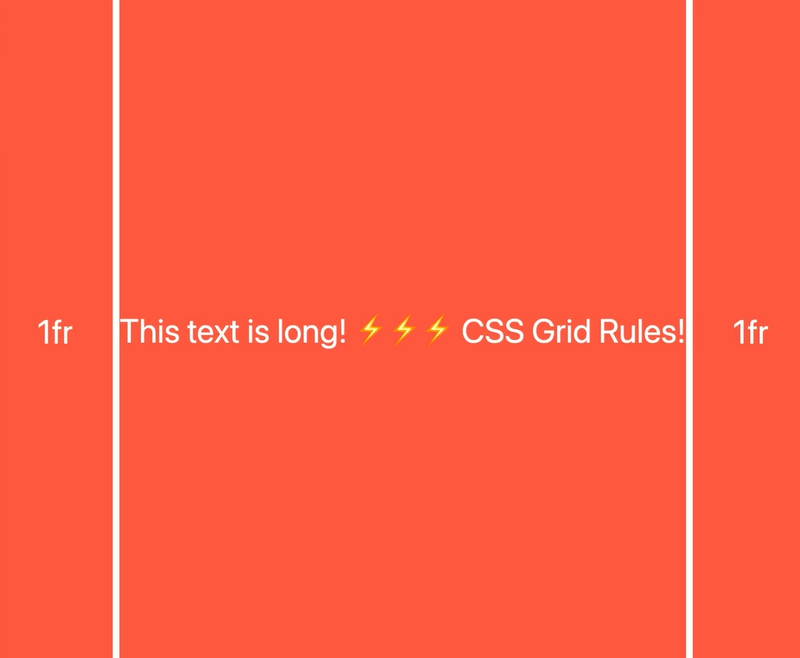
📌 max-content
: 콘텐츠 크기만큼 열(세로)의 크기를 조절한다.
- 보통 grid-template-columns와 함께 쓰임
- 텍스트가 한 줄에 표시될 수 있을만한 너비(width)
.father {
grid-template-columns: 1fr max-content 1fr;
}
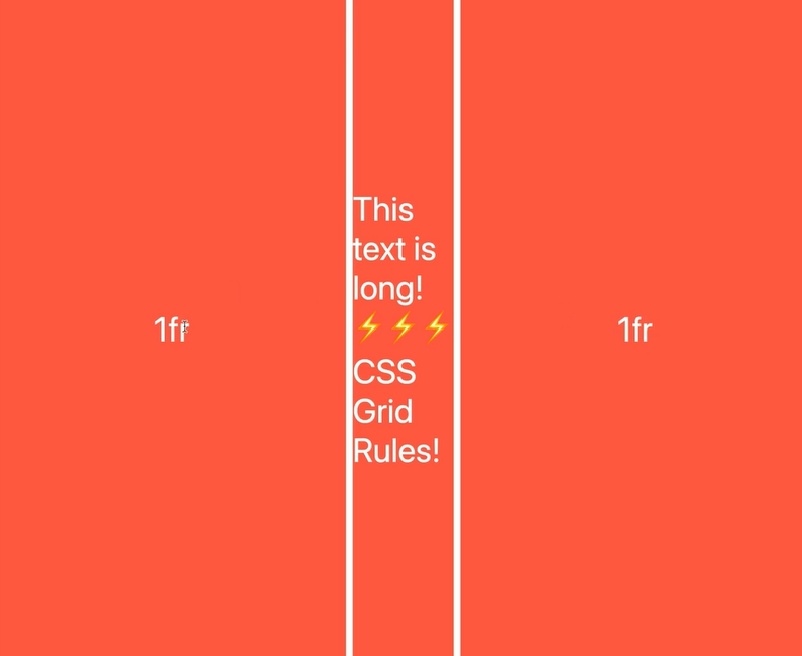
📌 min-content
: 콘텐츠의 최소 크기만큼 열(세로)의 크기를 조절한다.
- 열의 최소 길이 = 가장 긴 단어의 길이에 따라 정해짐
.father {
grid-template-columns: 1fr min-content 1fr;
}
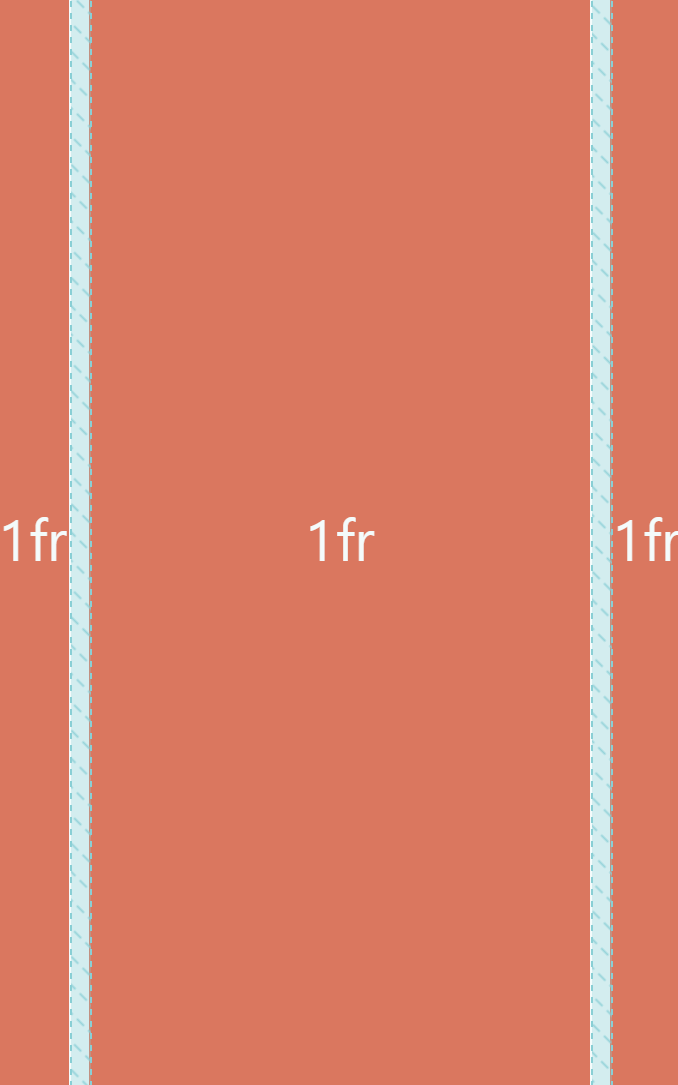
📌 minmax(최솟값, 최댓값)
: 행이나 열의 최소 크기를 설정하는 함수
- 최솟값과 최댓값이 있는 열과 행을 만들 수 있다.
- 페이지 크기를 줄일 때, 가운데 열이 400px 미만으로 줄어들지 않도록 하기
- 두 번째 열의 최솟값을 함수의 첫 번째 인자로 지정
👉 페이지가 전체 화면이면 크기가 1fr, 작아지면 최소 250px이상으로 작아지지 않도록 제한
.father {
grid-template-columns: 1fr minmax(250px, 1fr) 1fr;
}
🔶 반복 함수 안에 사용 가능
repeat(반복 횟수, minmax(최솟값, 최댓값))
.father {
grid-template-columns: repeat(3, minmax(300px, 1fr));
}
출처
노마드코더 CSS Layout 마스터클래스