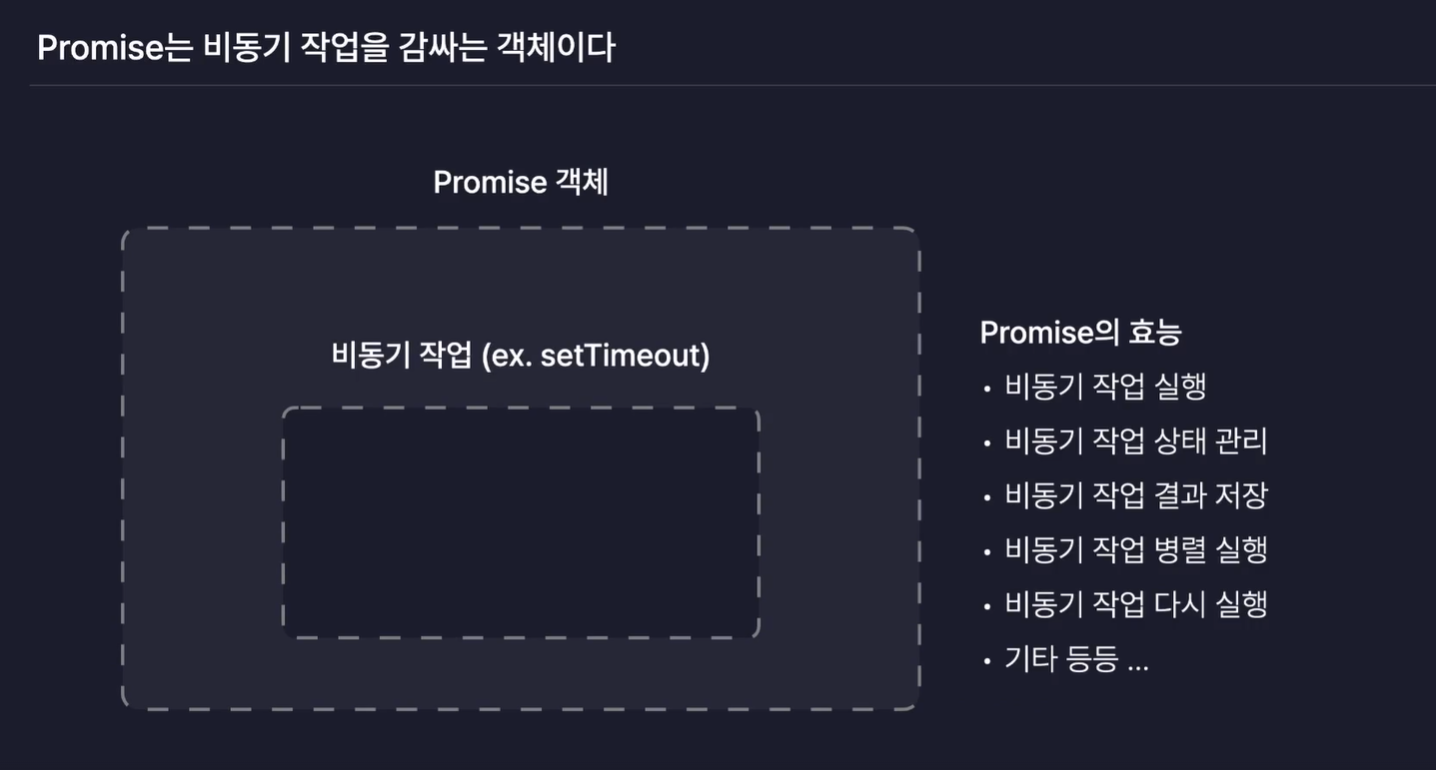
: 비동기 작업을 효율적으로 처리할 수 있도록 도와주는 내장 객체
- promise는 비동기 작업을 감싸는 객체
- 프로미스를 이용하면 콜백 함수를 이용한 비동기 처리보다 더 쉽게 비동기 작업을 수행할 수 있다.

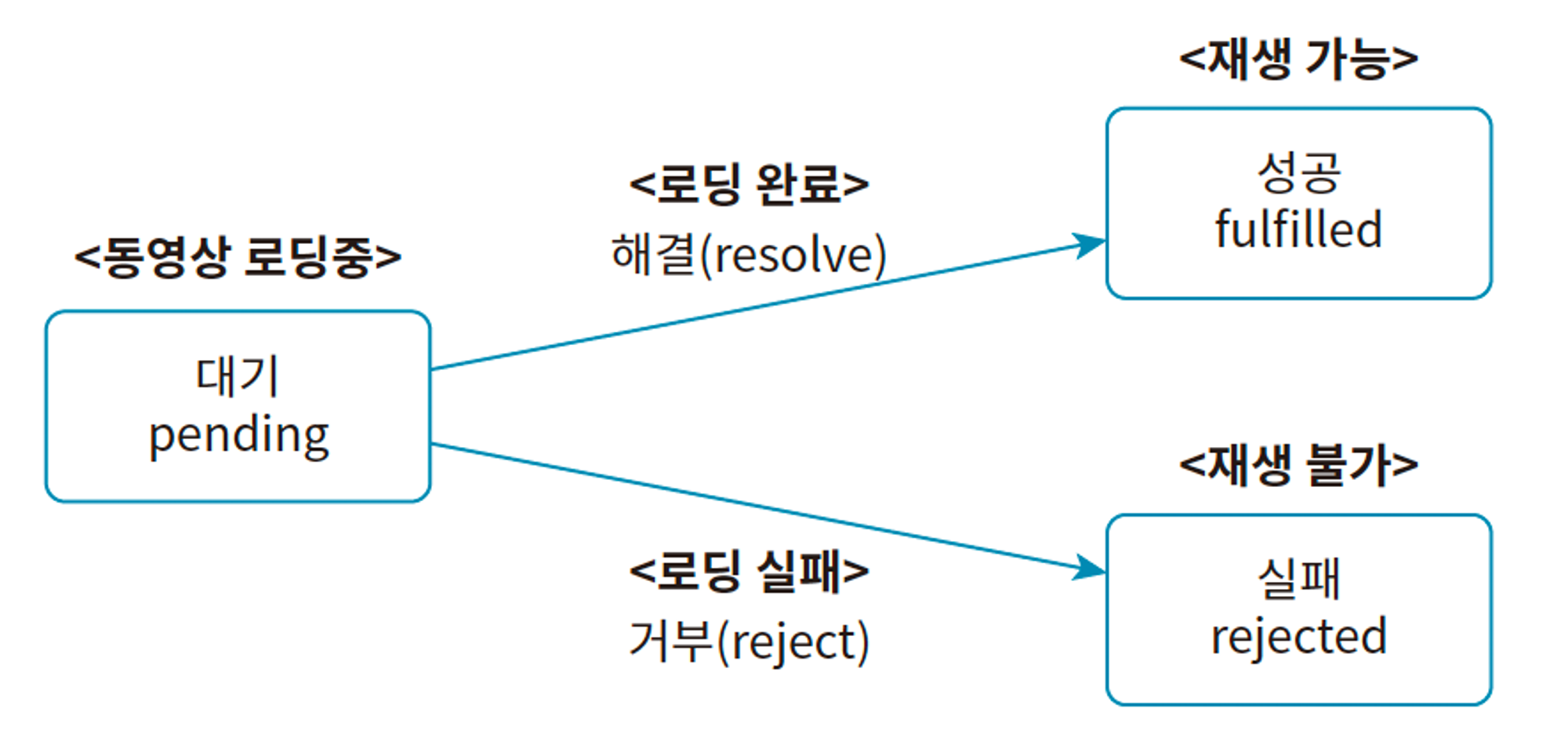
promise 진행 단계
- 대기(Pending): 작업을 아직 완료하지 않음
해결(resolve): 대기 상태에서 작업을 성공적으로 완료하는 것 - 성공(Fulfilled): 작업을 성공적으로 완료함
- 실패(Rejected): 작업이 모종의 이유로 실패함
거부(reject): 대기 상태에서 작업이 실패하는 것

promise 객체 생성 & 사용하기
new Promise( )
const promise = new Promise(실행 함수);
인수로 실행 함수(executor)를 전달
* 실행 함수(executor): 비동기 작업을 수행하는 함수
- resolve: 비동기 작업의 상태를 성공으로 바꾸는 함수
- reject: 비동기 작업의 상태를 실패로 바꾸는 함수
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("성공");
}, 500);
});
// 0.5초 기다린 다음 resolve를 호출해 이 비동기 작업의 상태를 성공 상태로 변경한다.
// 이때 resolve를 호출하며 인수로 전달한 값 “성공”은 비동기 작업의 결괏값이 된다.
비동기 작업의 결괏값을 비동기 작업이 아닌 곳에서 이용하기
.then( )
: 인수로 전달한 콜백 함수의 비동기 작업이 성공했을 때 실행한다.
// 성공
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("성공");
}, 500);
});
promise.then(function (res) {
console.log(res);
});
// 성공
// 실패
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
reject("실패");
}, 500);
});
promise.then(function (res) {
console.log(res);
});
// then 메서드에 전달한 콜백 함수는 실행되지 않는다.
작업 실패 시 실행할 콜백 함수를 설정하기
catch( )
- then 메서드는 작업이 성공했을 때 실행할 콜백 함수를 설정하기 때문에
실패 시 콜백 함수는 catch 메서드를 사용해야 한다.
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
reject("실패");
}, 500);
});
promise.then(function (res) {
console.log(res);
});
promise.catch(function (err) { ①
console.log(err);
});
// 실패
📌 async와 await
: 자바스크립트의 비동기 처리 방식 중 하나
async
: 함수의 앞에 붙여서 해당 함수가 비동기 함수임을 나타낸다.
- function 앞에 async를 붙이면 해당 함수는 항상 프라미스를 반환
- 프라미스가 아닌 것은 프라미스로 감싸서 반환
async function f() {
return 1;
}
f().then(alert); // 1
await
: 비동기 함수의 실행 결과를 기다리는 키워드
- await는 async 함수 안에서만 동작!
- async 함수 안에서 await 키워드를 사용하면,
해당 비동기 작업이 완료될 때까지 코드 실행을 일시 중지하고 결과를 기다린 다음 해당 결과를 반환
async function handleSubmit() {
const paymentData = await paymentWidget.requestPayment({
orderId: "KOISABLdLiIzeM-VGU_8Z", // 주문 ID
orderName: "토스 티셔츠 외 2건" // 주문명
});
console.log(paymentData);
return paymentData
}
// paymentData(Promise 객체)의 상태가 바뀐 이후에만 console.log(paymentData)가 실행됨
출처
한입 크기로 잘라먹는 리액트
9. 비동기 처리 - 2. 자바스크립트 실전
인사이트 도서 <한 입 크기로 잘라먹는 리액트> 를 미리 만나보세요
reactjs.winterlood.com
async / await 개념 정리 (Feat. 동기, 비동기)
📡 동기와 비동기 동기(synchronous)란, 어떤 작업을 실행할 때 그 작업이 끝나기를 기다리는 방식을 의미한다. 즉, 작업이 완료될 때까지 다음 코드의 실행을 멈추고 기다리는 것이다. 이러한 방식
trustmitt.tistory.com
예제로 이해하는 async/await 문법
오늘은 Promise의 단점을 알아보고, `async/await` 문법으로 어떻게 비동기 작업을 더 효율적으로 처리할 수 있는지 토스페이먼츠 결제위젯으로 알아볼게요.
velog.io